Travis CI
CloudQA test cases can be run inside your Travis CI builds. Below we've provided the example of a simple setup that triggers a suite of test cases.
1. TravisCI
Consider a simple Travis CI configuration example, we'll be triggering a CloudQA test suite (with default settings) using the shell script, after the build is complete.
TravisCI configuration for invoking a test suite
env:
- CLOUDQA_API_KEY="<API Key>"
- CLOUDQA_SUITE_ID="<Test Suite ID>"
language: bash
before_script:
- sudo apt-get update && sudo apt-get install -y jq
- curl -O https://doc.cloudqa.io/files/cloudqa-bash.sh
script:
- bash cloudqa-bash.sh
Additional environment variables
- You can add additional environment variables to specify the Browser, Build Tag, Variables for your test suite and also to run tests in parallel.
Example configuration with all the possible options specified
env:
- CLOUDQA_API_KEY="<API Key>"
- CLOUDQA_SUITE_ID="<Test Suite ID>"
- CLOUDQA_BASE_URL="https://example.com"
- CLOUDQA_BROWSER=Chrome
- CLOUDQA_BUILD_TAG="1.0"
- CLOUDQA_SEQUENTIAL_EXECUTION="false"
- CLOUDQA_VARIABLES="var1=val1,var2=val2"
language: bash
before_script:
- sudo apt-get update && sudo apt-get install -y jq
- curl -O https://doc.cloudqa.io/files/cloudqa-bash.sh
script:
- bash cloudqa-bash.sh
Note: You can specify one of Chrome, Firefox or IE as the value for CLOUDQA_BROWSER
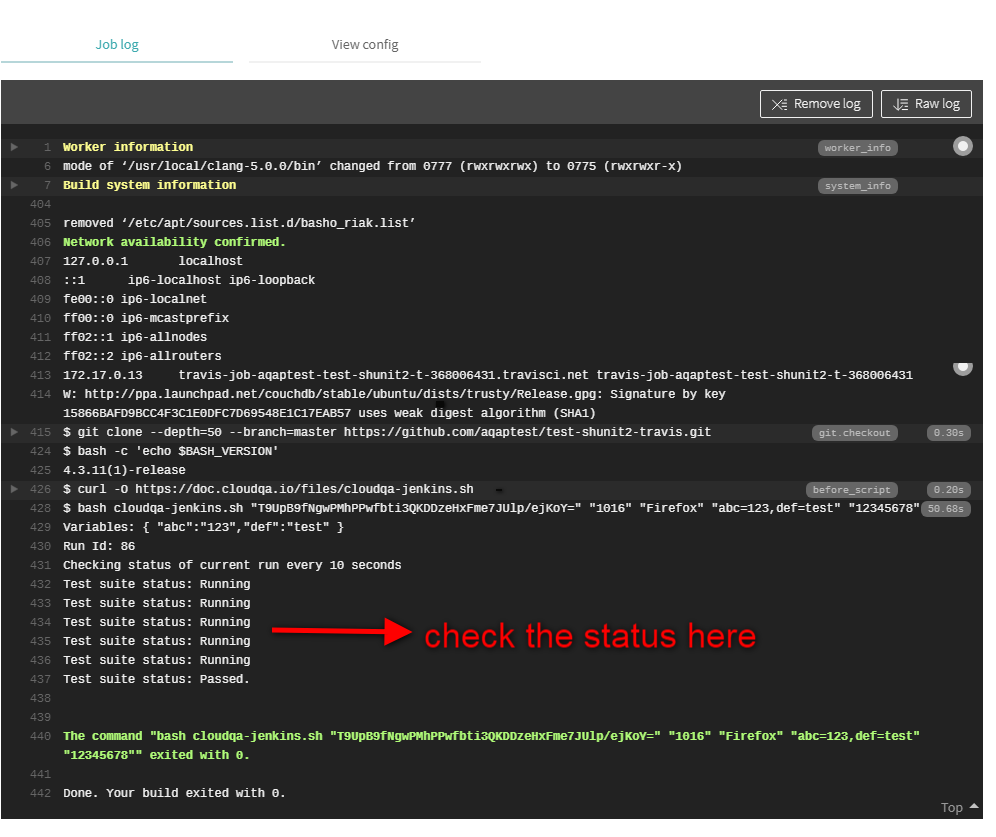
Status
- Check your job log in order to verify the status of test suite every 10 seconds.

2. TravisCI Badge
Follow below steps to get the inputs for creating a badge in Travis CI
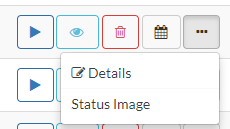
Get the status Image URL - Go to Test Suite >> Under actions select more options button >> select Status Image. The status image URL will be shown in the green color msg box
Get the Test suite id - Go to Test Suite >> Under actions select more options button >> choose details option, you can obtain the test suite ID.

Syntax for creating a badge in Travis CI
### Test Scheduler : [](https://app.cloudqa.io/Recoder/TestSuitesSummary/<<test suite id>>)
Example
### Test Scheduler : [(https://stage.cloudqa.io/Recoder/TestSuitesSummary/001)