Edit Test Steps
CloudQA test case editing provides you with the ability to manage all the steps in your test case, Learn how to edit an existing test - Add new steps, delete steps and modify steps.

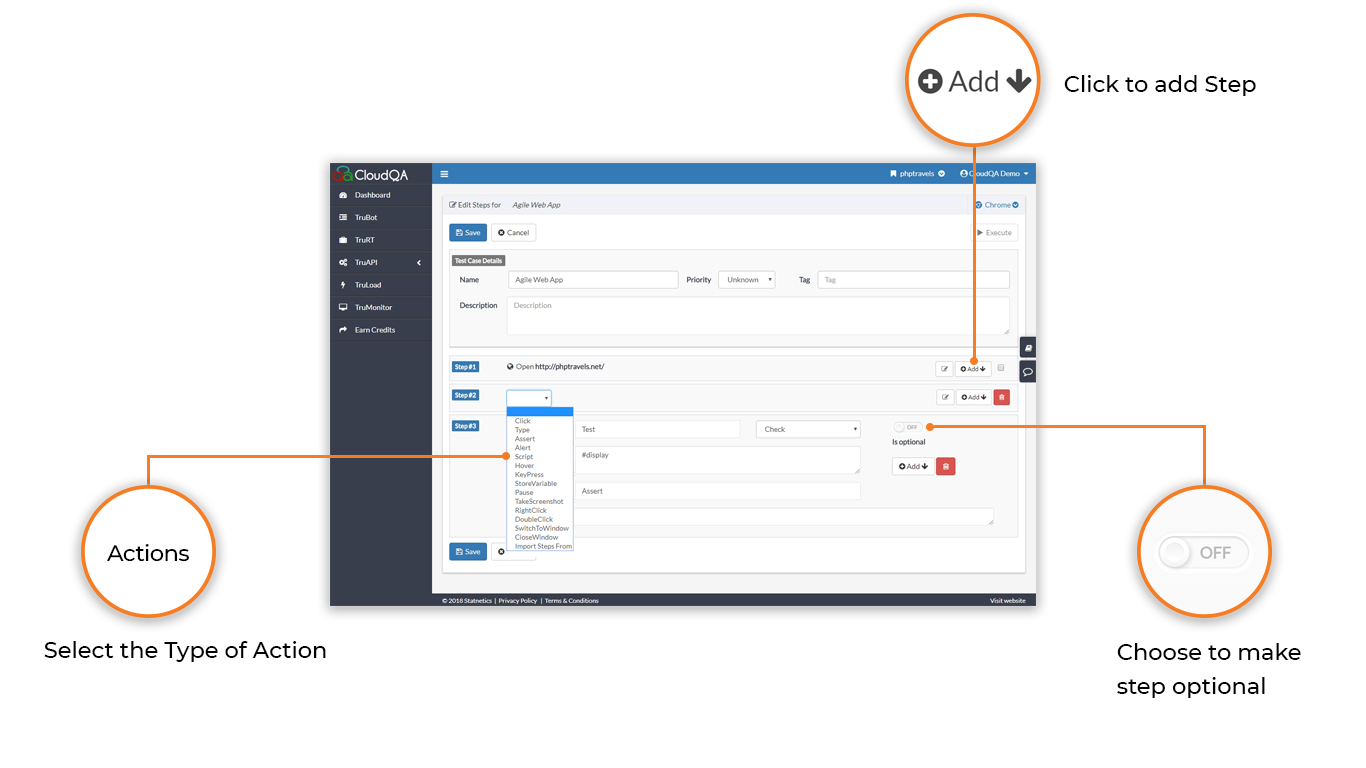
1. Add Step
- Go to Edit steps of a test cases and click Add on any step. A new step will get added just below.
The dropdown menu contains the list of actions. This signifies the action to be performed such as click an element, make an assertion, add a custom script, accept or reject JavaScript alert and so on
When a step involves interacting with an element on the page, for instance clicking a button, CloudQA interacts with that element using a CSS selector. The selector for the target element is entered into the "CSS path" input at the top of the step
- CloudQA has special feature in extension, Pick CSS to capture the CSS of targeted element
2. Usage of Actions
Click and Hover: When a step involves interacting with an element on the page, for instance click a button use step Click in the dropdown or to hover over an element use Hover
Type: When a step involves entering value into text field you can use Type
Assert: Click here to see how to add different kinds of assertions in a test case
Alert: CloudQA offers the users with a very efficient way to handle JavaScript alerts (Simple and Confirmation alerts). During recording these JavaScript alerts might not be captured, where CloudQA provides option to add an alert step, and gives two options to accept and deny the alert in the application.
Script: CloudQA gives you the ability to execute custom JavaScript within the test case. You can also use this functionality, along with JavaScript Date functions to create and use custom date strings in your test case.
Keypress: A "Keypress" step will allow you to choose from keystrokes like "Enter" and "escape".
Pause: There might be instances where you want to pause for a certain element/event to occur before taking the next step.
- Static pause : Sometimes you want to wait a few seconds between the steps.
- Wait till Java Script returns true : Unlike static waits, this will retry/wait until the script returns a true value (or) until the timeout(120sec) is reached
- Till element is visible: CloudQA will wait till the element is visible(based on the CSS path given in the test case) on the page
- Till element in not visible: Use "Till element not visible" to wait until an element disappears from the page.
Take Screenshot: Takes a screenshot on demand when this step is used. This is useful when you switch off the default screenshot at every step.
RightClick: Few applications might have custom right click menu, Test recorder doesn't record right click, but the menu options are recorded. In this case you can use RightClick
DoubleClick: CloudQA supports DoubleClick operations in the browser. This is done using the DoubleClick action in the test editor.
SwitchToWindow: Used to switch to a window in a execution session by index of the window
Close Window: Used to close an active window
Import Steps From: Every Test case created can be reused using import steps
Import API Test: Every API Test created in API Testing, can be reused with in a test case to perform validations, for example, to validate whether a value in the backend correlates with a value in the frontend
Clear: To clear the content of a text field, you can use this step-type
Password: Used when a text field has to be masked, like password control etc..,
Click by text: This gives user an option to click element by its text without using CSS path.
- Add a step, Select click by text
- Enter the element text mentioned in your application
- Add user defined name and save
- If the same link text is present at multiple places in the page, then add text "~~ operator followed by index to the link text. Example: "Read more~~2" --> this will click second element in the page.
Validate PDF: The Validate PDF step will check the content of the downloaded file.
- Add a step, Validate PDF
- Add the downloaded file name and text to valdiate
- During execution, CloudQA will check if the the PDF with file name has the content specified
- NOTE: There has to be a download click before the Valdiate PDF step
3. How to use Optional Step
Each step can be made optional, if you choose. This means that the test will continue execution, even if the step fails.
This can be useful in situations when dealing with behavior that only occurs a portion of time, like a modal dialog popping up.
Click to toggle ON/OFF to make a step optional
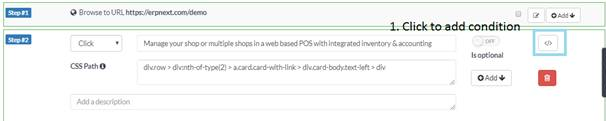
4. Conditional Execution
Sometimes you need to run some steps based on a condition. For example, you may want to fill a form only when the form is shown.
Add a condition to a step

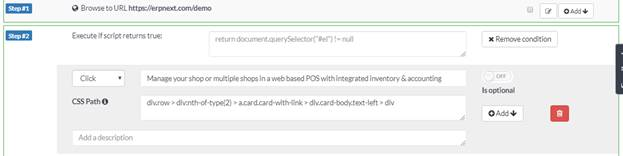
You can specify your condition logic using JavaScript code.

o If condition passes- step is executed o If condition does not pass- the execution skips the step o If condition throws error- the execution fails at that step
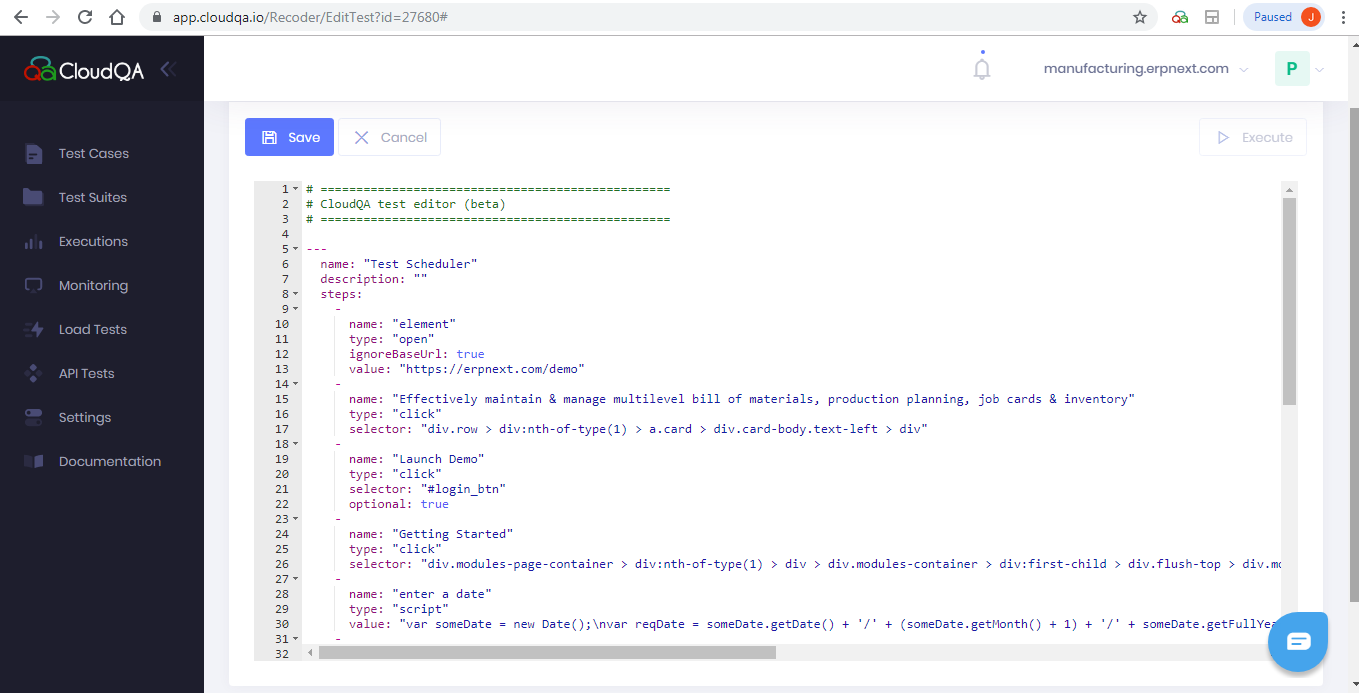
4. Code View
Now edit steps can also be viewed in YAML code format. This makes editng of tests easier.
Navigate to edit steps of a page and find the Code View option. Currently it is in Beta phase

Editor mode enables the following
Bulk copy paste
Moving steps between tests
Faster edits when multiple steps are involved
Undo/Redo
Easy upload/download of tests between applications.
Easy switch between editor mode and UI modes anytime in the edit cycle.
Example Syntax

Keywords
name: Name of the element
type: open/click/type/assert/script/alert/hover/switchtowindow/fileupload etc
assertType: If assertion step is used mention the assertType(check/checknot/greaterthan/lessthan/exists/contains etc)
selector: If the element has CSS selector
iframeSelector: If the element has iframe selector
value: value of the element
javascriptCondition: If a step has javascript condition
optional: if a step is optional