Types of Assertions
Use case
- The most important steps we need in our tests are the validations/assertions. We'll need assertion to see if the app shows what we expected from it.
CloudQA has a wide range of assertion options, so you can choose the ones that suit best for your needs
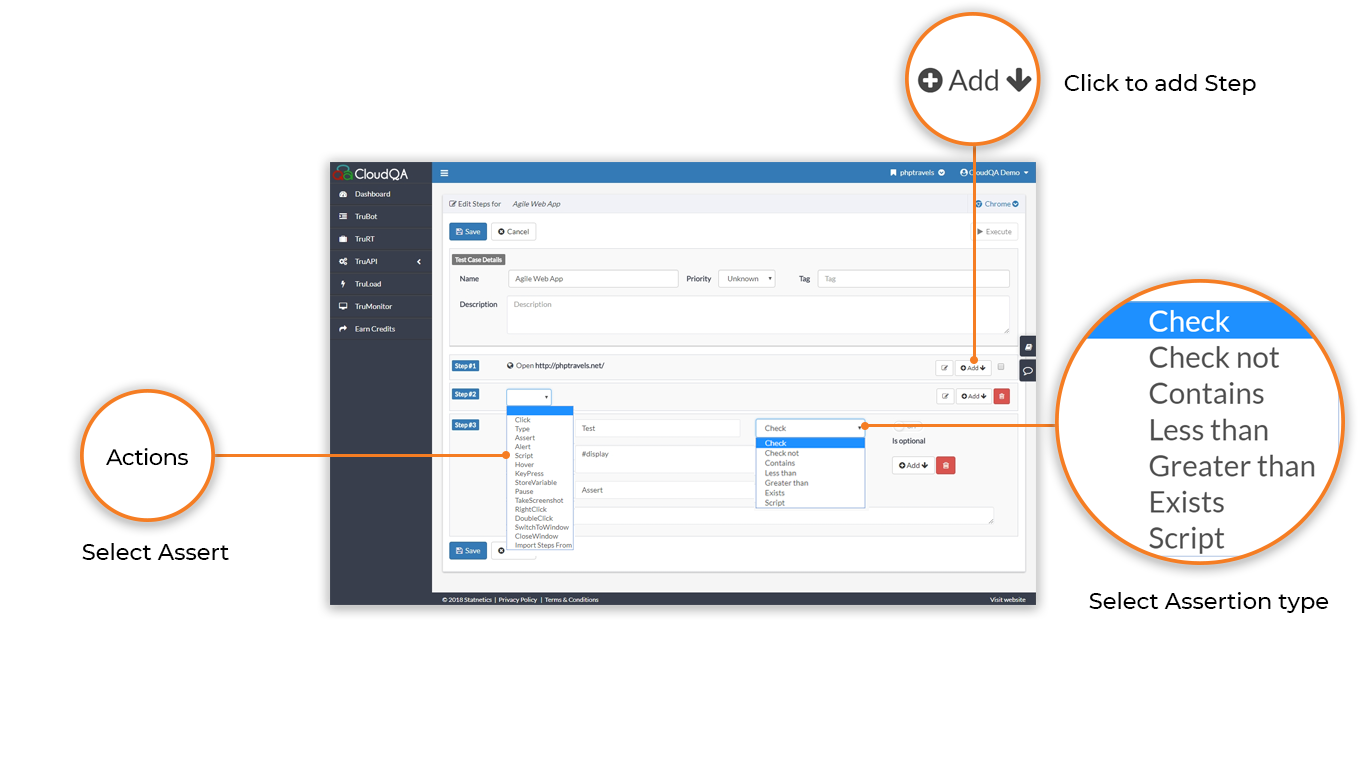
During recording, the default assertion type is Check which can be changed based on requirement in edit steps
How to add an Assertion in Edit Steps
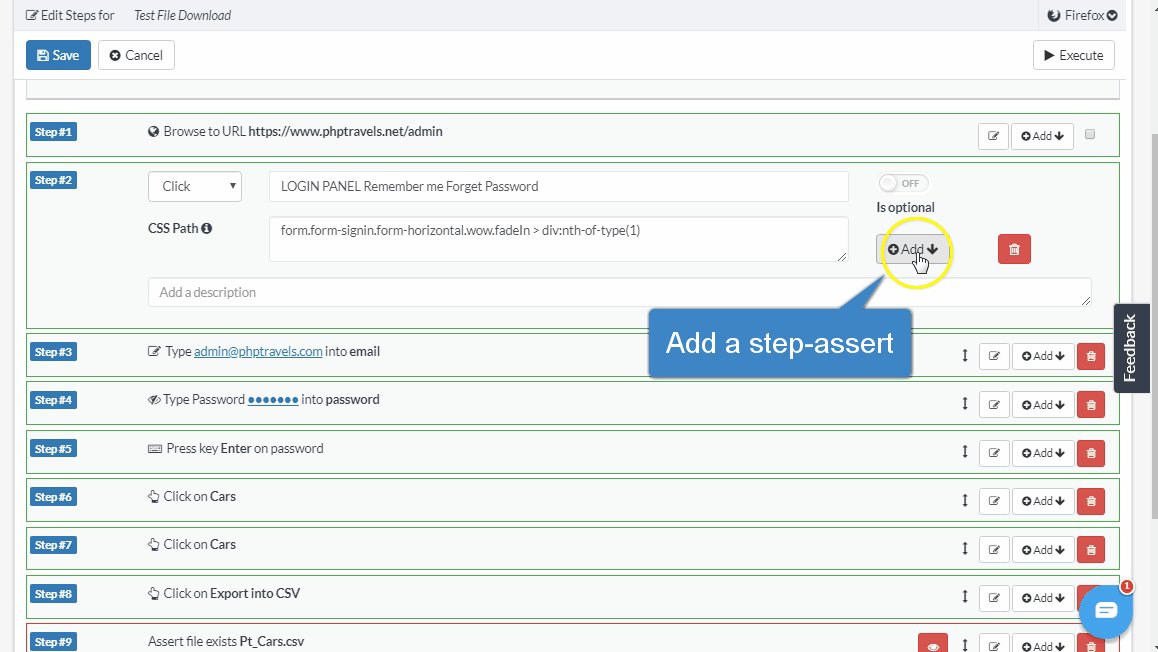
1. Go to Edit steps of a test case and Add a step, select step name as Assert

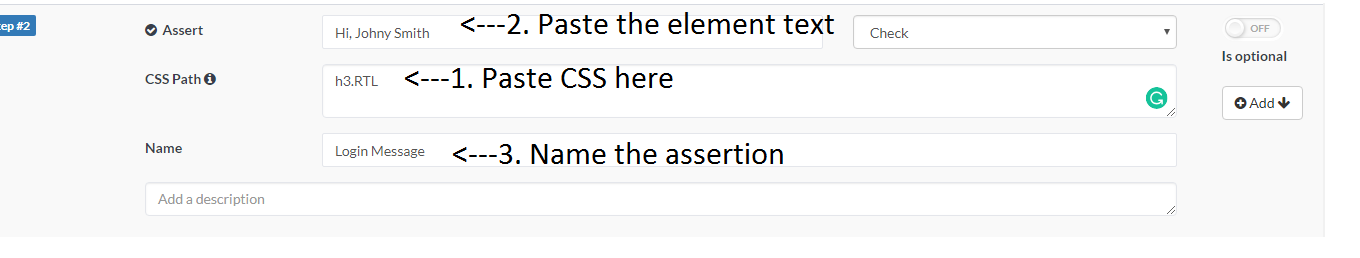
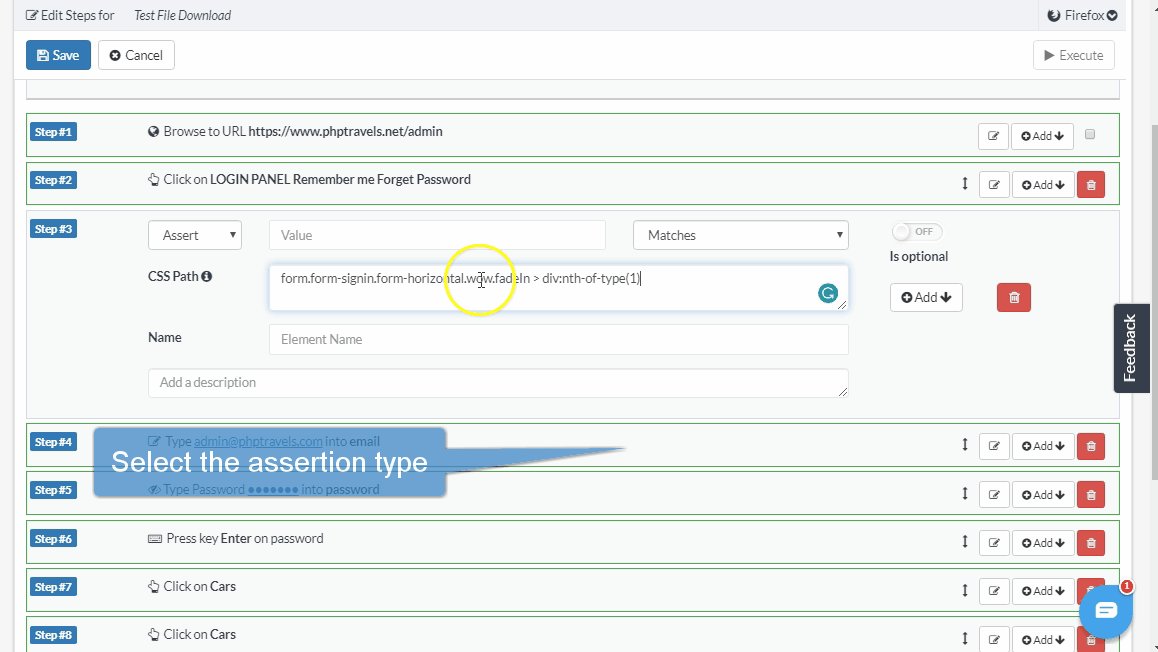
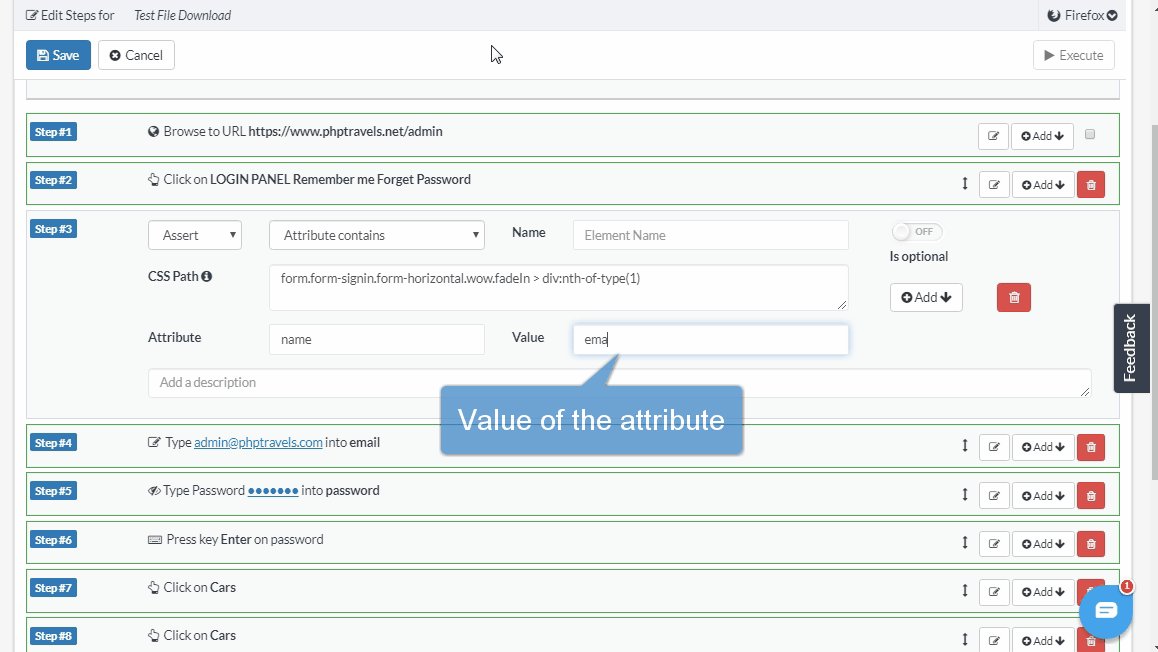
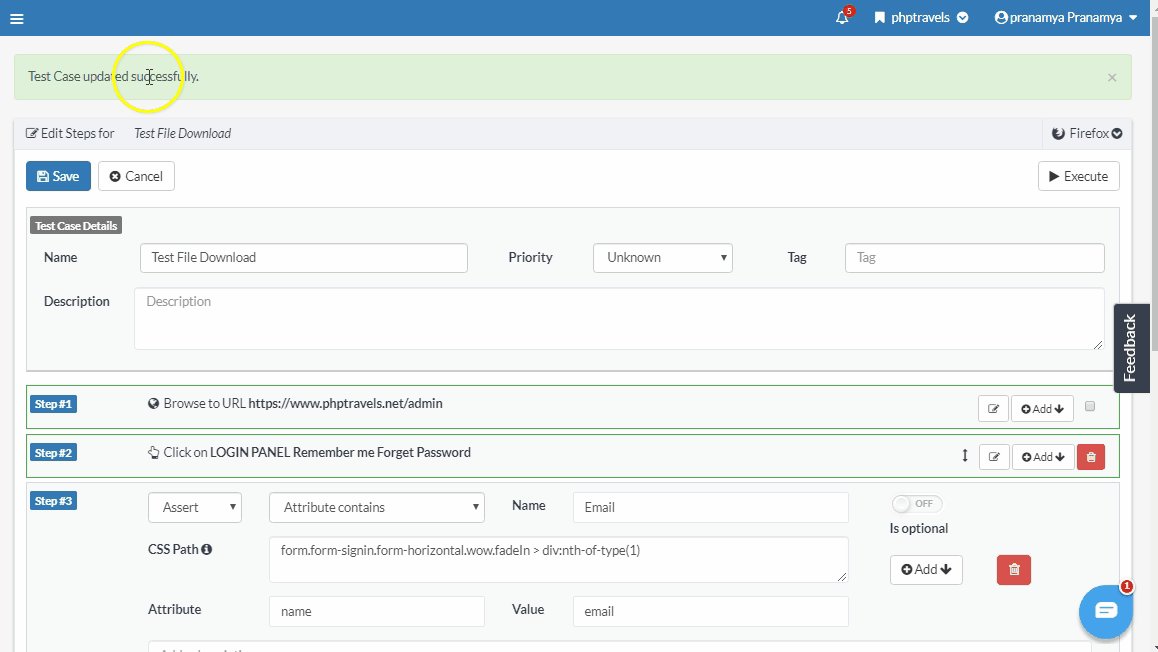
2. Give value/text of the element you want to check, Add the CSS of asserted element(using pick CSS in the extension), name the step and select the assertion type

Following are the Assertion types and its usage
- Check (default): Used to check if expected is equal to actual or not as in below case
"Successfully created the user" = "Successfully created the user"
- Check not: This assertion can be used in a case where the expected value can be anything except the one, this assertion fails only when expected is equal to actual and stop the execution.
"Successfully created the user"! = "Successfully created the user"
Contains: You can use this assertion in case if you want to verify a part of a string. Consider a case we want to assert "Hi username" after login when we perform a data-driven, every time we need to change the username alternatively we can use contains assertion with value as "Hi" it will ignore username and just check for Hi in the string.
Less than: Can be used to check the value is always less than the given number. Consider a case verifying a percentage value it must always be less than 100%.
Greater than: Can be used to check the value is always greater than the given number. As in the above case a value can't be always under 40%.
Exists: This assertion checks whether the given CSS locator element exists in the page or not. This will be a pass if the CSS locator is found on the page else it will fail.
Script: You can write a JavaScript to check some complex/custom condition and use a return statement to return a true value if the condition is satisfied. If the script returns a true this assertion is a pass, in case of false it's a fail in all the other cases it says error occurred in executing script. Use the browser console window to verify the JavaScript functionality before you use it in CloudQA test case.
File Exists: This assertion type checks whether file is downloaded or not with specified file name
- File Name Contains: If your downloaded file name generates dynamic values then you can validate file name using part of a file name string.
Verify Element Attributes:: The most critical steps we need in our test cases are the validations. We'll need validation to see if our app shows what we expect it to display. Not just verifying element text, CloudQA can also verify element attributes (ID, color, name, etc.)

Starts with: Validates that the text that starts with a certain word, allowing the rest of the text to be dynamic, and still pass the assertion.
Ends with : Validates that the text that ends with a certain word.
You can use different element attribute assertions depending on requirement.