Release Notes
Dec 2024
Application
We’ve updated the execution browsers in CloudQA to their latest versions!
We’ve improved BugSnap to streamline your workflow even further!
- You can now copy and paste screenshots and bug details directly into any communication or reporting tool, such as JIRA, Slack, or Email.Click here to know more
Extension
We’ve introduced a convenient shortcut key to make screenshot capturing even faster in CloudQA!
- Shortcut: Press Alt + B during test recording a test or on any application screen to instantly capture a screenshot.
Nov 2024
Application and Extension
We are excited to announce the beta launch of BugSnap in CloudQA!
- BugSnap simplifies and streamlines bug reporting during your test execution process. Click here to know more
October 2024
Application
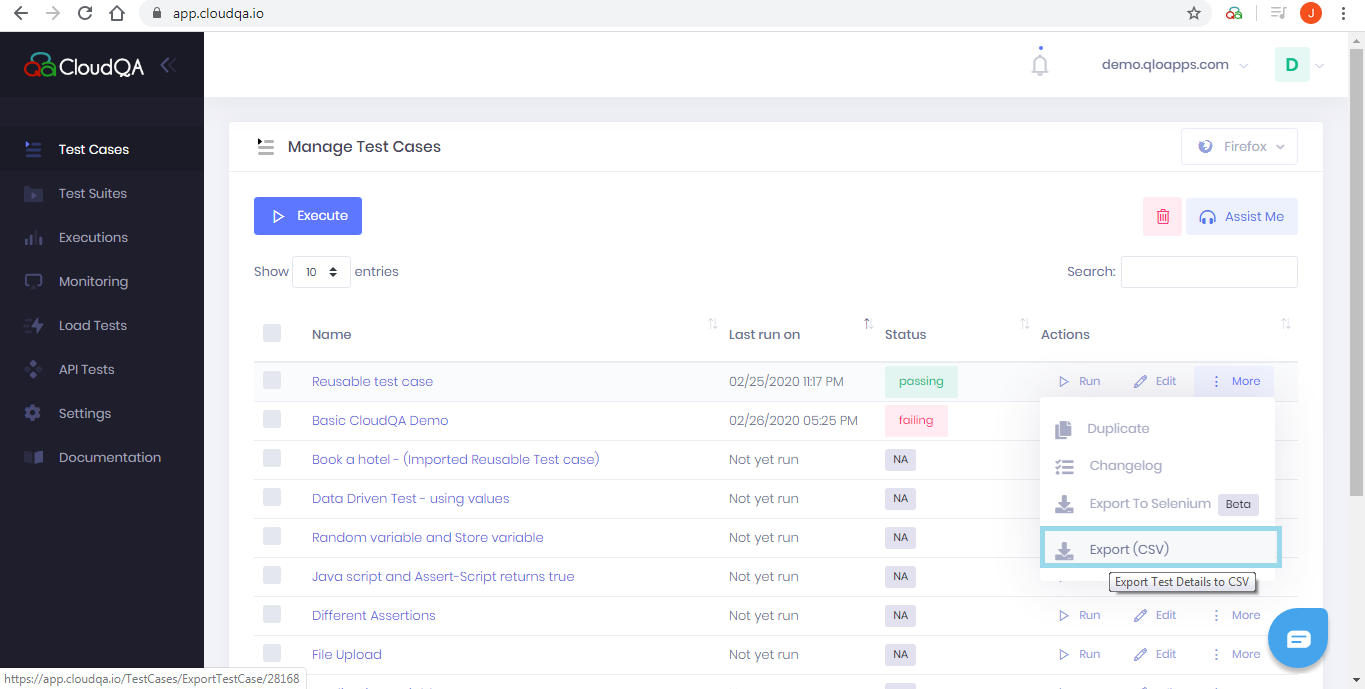
Users can now export test case steps in XML format. Navigate to the Test Cases page, select "More Options" in the Actions column, and download the test case as XML. This feature enables easy sharing of test case flows with your team.
The latest browser versions for Sauce Labs and BrowserStack are now supported, ensuring compatibility with the most recent updates and enhanced testing accuracy.
Improved user experience of API Test
May 2024 to Sept 2024
Application
Implemented LightHouse Metrics, CloudQA integrates Lighthouse Metrics seamlessly into your functional and regression testing workflows, providing a unified approach to web performance and quality testing.
We've added "Starts With" and "Ends With" assertion types, allowing more flexible text validations. These new options make it easy to confirm if a text begins or ends with a specified string, enhancing precision in test scenarios with variable prefixes or suffixes.
We've introduced Auto-Heal to enhance test stability. This feature automatically identifies and resolves issues in test steps due to minor UI changes, reducing test failures and maintenance efforts. Contact us [email protected] for more information
Dec 2023 to April 2024
Application
Microsoft Edge browser is now accessible to all users, regardless of subscription level, providing broader testing capabilities across different plans.
Updated to latest versions of CloudQA execution browsers, ensuring compatibility with recent updates for improved test accuracy and reliability.
You can now export variables from one test to another using the Export Variable feature. This enhancement allows for seamless data sharing across tests, improving test reusability and flexibility.
Extension
- User can now record from middle of the test case, here is the documentation link
Oct 2023 to Nov 2023
Application
Earlier user could only invoke API's in API Test module or using a JavaScript with in a test case, Now invoking APIs with a test case is a step process.
- Here are the insights on how to Invoke API within a test case
Fixes
- The issue with the JavaScript alert triggered from the element that is inside the Iframe is fixed now. Along with regular Javascript alerts, Switching from Iframe to JS alerts will work seamlessly during execution
Chrome Extension
Fixes
- Issue with Resume button when switched to another window is fixed now.
May 2023 to Sept 2023
Application
CloudQA is thrilled to announce the launch of an extraordinary feature designed to revolutionize your testing process. Known as the “Local Execution” model, this innovation represents a significant leap forward, enabling you to run tests directly on your local machines against your application server.
- Here are the details on how it works
Fixes
- The overlapping notifications in Impact analysis page is fixed
Feb 2023 to Apri l2023
Application
Now CloudQA can integrate with Test Rail - Test Case Management tool. Test execution status in CloudQA is updated in Test Rail automatically without manual intervention.
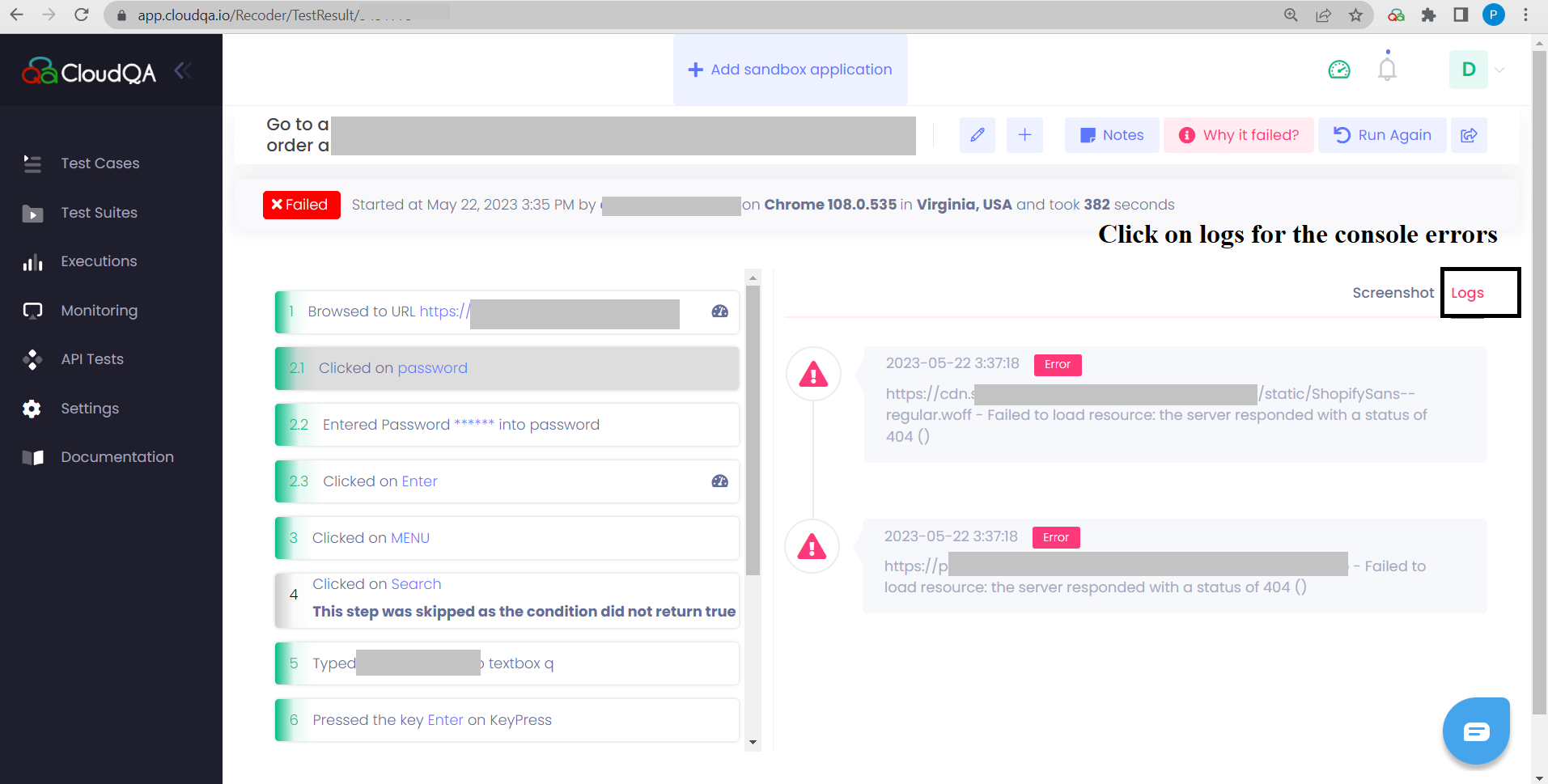
Along with test case result, performance metrics, CloudQA is improved to capture console logs of the application

Jan 2023
Fixes
Fixed issue with Store Variable using Javascript, where the identification of store/application variables in Javascript during execution was failing, the issue is fixed and working now.
When all the test cases are deleted from Test Suite, Test Suite report Page was directing to an error page. Fixed the page to show the right message.
Dec 2022
Application
Enhanced email test suite notifications, Now users can choose from the list of test suites available and get an email notification for only chosen suite instead of all suites. Click here to check how it works
Upgraded CloudQA execution to Selenium 4 which supports latest browser versions
The “Chrome (Latest Version)” has been upgraded to v108
The “Firefox (Latest Version)” has been upgraded to v106
May 2022 to November 2022
Application
Implemented Data Driven Testing to support at Environment Level, user can have customized DDT file for each environment. For more details please check
CloudQA can now integrate with Confluence Page, where the test suite executions can posted for tracking purpose. Click here for more details
CloudQA can Integrate with more CI/CD tools like AWS Code Pipeline, Git Lab and GCP.
Added new Chrome Emulator devices(IPhoenSE and Ipad Mini) for comphrensive responsive testing
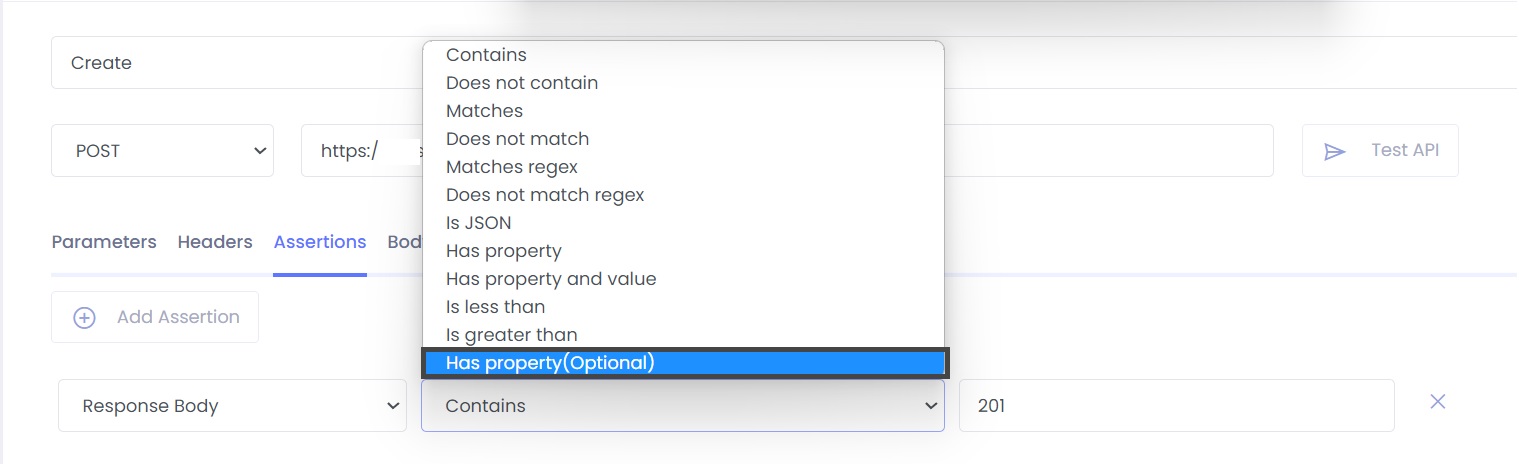
Enhanced API Testing to support Conditional Assertions

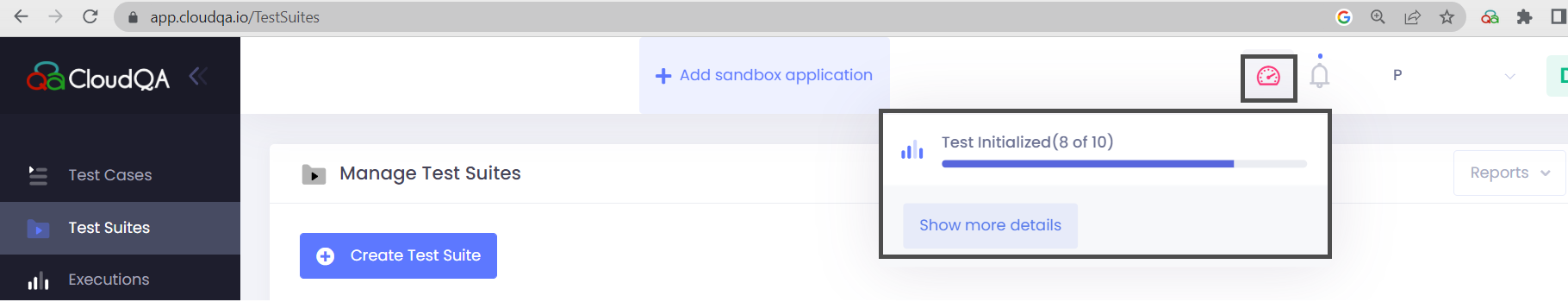
Now user can track parallel execution count(based on the plan), click on timer icon on the top right to check the details. Click on more details to see the executions on each application. This will help user to run tests as per the counter.

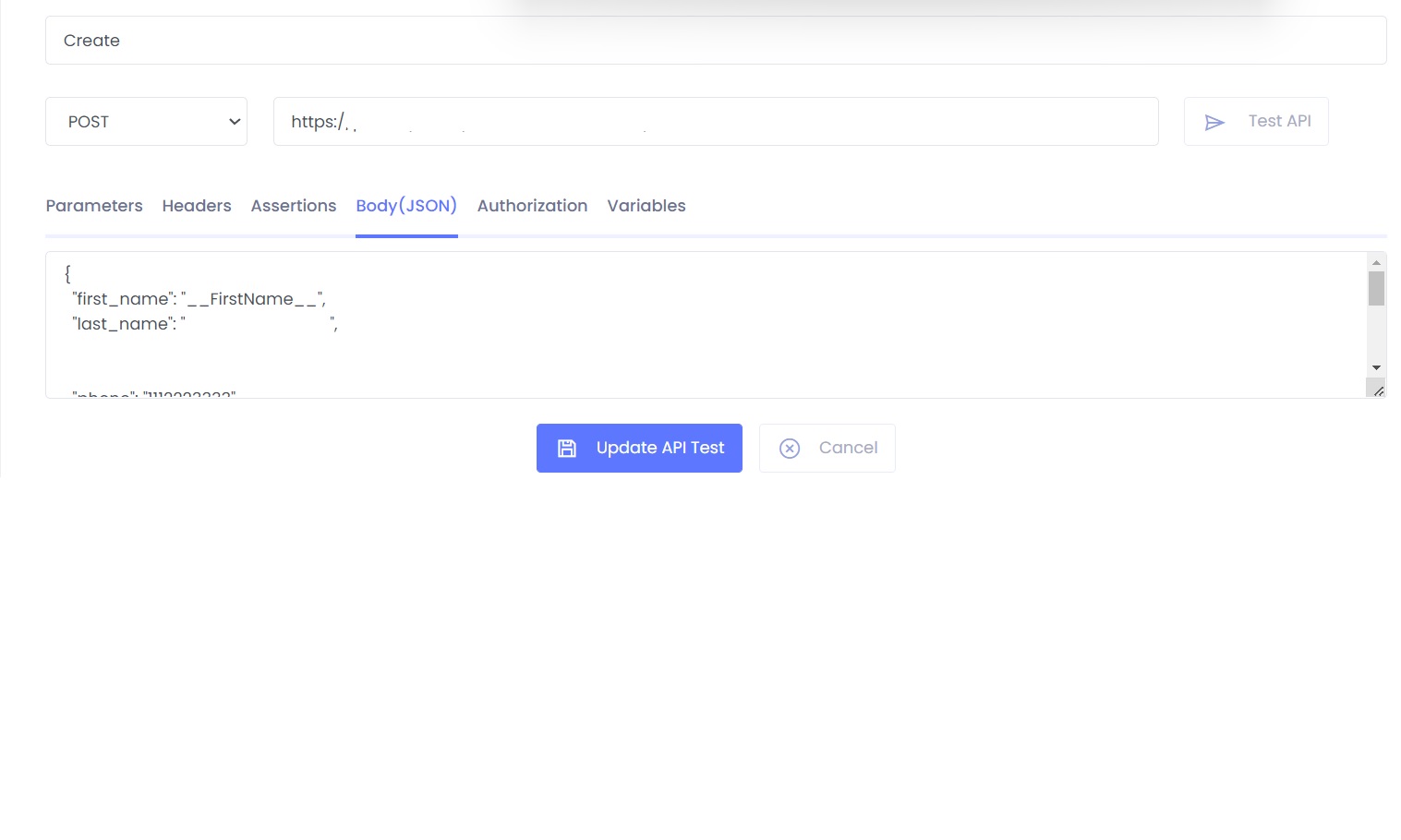
As per request from out customers, enhanced API Test to support Random Variable in JSON body, now the test can run without changing the data for every run.

Earlier store variable had option only to store value form an element, it is improvised to store value from a javascript as well.
Extension
- Added support for Shadow DOM, CloudQA recorder can seemlessly capture Shadow DOM elements
September and October 2021
Application
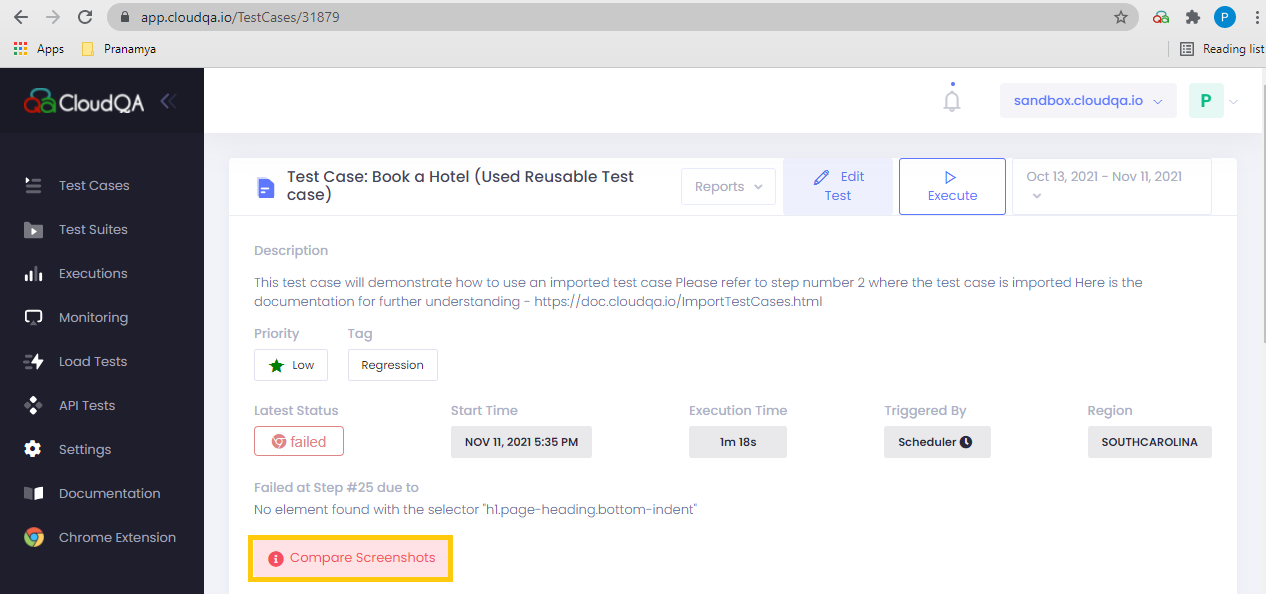
For a failing test case you can compare screenshots with the passing screenshot which helps in easy debugging of the test case
Navigate to a test case result page(by clicking on the name), if a test case failed, you can see compare screenshots button. Click on it to compare with passing result screenshot of that step

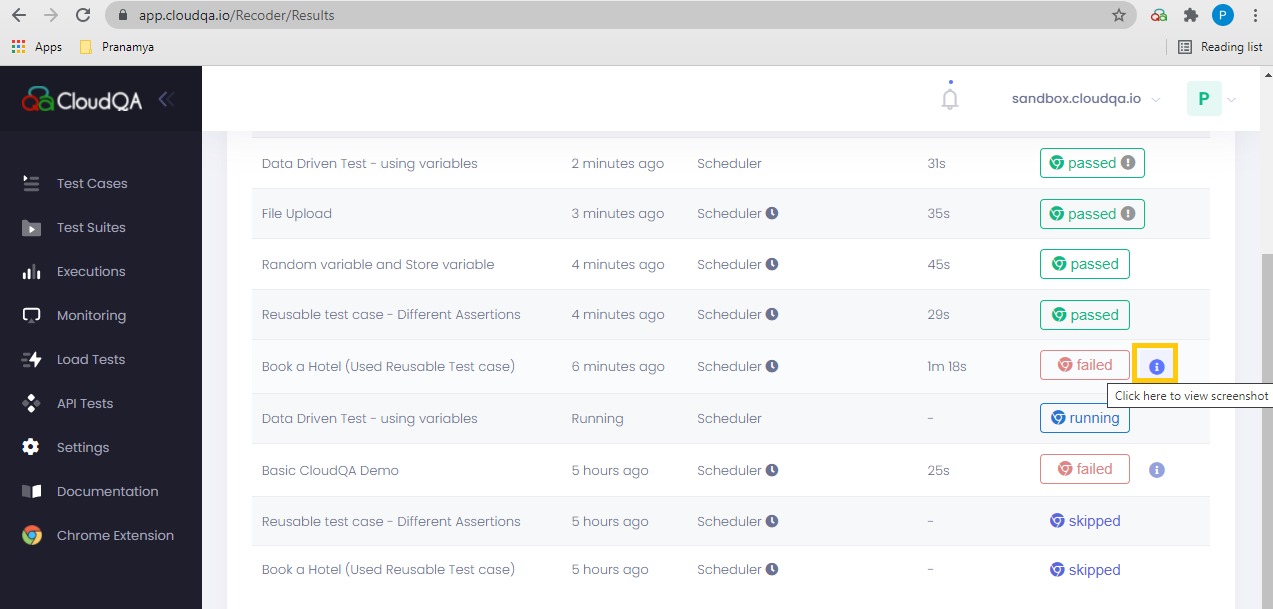
You can also navigate to Execution History Report, navigate to a faiing test case and click on "i" icon to view the screenshot of passing and failing step

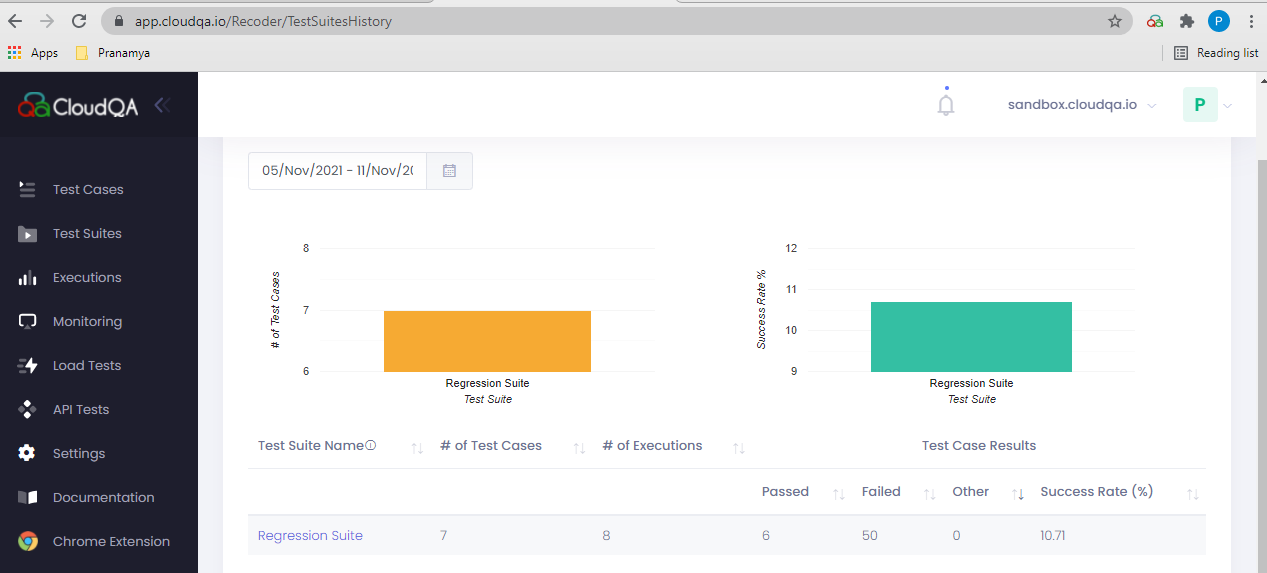
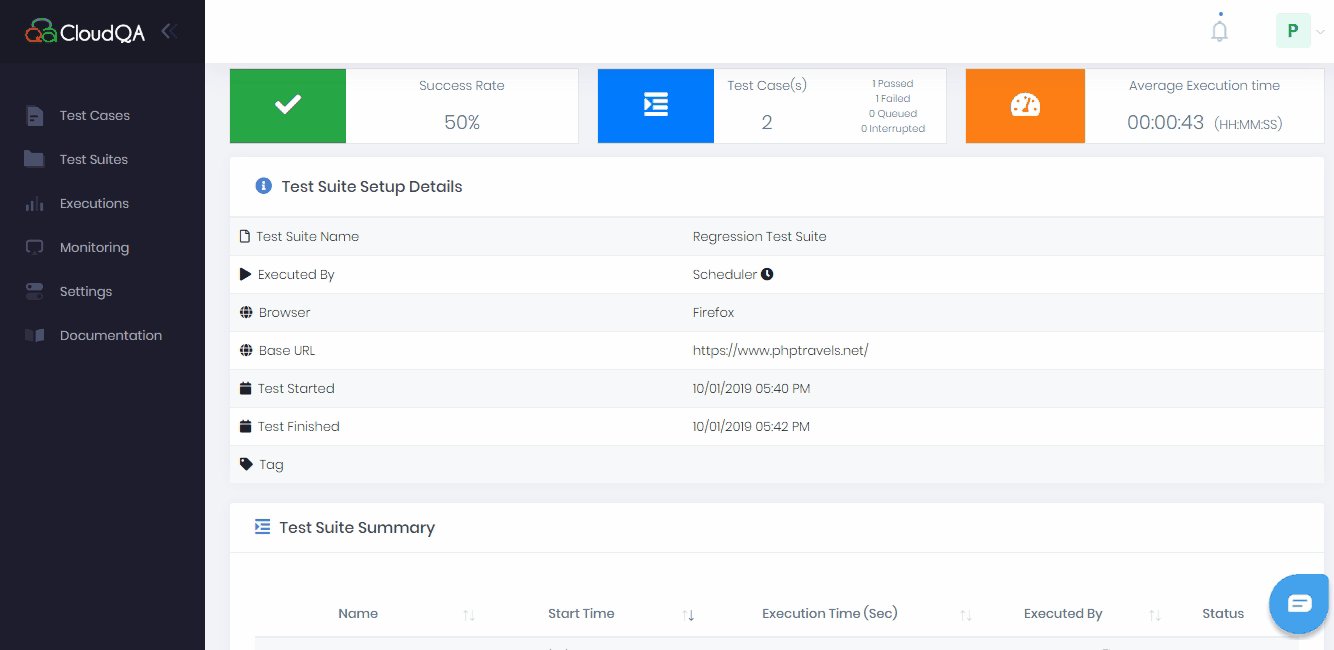
Improved Test Suite Summary Report

Fixes
- Fixed issue with Data Driven Test usign values in Test Suite
- Fixed issue with chat button overlapping date filter in the test sutie results page
August 2021
Application
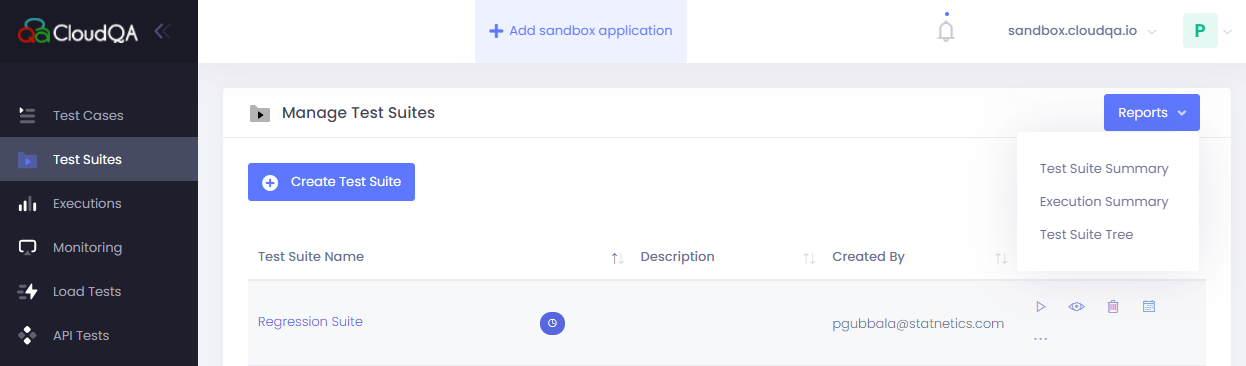
New and informative reports are added to test suite which will give more insights on the test suite executions

- Add-on to store a variable from javascript, This command allows you to return a value from custom JavaScript and store it in a variable for use in later steps.
July 2021
Application
- API Testing is enhanced to generate image response(NOTE: Image URL is shown)
Fixes
- Synthetic Monitoring reports issue was resolved
June 2021
Application
- CloudQA always focuses on how the UI can be improved for better user experience. We realised good UX eases the process of understanding the tool and Create Automation Setup in no time.
- Improvised tags to search, sort and group test cases
- Imported test case can be directly edited from the same page without hustle of opening it in a different tab
- Added new devices to browser stack
Fixes
- Issue with data driven testing
May 2021
Application
- We've Implemented parameterizaion of the URL to test the URL with different data sets.
Fixes
- Issue with Data Driven Testing is fixed
April 2021
Application
- We are now supporting VPN restricted applications, for more information on the set-up please contact [email protected]
February 2021
Application
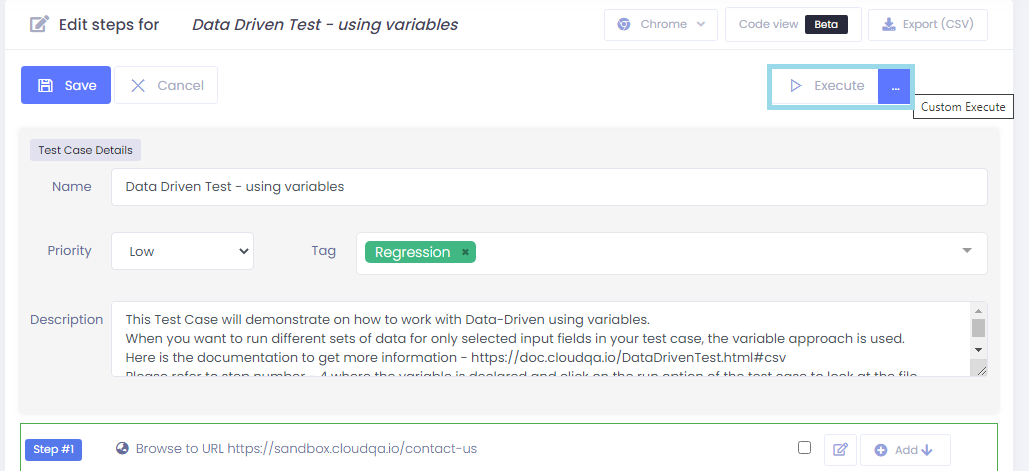
Added option to custom execte from Test Case Edit steps page.

Now, Imported test case will be highlghted in the test case page so that it gives an idea to the User instead of searching for it going into every test case.

January 2021
Application
As part of improving the UX, we have enhaced result page, if a result page is opened and clicked on run again, it would run on the same environment and browser settings it ran before.
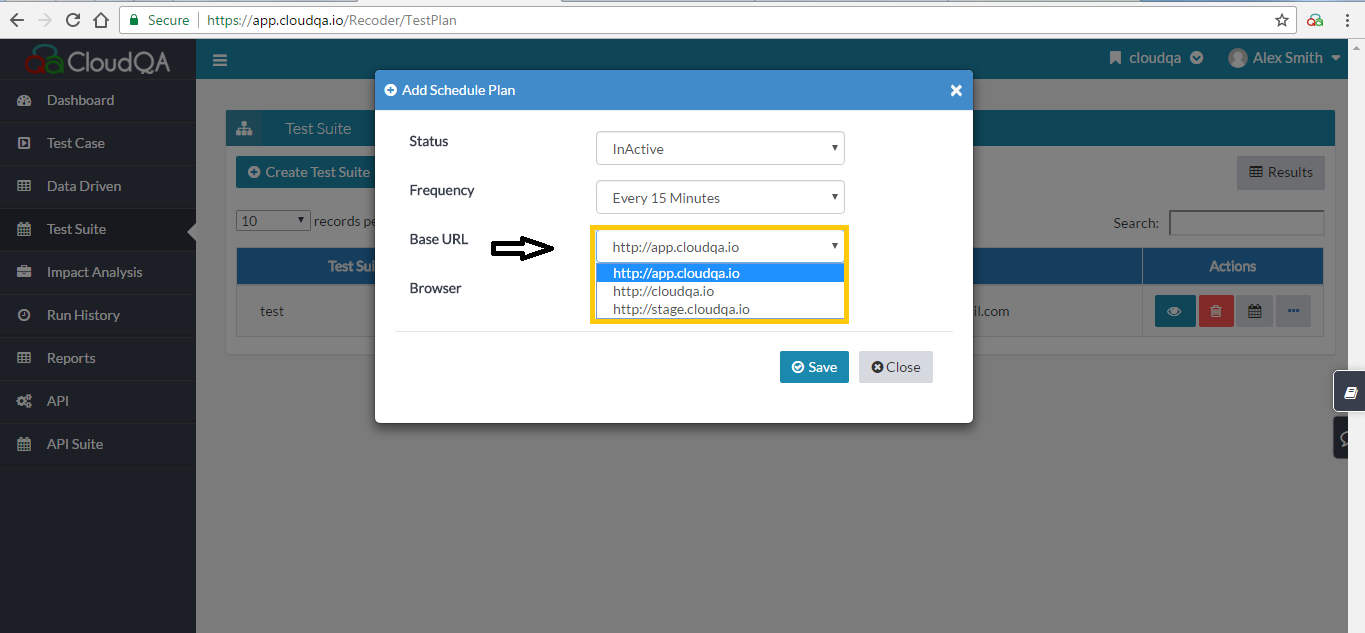
We've implemented an advanced scheduler for scheduling the test suites.
- Navigate to the Test Suites tab
- Click on the scheduler icon of any test suite, you can see options to choose between different day
Fixes
- Fixed API Trigger issue
December 2020
Application
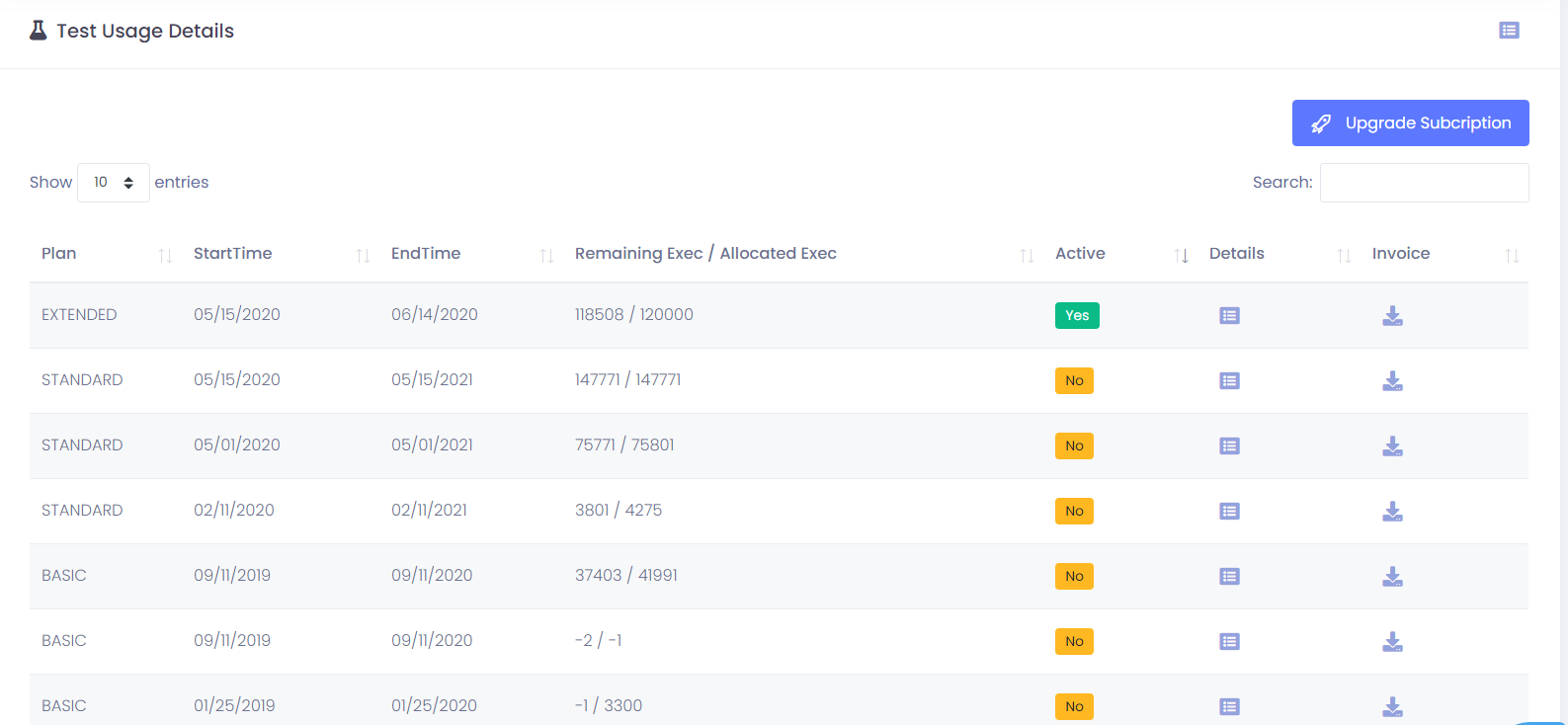
- One can download invoices of monthly payments without any hustle.
- Please navigate to Usage Details page
- We have introduced invoices column to seamlessly download the invoice needed.
- NOTE: only biling manager will be able to access the invoices.

Fixes
- Fixed the issue with usage details page
November 2020
Application
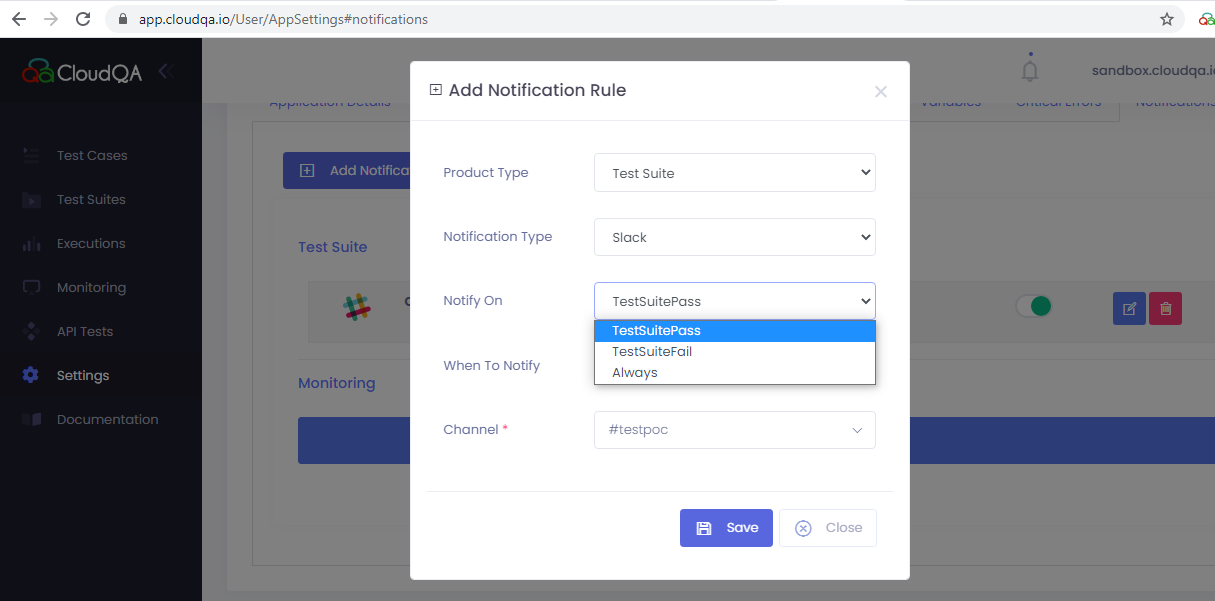
- Now on Test Suite slack notifications are sent on successful run too. This will give user, a sense of relief without checking the email box or reports in CloudQA.
- You can select the options in the Notifications tab on the settings page.
- Select the option "always", this will notify both when the test suiteiu passes and fails.

Fixes
- Fixed the issue with saving the test cases for a few test case
- Fixed issue with duplicate notifications on test case execution
October 2020
Application
- We support Microsoft Edge for test execution. Replaced IE11 with Microsoft Edge as Microsoft will soon end support for Internet Explorer 11 across its Microsoft 365 apps
Fixes
- Fixed issue with Execute Suite button from Test Suite Result Summary Page
September 2020
Application
As part of making CloudQA UI intutive we have improved edit steps page.
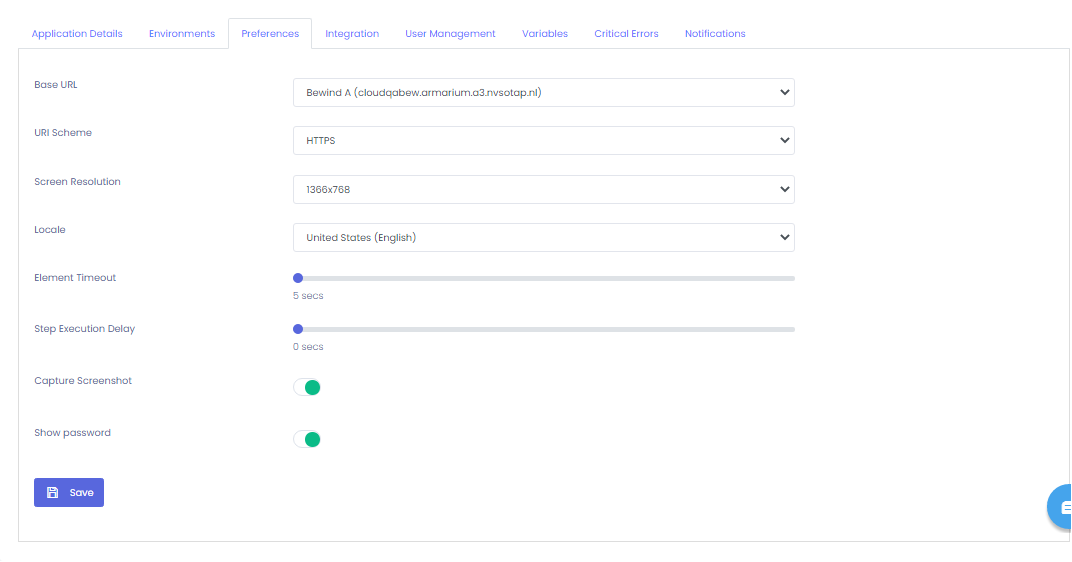
Added step execution delay at application level which is similar to pause at step level. Instead of adding waits at every step, this feature will help adding pause at application level
Navigate to settings-->Preferences tab

August 2020
Implemented the most requested feature, click by text. This give user an option to click element by its text without using CSS path.
- Add a step in edit steps of the test case
- Select click by text
- Enter the element text mentioned in your application
- Add user defined name and save
- During execution element is clicked by its text
Updated Chrome execution browser version to 83 to keep up with the lastest.
July 2020
Application
In process of improving user experience, we have made couple of changes to the application.
- Restricted to delete the test case if it is running/executing.
- Added an autosuggest option to the import test case step test case, so that it becomes easier to search and import the test case
- When a Test Suite is updated with number of tests/ scheduling information, the notification shows the test suite name. This will help user confirm the test suite which was updated.
Included more Android device options in Chrome Emulator Testing, now you can choose from varied mobile devices.
Fixes
- Fixed issue with Running Status on TestSuite Summary Page
June 2020
Application
In process of making CloudQA integration more flexible and robust, we know introduced integration with Lambda Test and Browser Stack which gives varied options to execute.
- Navigate to Settings-->Integration-->Add Integration
Added Usage Details to the CloudQA Account section. This helps to track all the executions of the account.
Now, a non-billing user(Admin, moderator or user) can be made the Billing Manager of the application.
- This helps to transfer the owner ship to other users easily
- NOTE: If the user is an Admin of another billing account, the ownership cannot be tranfered
- Navigate to Settings-->User Management to view the options.
Included detailed documentation of Pager Duty for better understanding.
Extension
- The CloudQA Extension Captures Reproducible steps & Bug Screenshot. Feature can be used to capture an entire scenario that may include multiple user actions on multiple web pages. The scenario can be posted to the reporting tool.
Fixes
- Fixed issue with execution in IE
- Edit Steps issue is set to work as expected
May 2020
Application
We've included more options in Chrome Emulator to support latest devices
Now when a Test Suite is updated, you can see the success message along with the test suite name.
Chrome Extension
- We have implemented Report a bug to capture reproducible steps to find the bug.
Fixes
- Fixed issue with IE Browser Display in TestSuite Details page
April 2020
Application
- Now you can download the Resource Timing Graph in step results page.
Fixes
- Issue with resource timing graph is fixed.
March 2020
Application
Improved our slack Notifications. They provide now a detailed and clear failure information of the test suite
We always strive to improve user experience, added an auto suggest field for searching an imported test case in edit steps page.
Now a test case which is running/being exeucted cannot be deleted.
Fixes
- Fixed issue with Running Status on TestSuite Summary Page
February 2020
Application
Updated the Executions page to display the exact timestamp of the result.
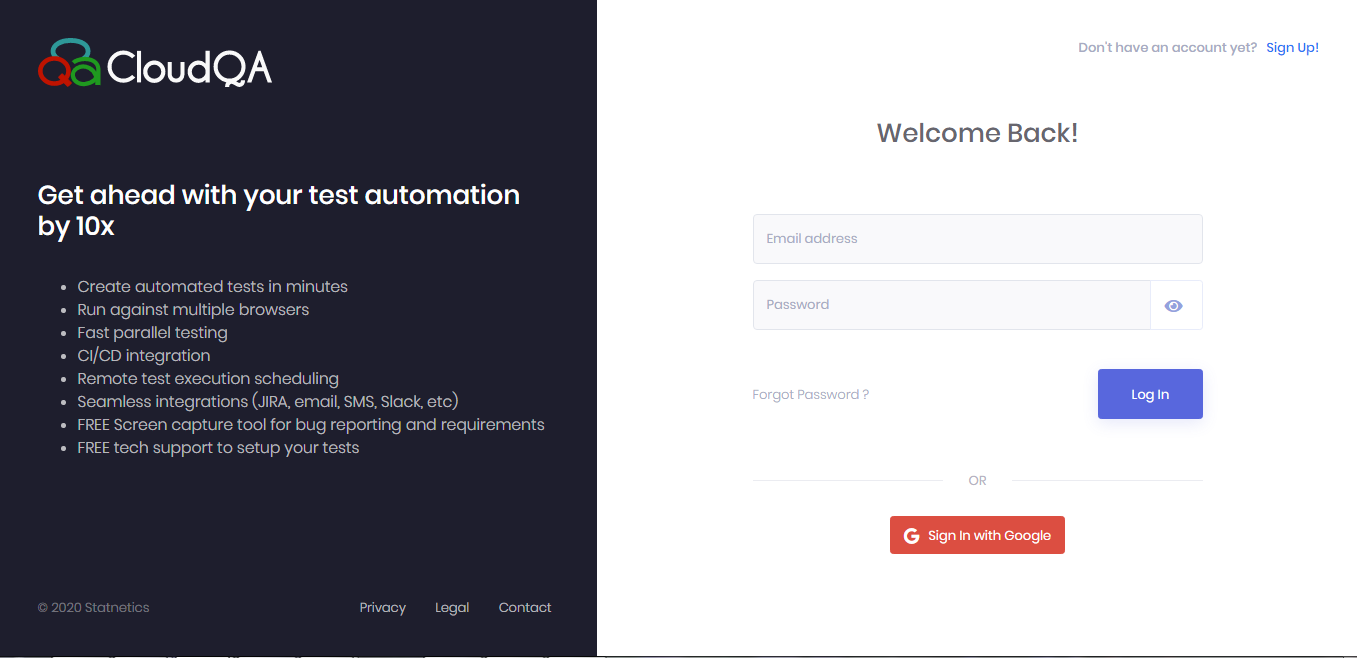
Improved our Login and registration page UI.
Now you can conveniently login/register using the Gmail account without the hassle of entering the data.

Fixes
- Fixed test case result page UI issue.
January 2020
Application
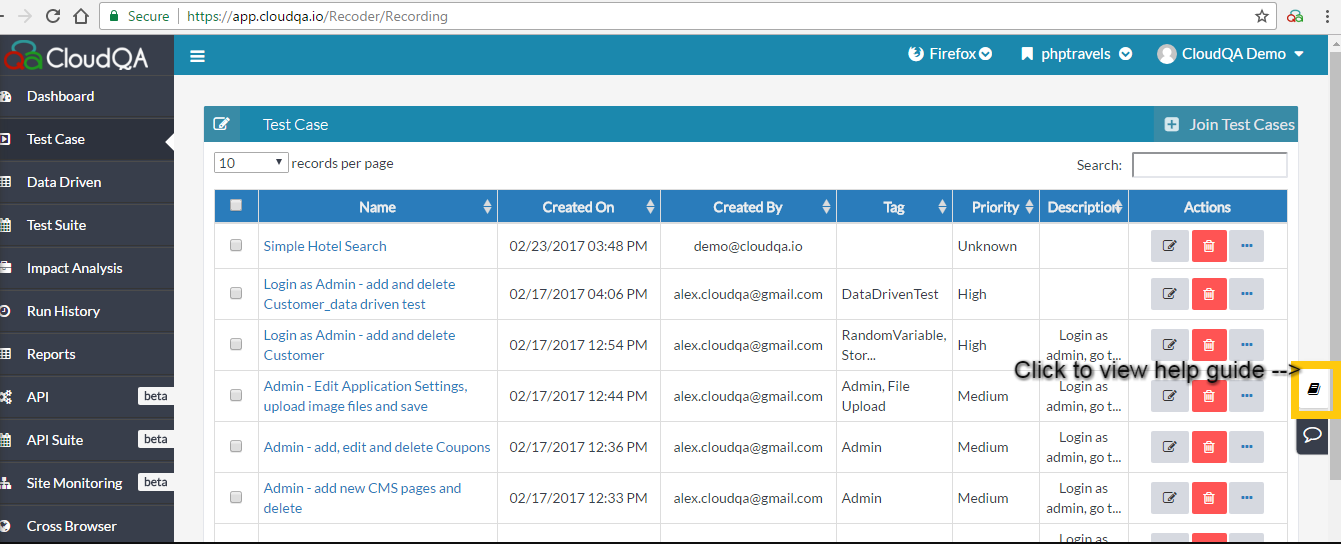
As part of improving CloudQA for your QA needs, we included an option to download your test case, which contains test case name, test case step name, and description to reproduce your test steps quickly.

Fixes
- Fixed date filter issue on the results page.
December 2019
Application
- Great news! You can also integrate with Applitools. CloudQA scripts can be used to test your application visually using applitools .
November 2019
Application
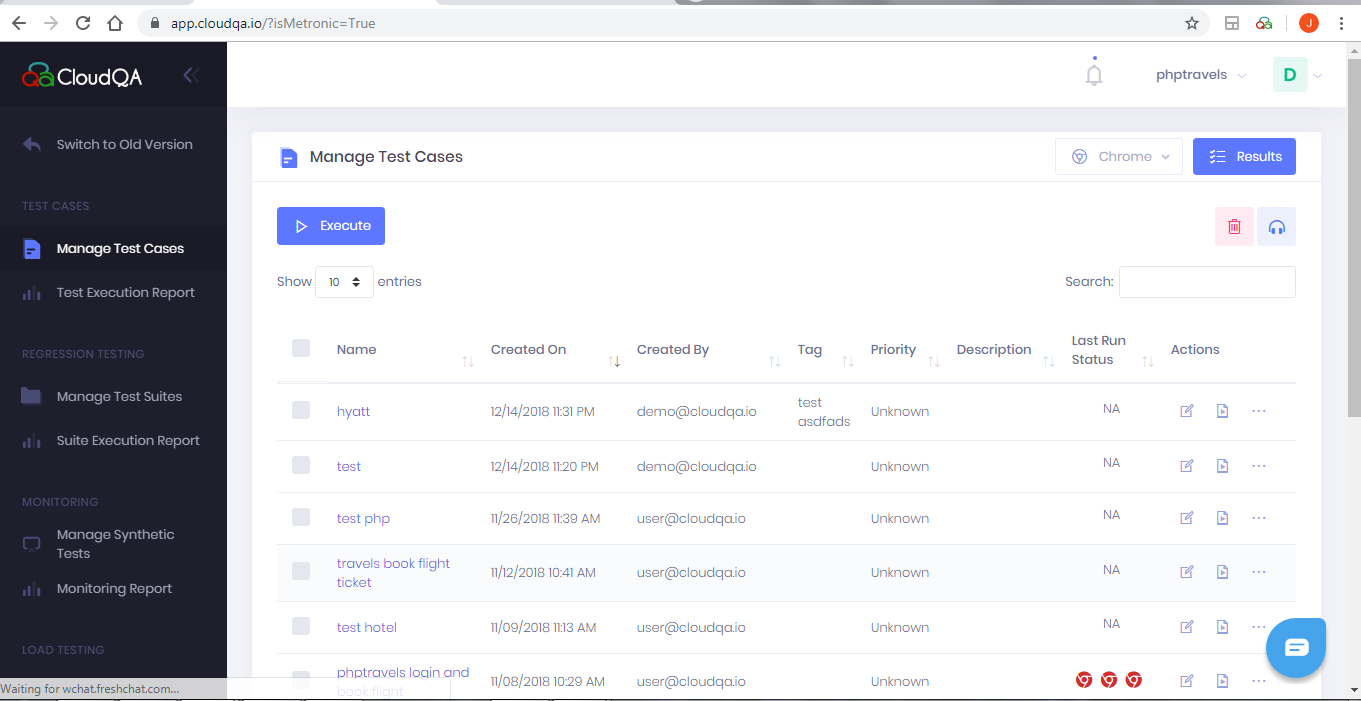
- CloudQA now has the ability to export tests into Selenium from the UI. To Download, Navigate to test case tab and click on more options in actions column and download the selenium format.
Chrome Extension
- CloudQA's Chrome Extension now also allows you to capture screenshot. Report & reproduce bugs with a click, straight from the browser to your bug tracker.
October 2019
Application
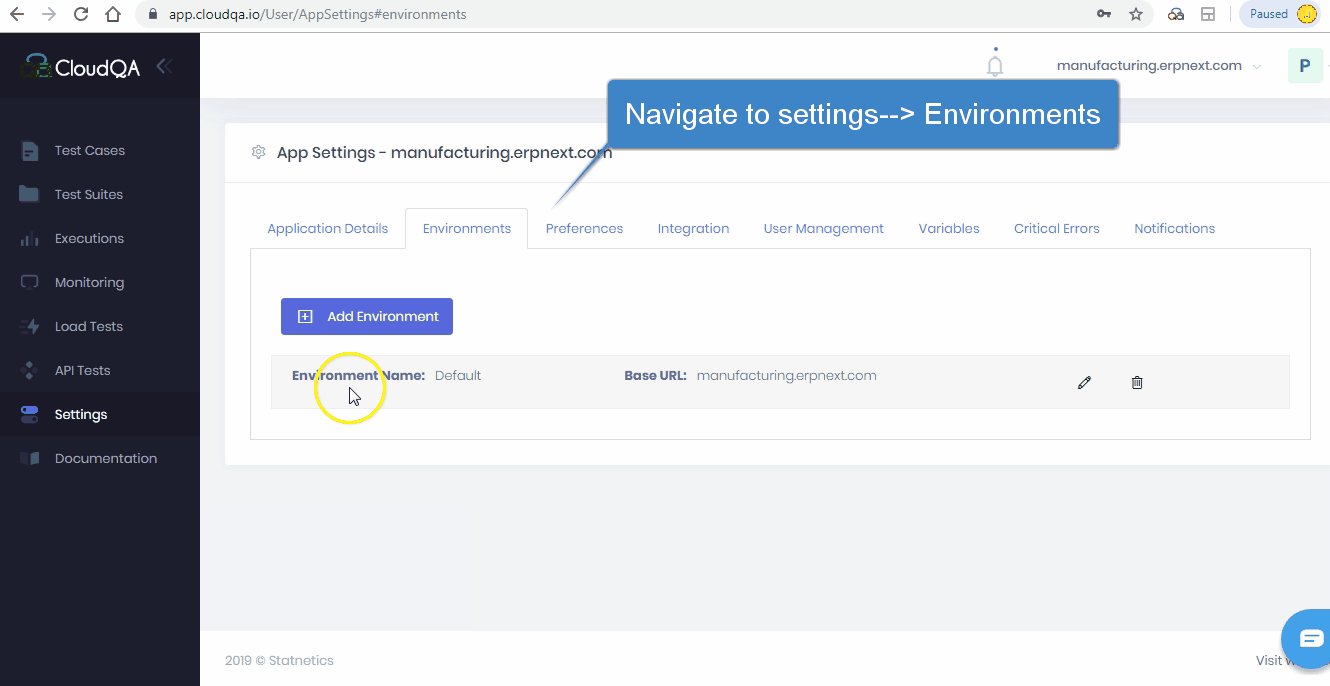
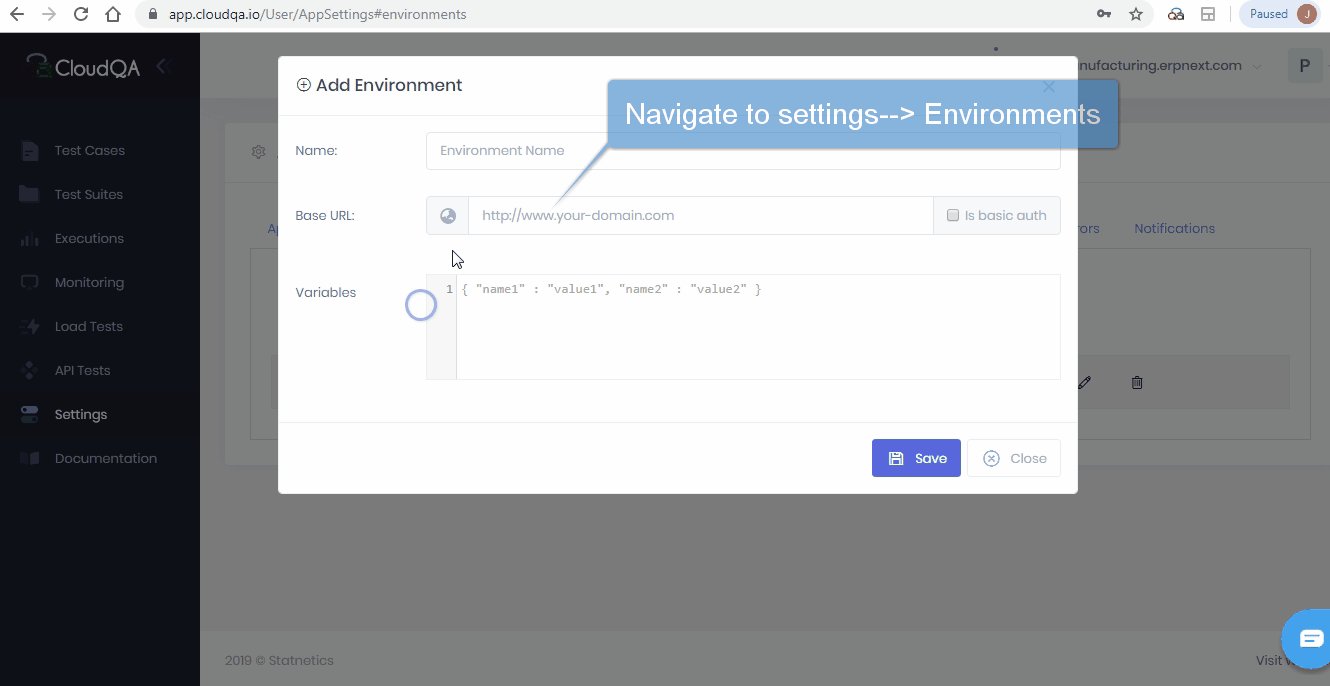
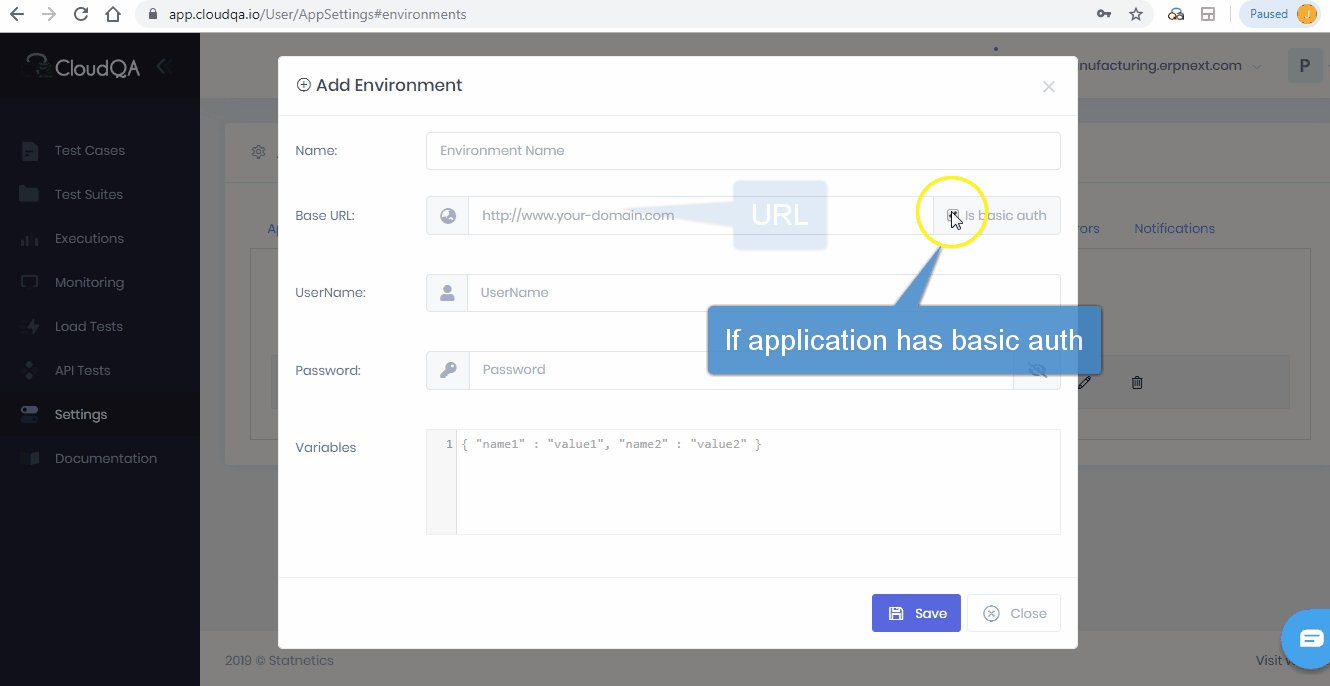
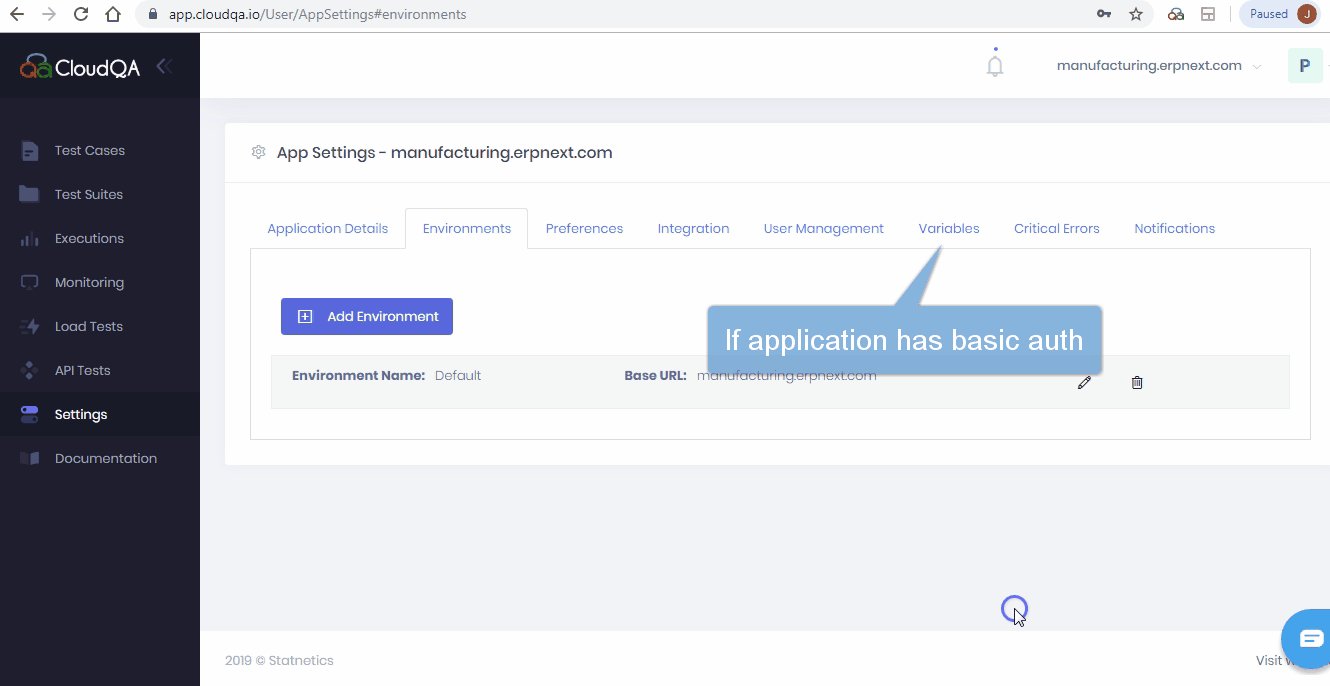
Newer approach to add Environments: We have changed approach to add application Environments.

Chrome Extension
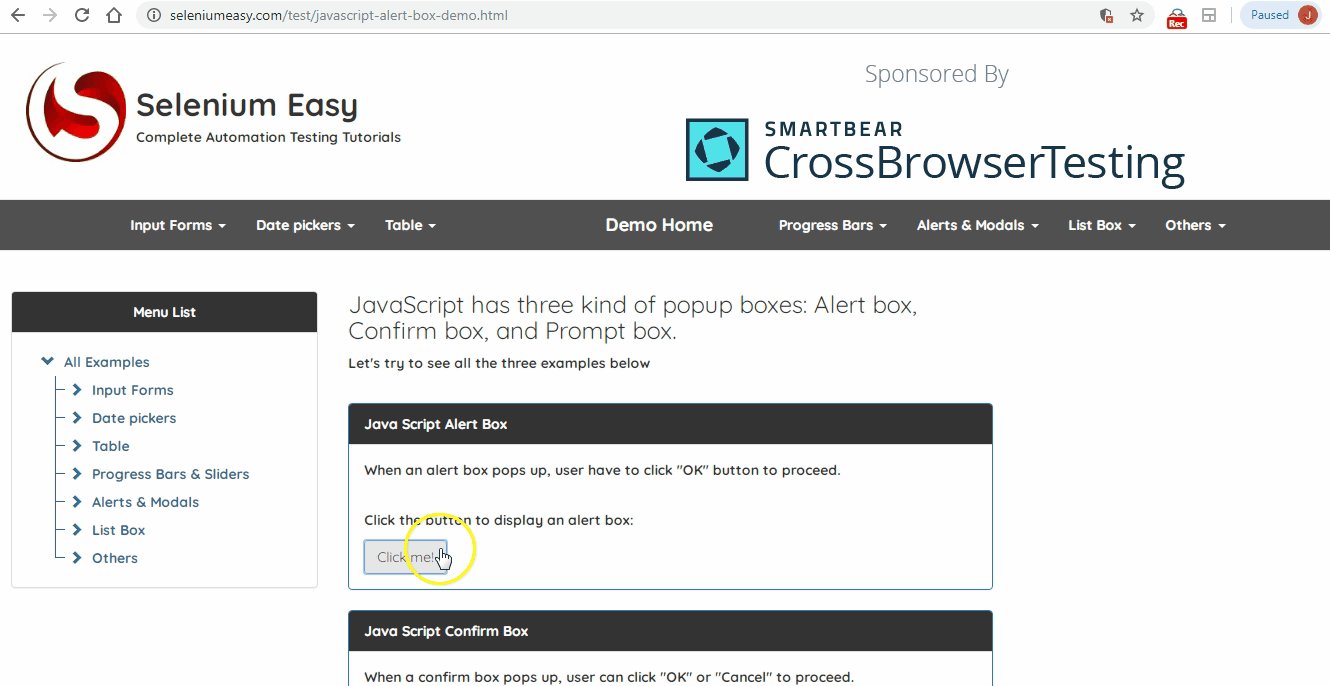
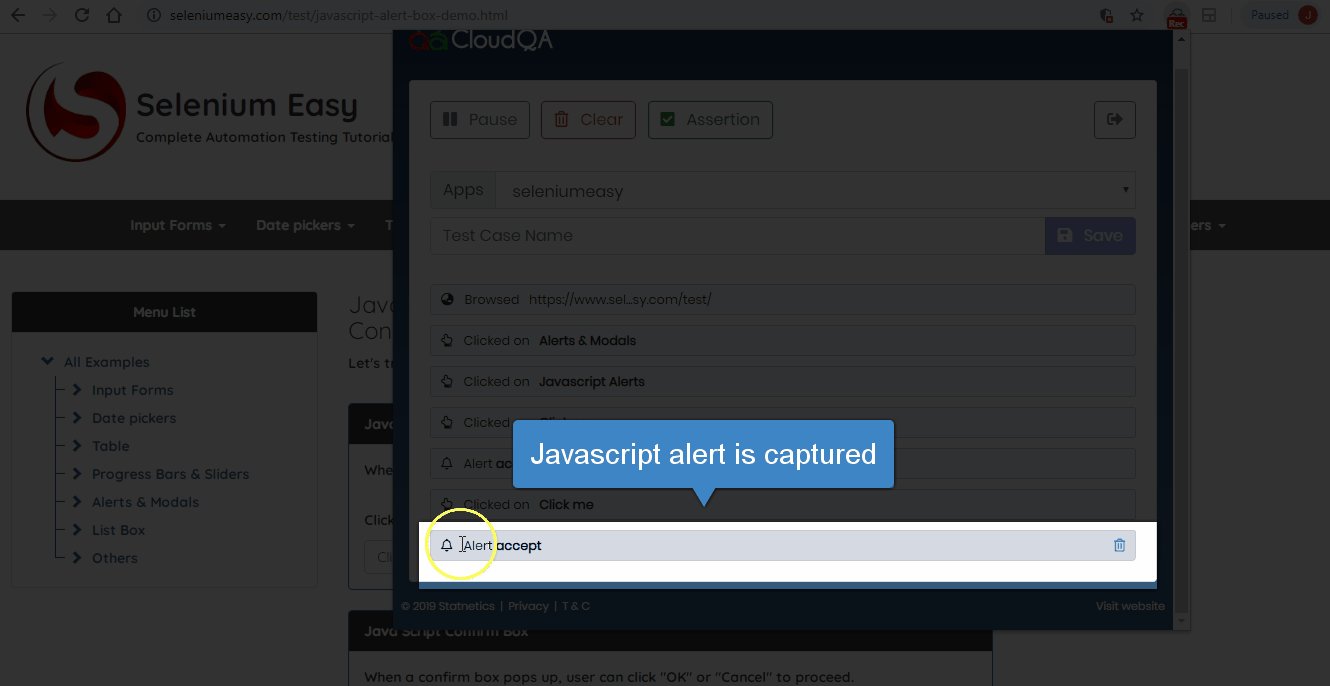
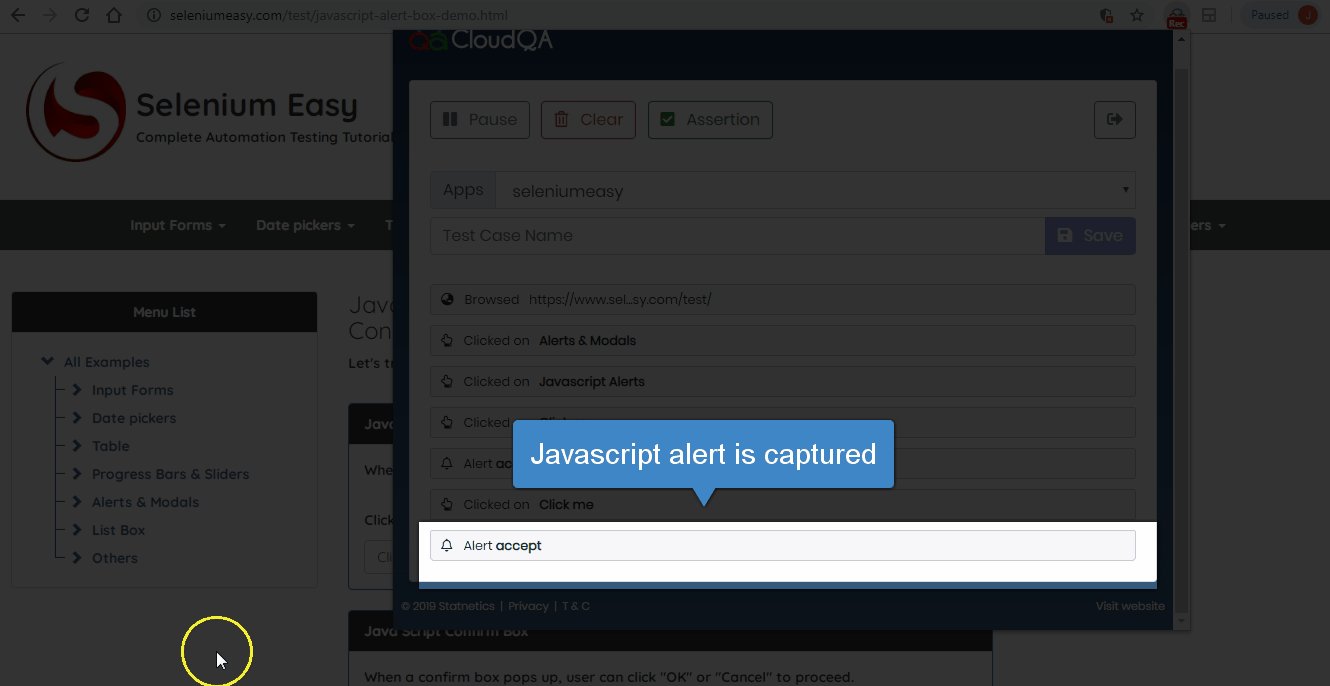
Enhancement to handle Javascript alerts: At CloudQA, we're always on the lookout for ways to improve the ease . And good news! Now CloudQA recorder records the javascript alerts directly without having to add an alert step in the edit steps page.

Fixes
- Fixed issue with Test Suite Scheduler.
September 2019
Application
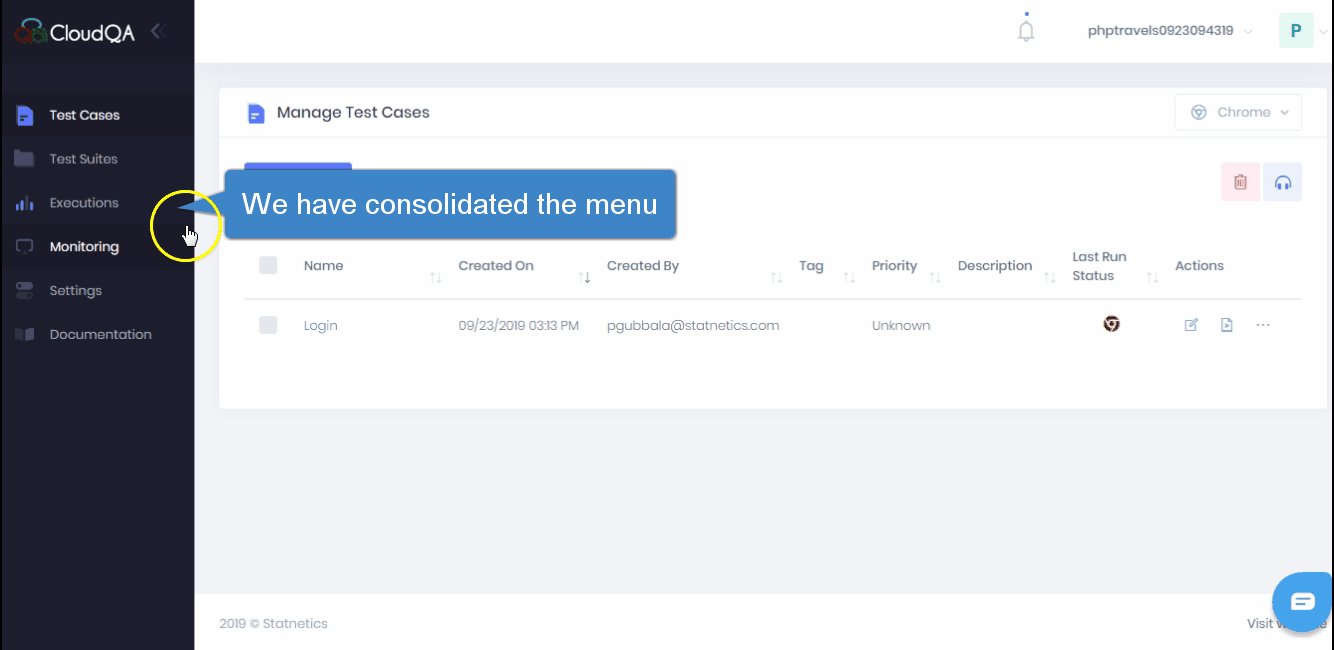
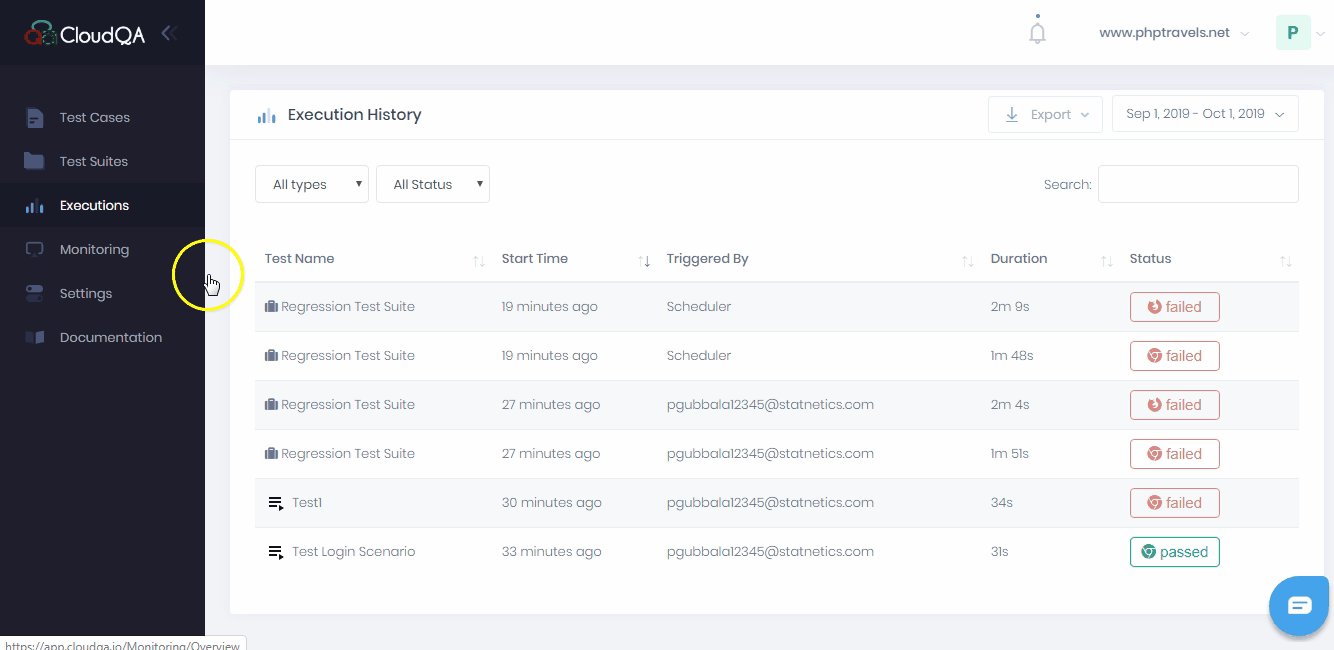
Improved UX: We have made changes to our side-navigation menu.Made it simpler and clear with fewer menu items.

Enhancement to On-boarding: Many of the users have requested for this, Now when you record a test case for a new application, you don't have to configure the application. Just record directly and save accordingly.

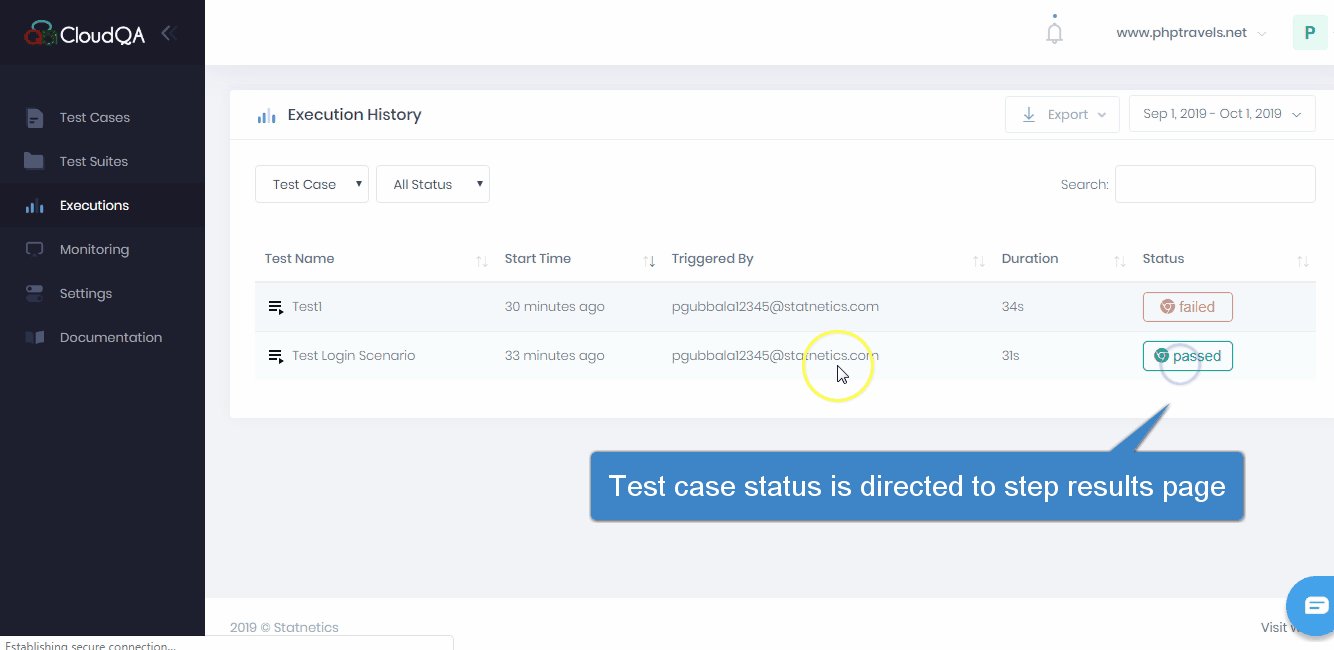
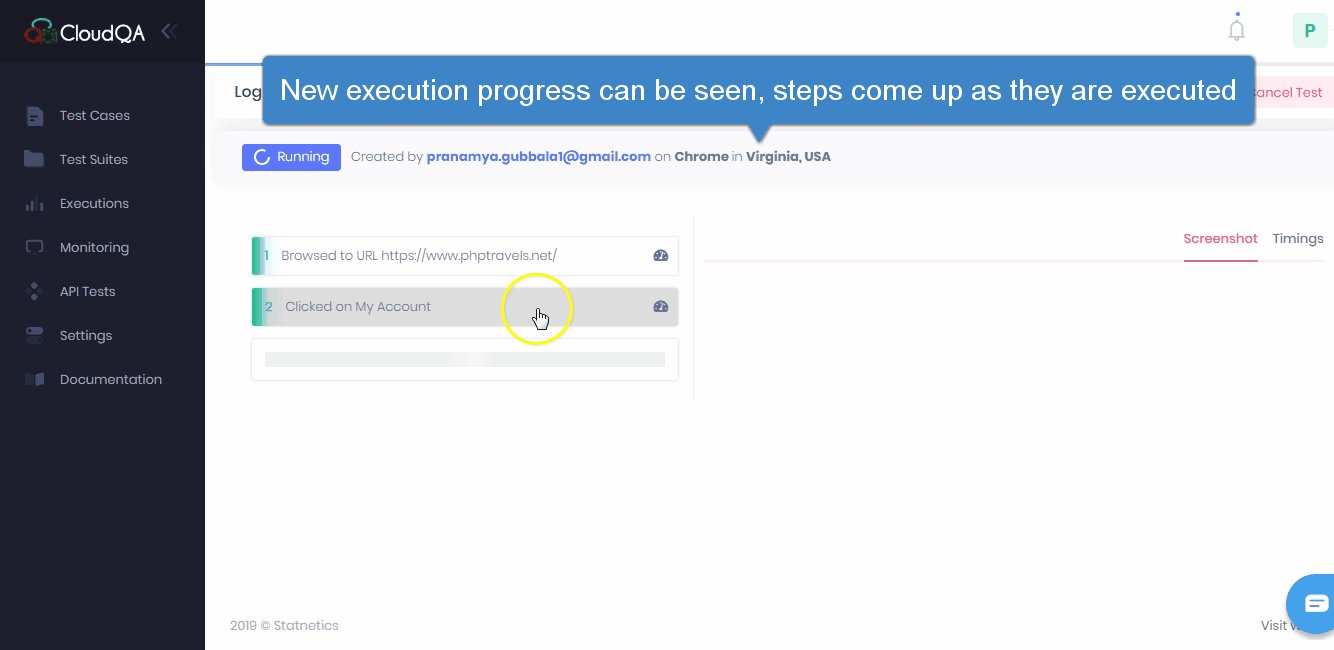
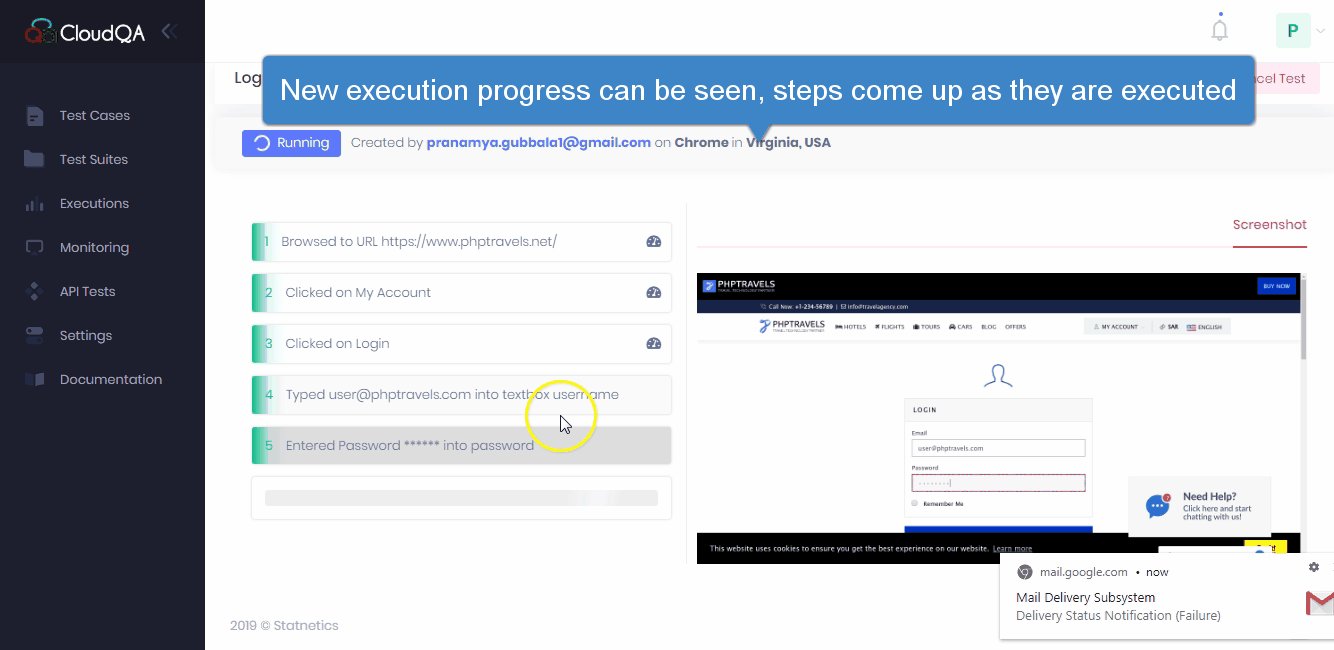
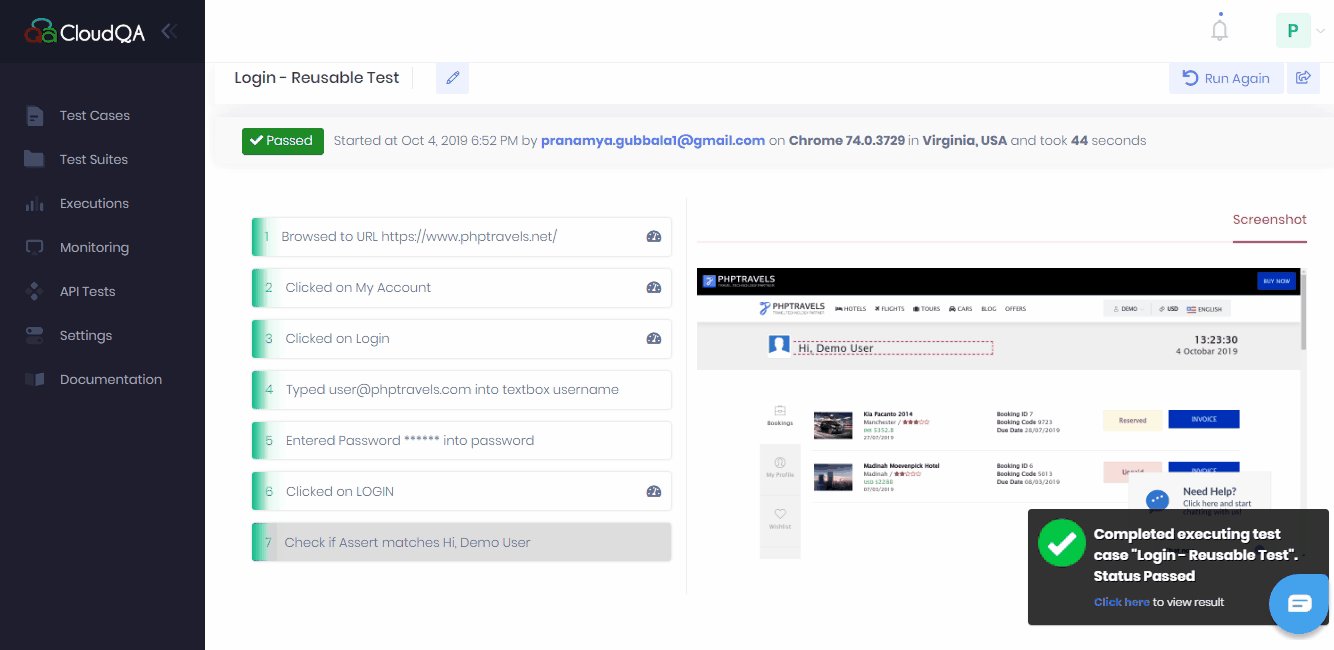
Collaborated Execution Progress and Results page: we have cut down the navigation, improved our step results page to show the execution progress and results on the same page.

Fixes
Fixed issue with Data Diven File issue where the rows in the file were not executing sequentially.
After deploying new UX, few results pages weren't coming up and it was fixed.
August 2019
Application
New UI: We've launched our new UI! its more consistent and, we hope, more instantly recognizable.

Enhancement: We have enhanced HTTP authentication process, now its lot simpler and better.
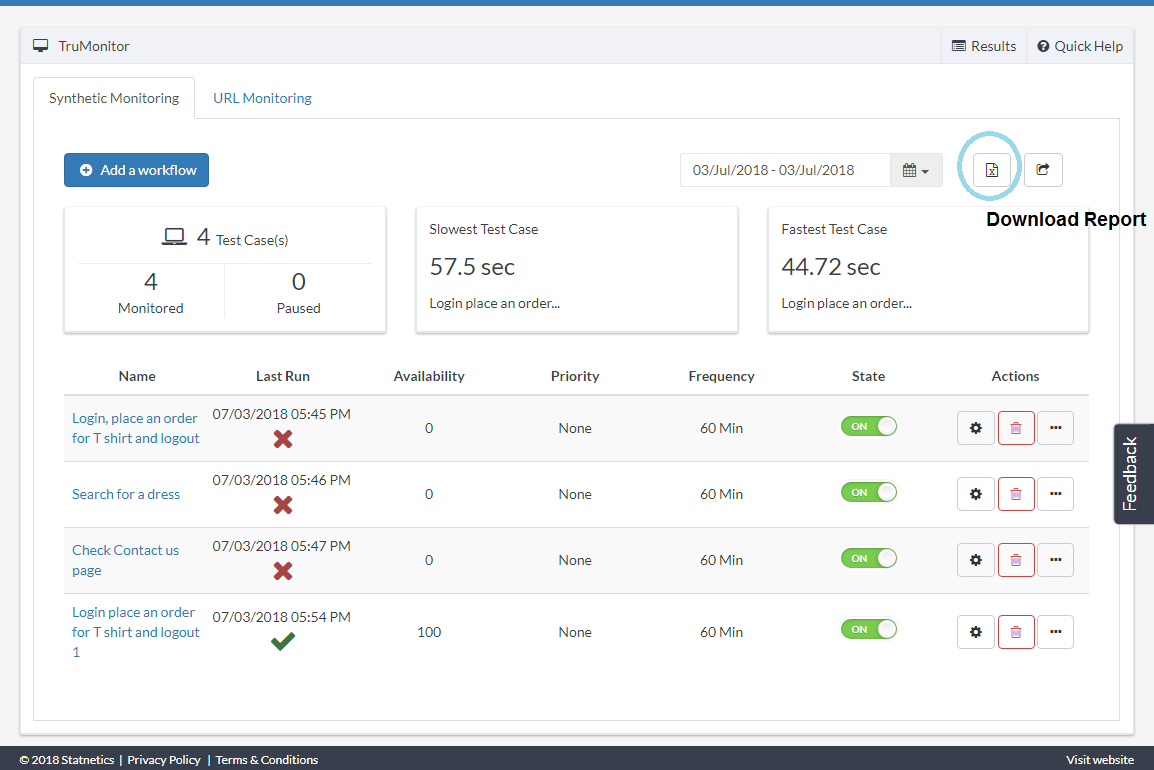
Results Link in Download Report: Many of our customers have asked to include the sharable test case result link in the report downloaded in the Test Execution report page and we have implemented it.

- Support for non-native Browsers:To support different browsers and varied versions, we have integration with Sause Labs in place. Just add Sause Labs validation and you are good to execute your tests in various browsers and browser versions.
Fixes
- Fixed issue with Data Diven File rendering issue.
July 2019
Application
Termination of Test Suite: You can cancel the suite execution anytime after initiation.

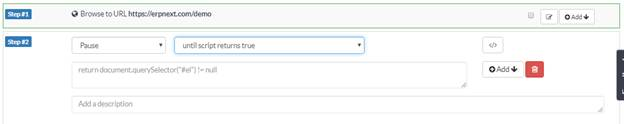
Conditional Execution: Sometimes you need to run some steps based on a condition. For example, you may want to fill a form only when the form is shown.
Dynamic waits: Unlike static waits, execution waits till particular element comes up.

Fixes
- Fixed issue with Test Suite Results
June 2019
Application
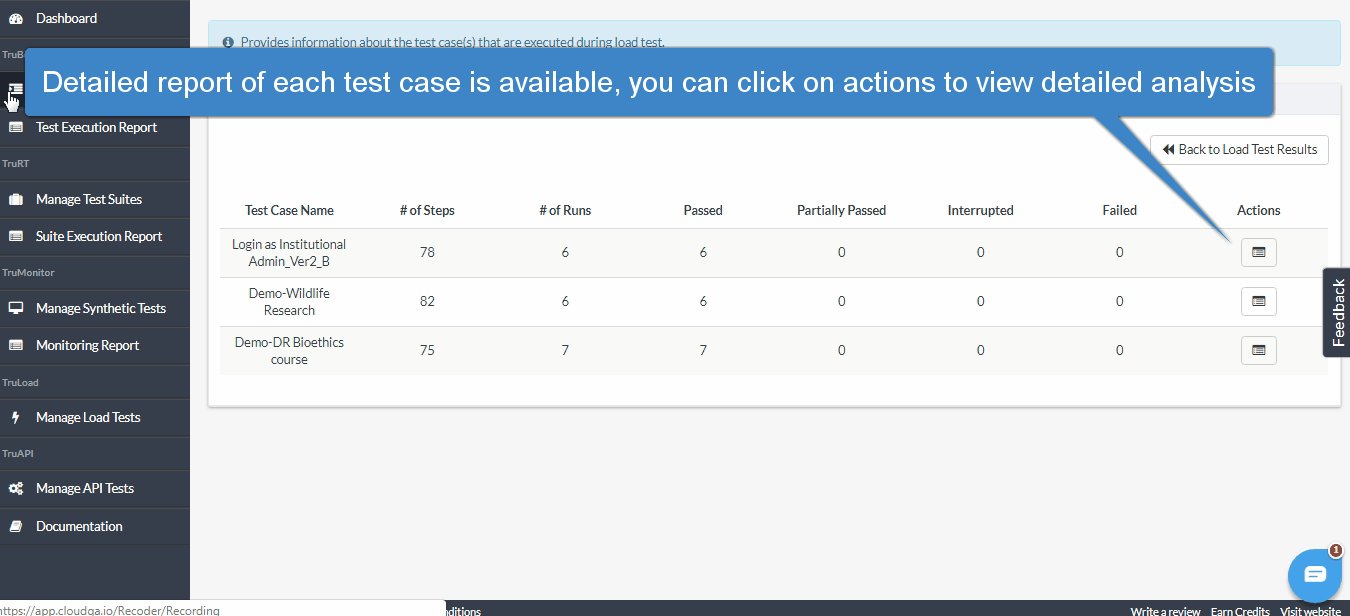
- Highlight element in screenshot: Many users have been asking for this feature. Now you can see the element in the screenshot highlighted on which action is performed.
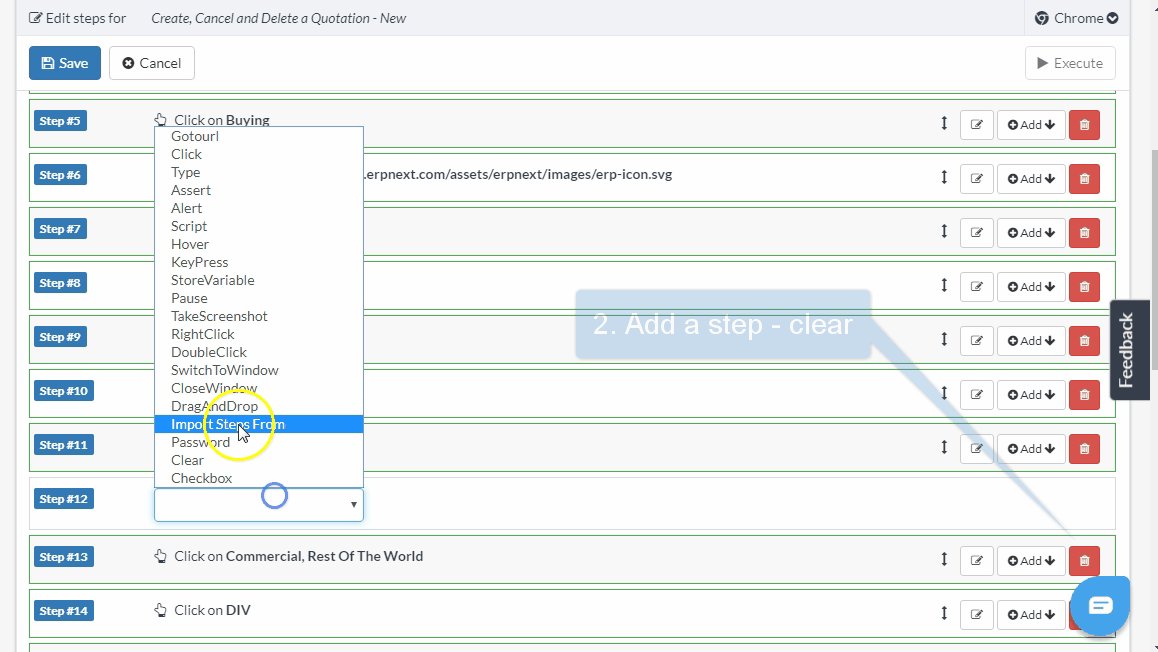
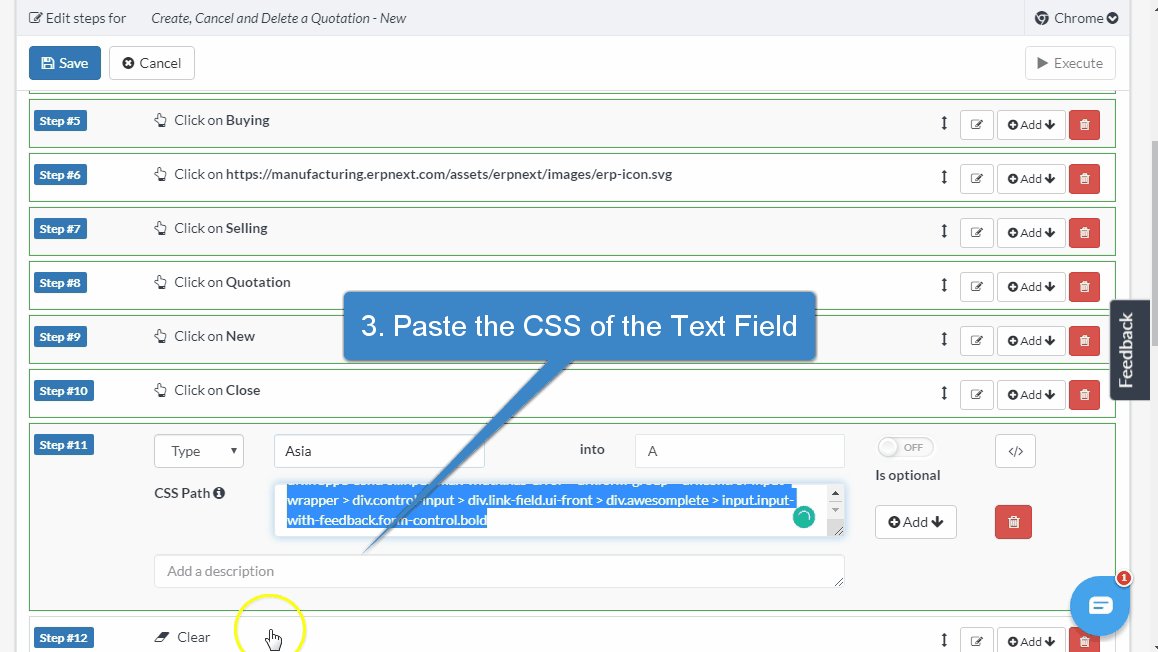
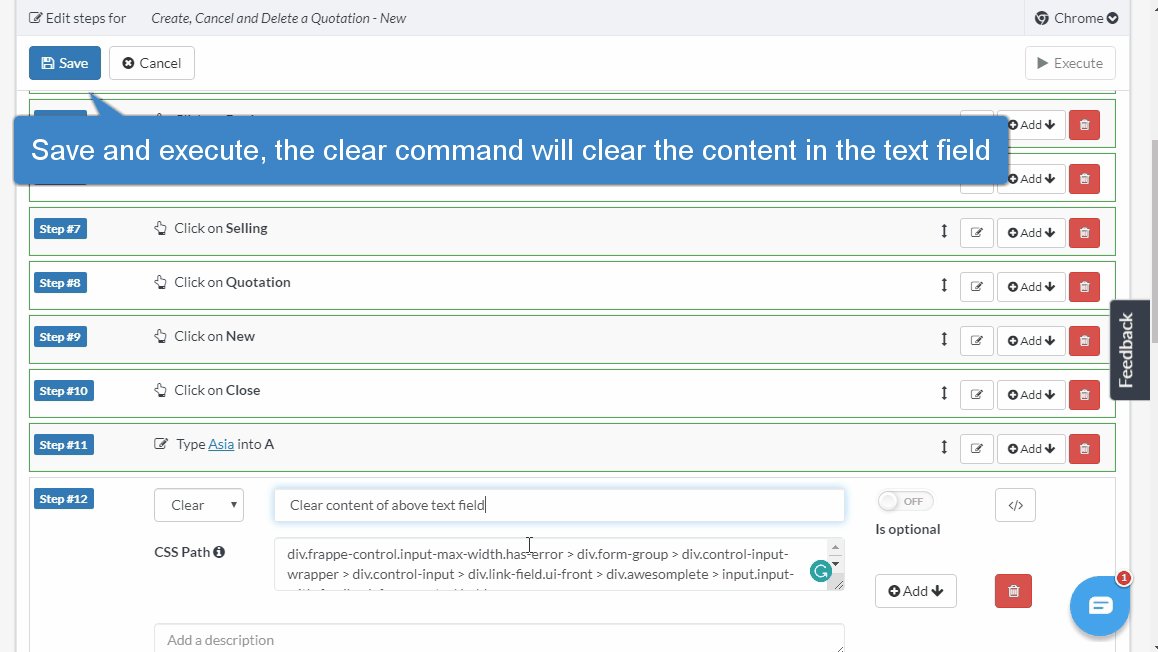
Clear command: We have introduced clear keyword to clear the content of any text field

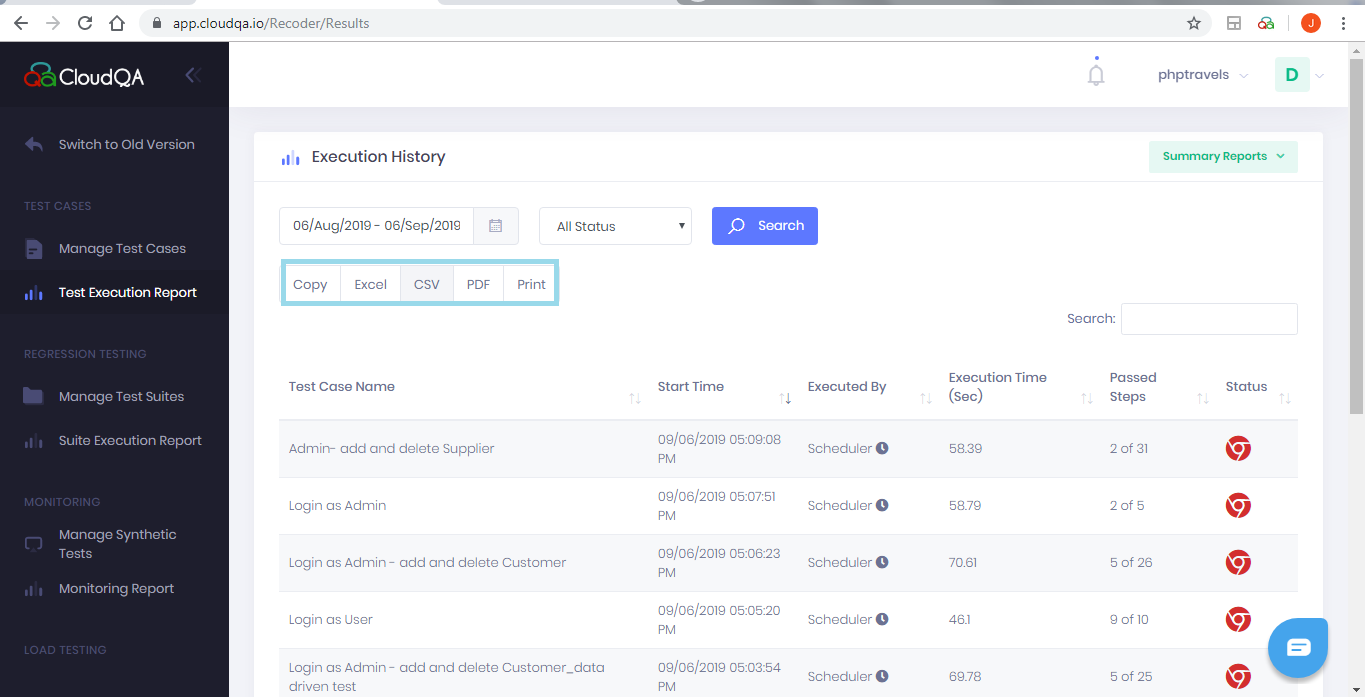
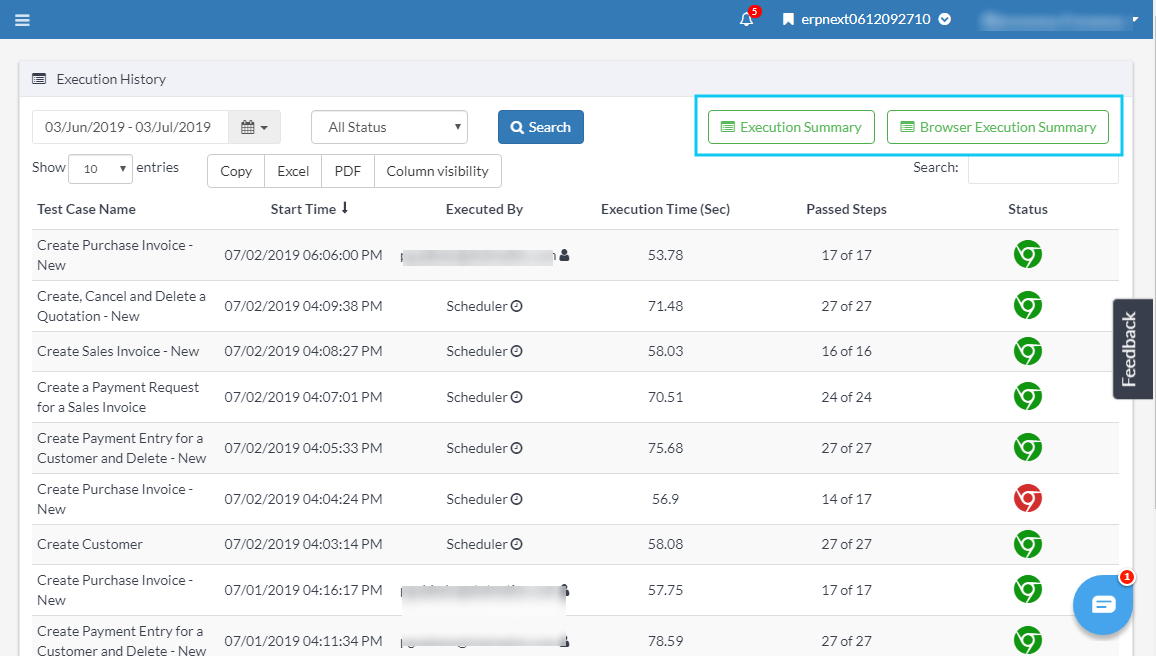
- New Execution Reports: Check the new Execution Summary and Browser Execution Summary reports, which gives insights of your test case executions.

Fixes
Issue in execution when import step test case is deleted, is fixed
Fixed issue of test suite
May 2019
Application
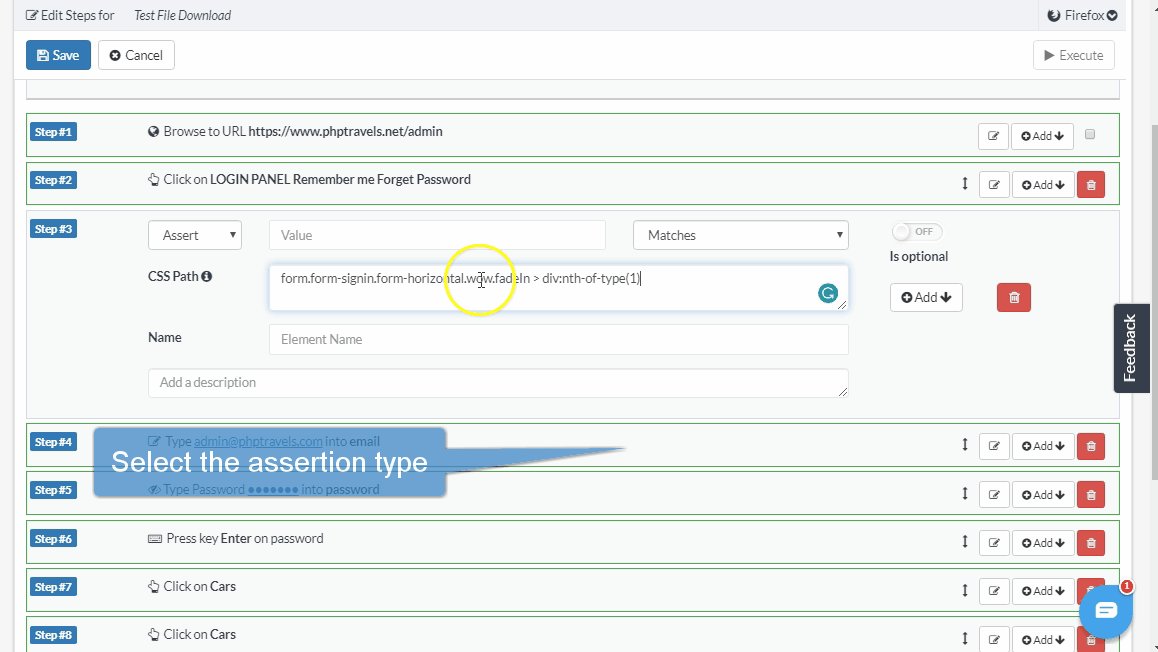
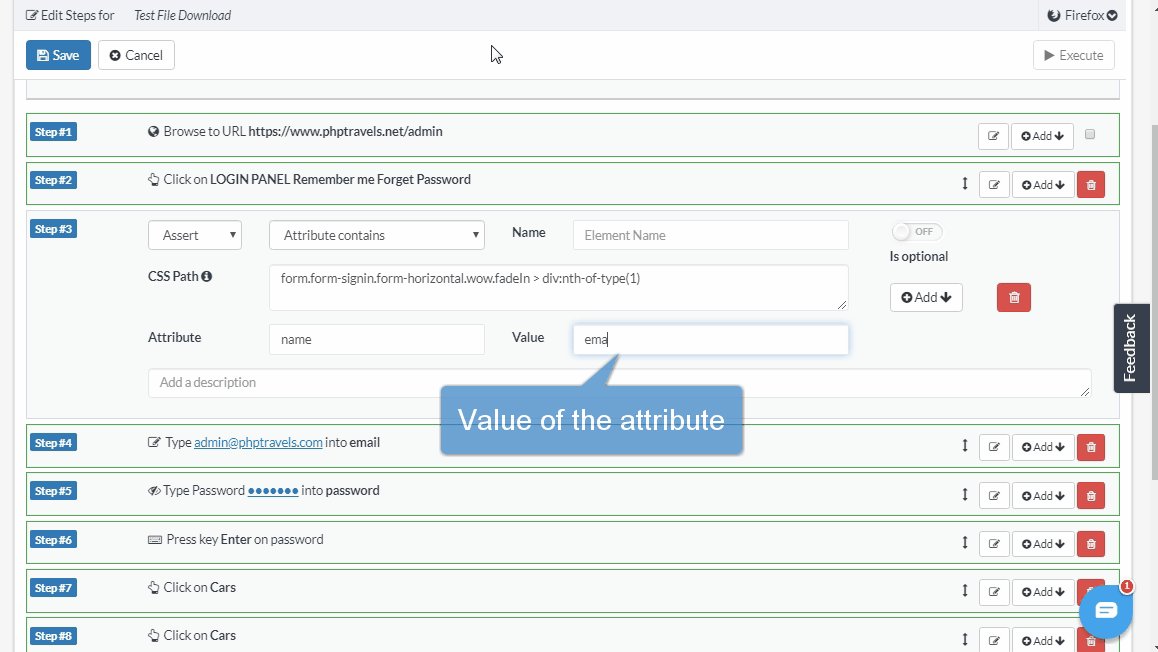
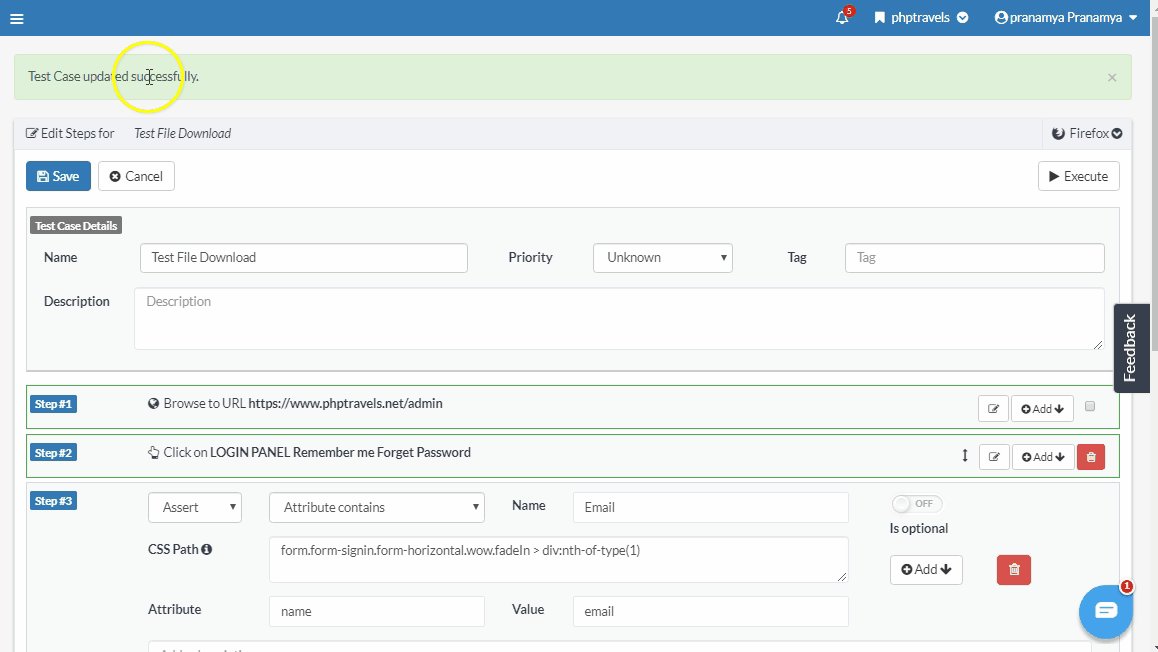
- Verify Element Attributes: The most critical steps we need in our test cases are the validations. We'll need validation to see if our app shows what we expect it to display. Not just verifying element text, CloudQA can also verify element attributes (ID, color, name, etc.)

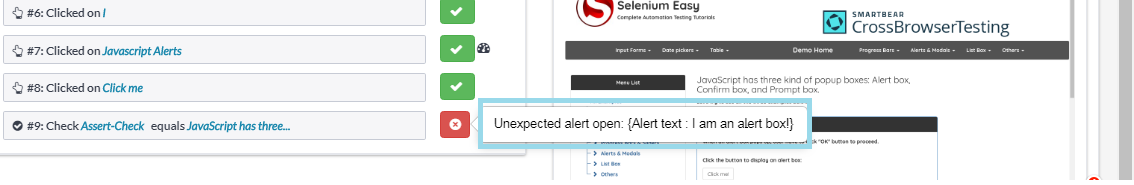
- Alert Message: If a test case fails due to unexpected javascript alert during execution, CloudQA now captures the message of the alert.

Enhancement to edit steps page: Add a step and delete a step are more intuitive now.
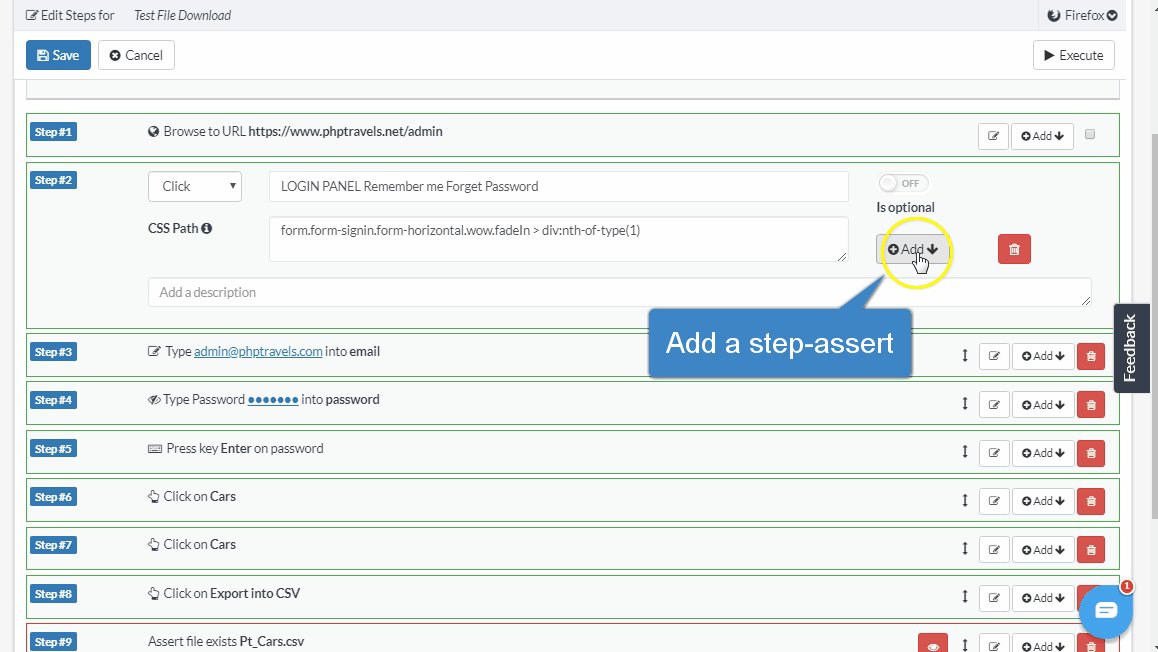
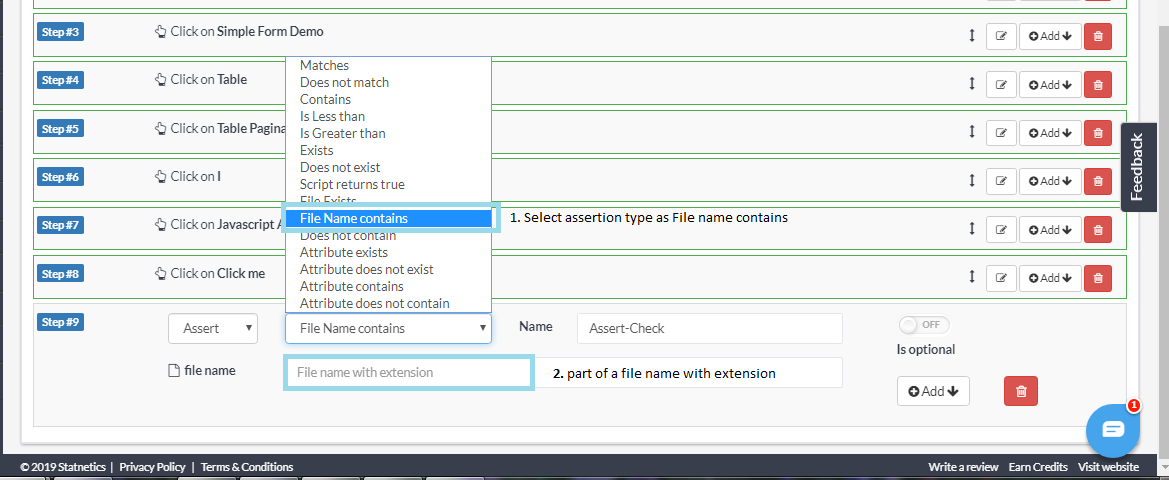
Validate File download using File Name Contains: We have rolled out a feature to validate file name using part of a file name string.

Fixes
- Fixed Jira Integration issue.
April 2019
Application
- The most asked feature to validate File Download in CloudQA is live now.
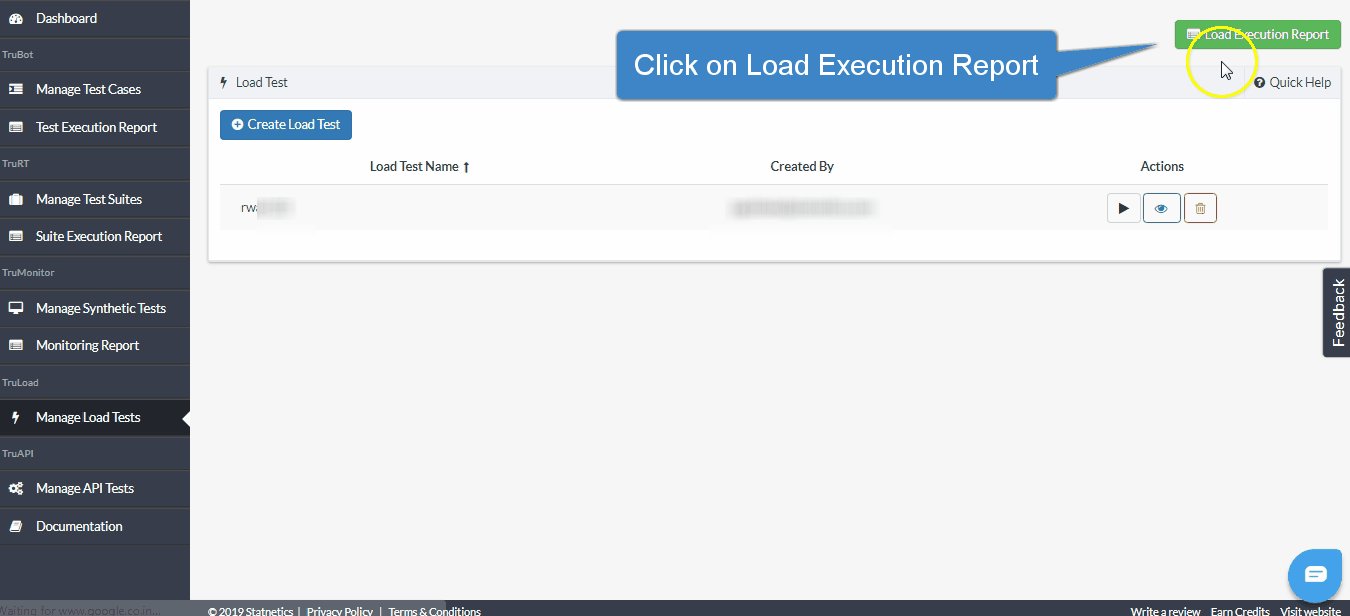
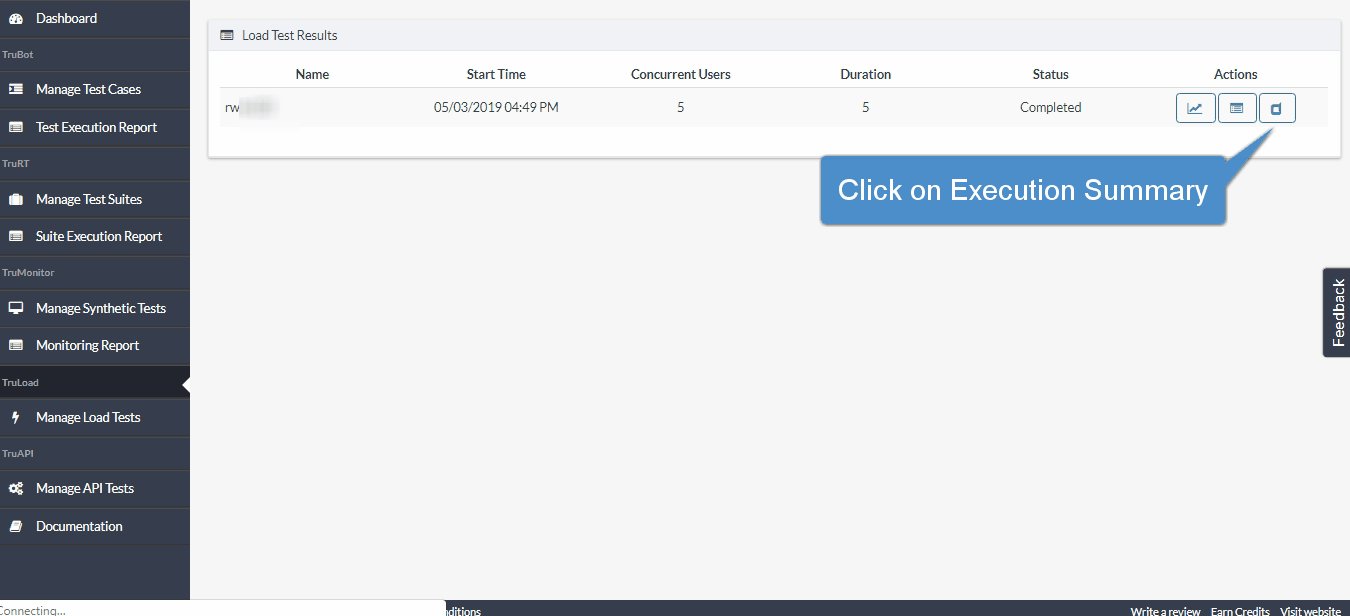
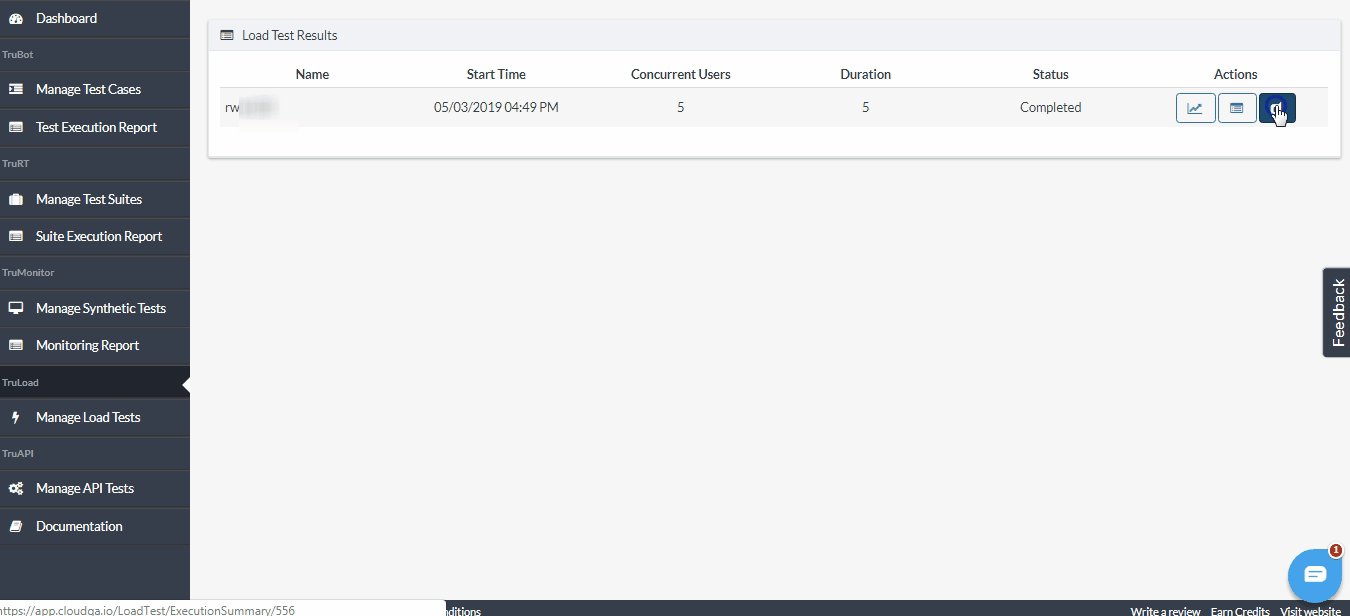
We've built a new Load Test Report to understand and analyze the results better.

Fixes
- Fixed Date Sorting issue in Results page.
March 2019
Application
A new report in Synthetic Monitoring - Step analysis provides a comparison of the current day's response time to the average response time of last 7, 14, 21 and 28 days.
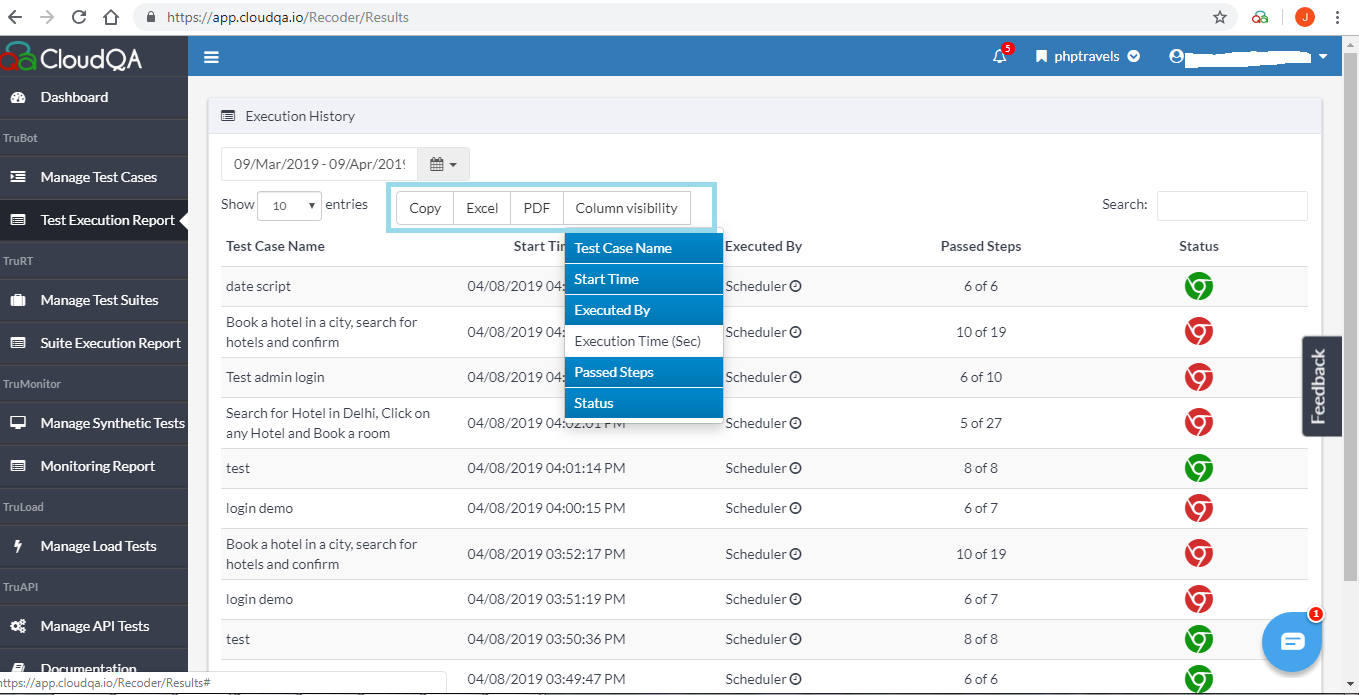
The table data in "Test Execution Report" can be downloaded in PDF and Excel formats. Not just that you can also sort on Column visibility.

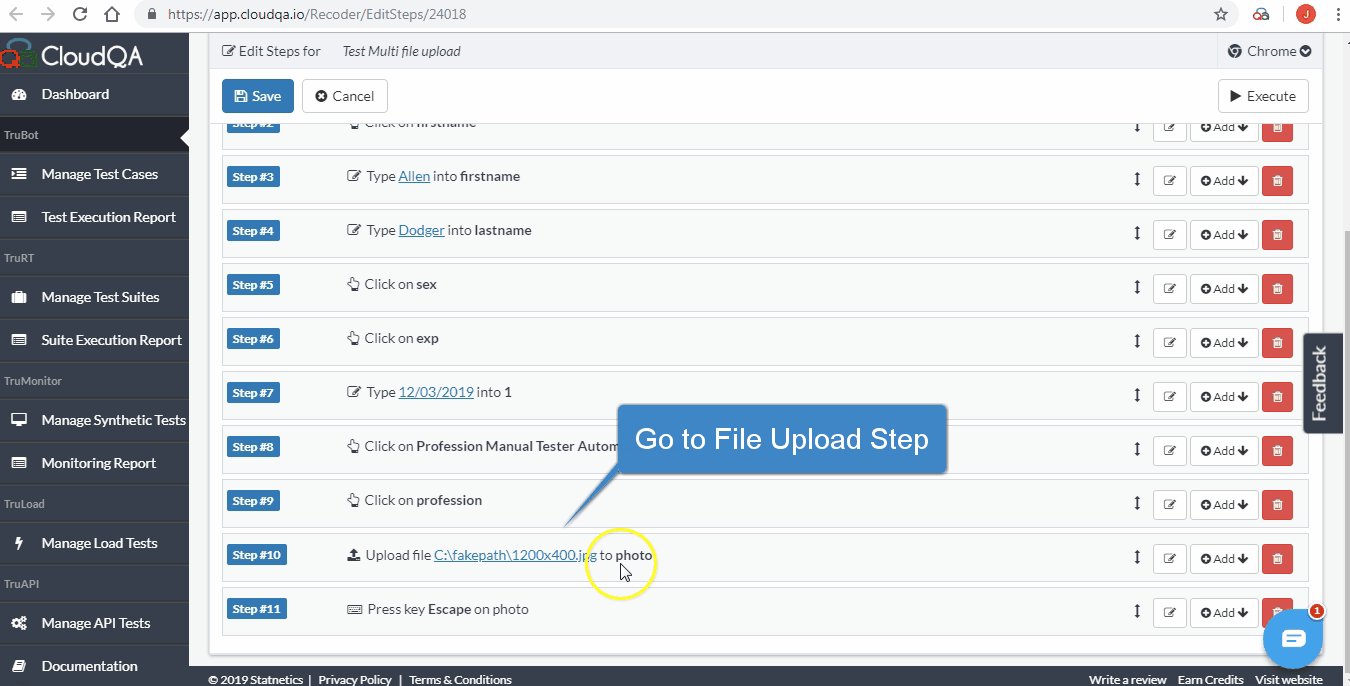
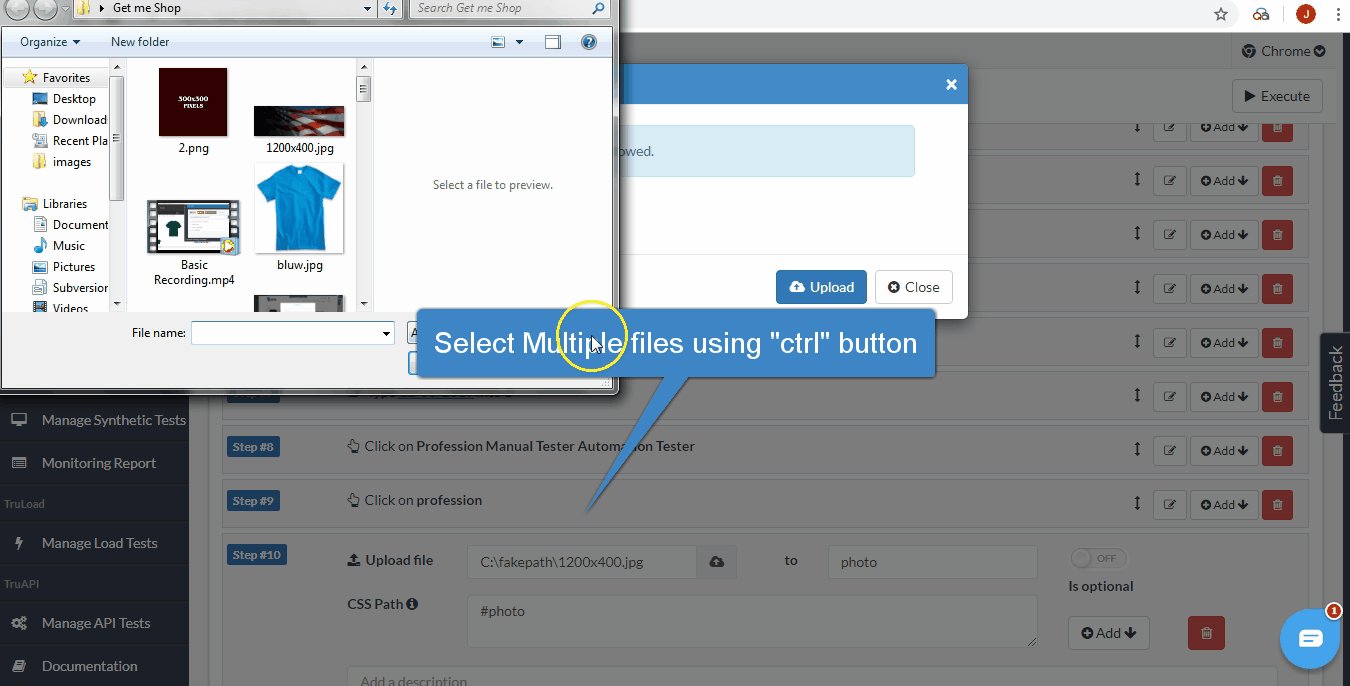
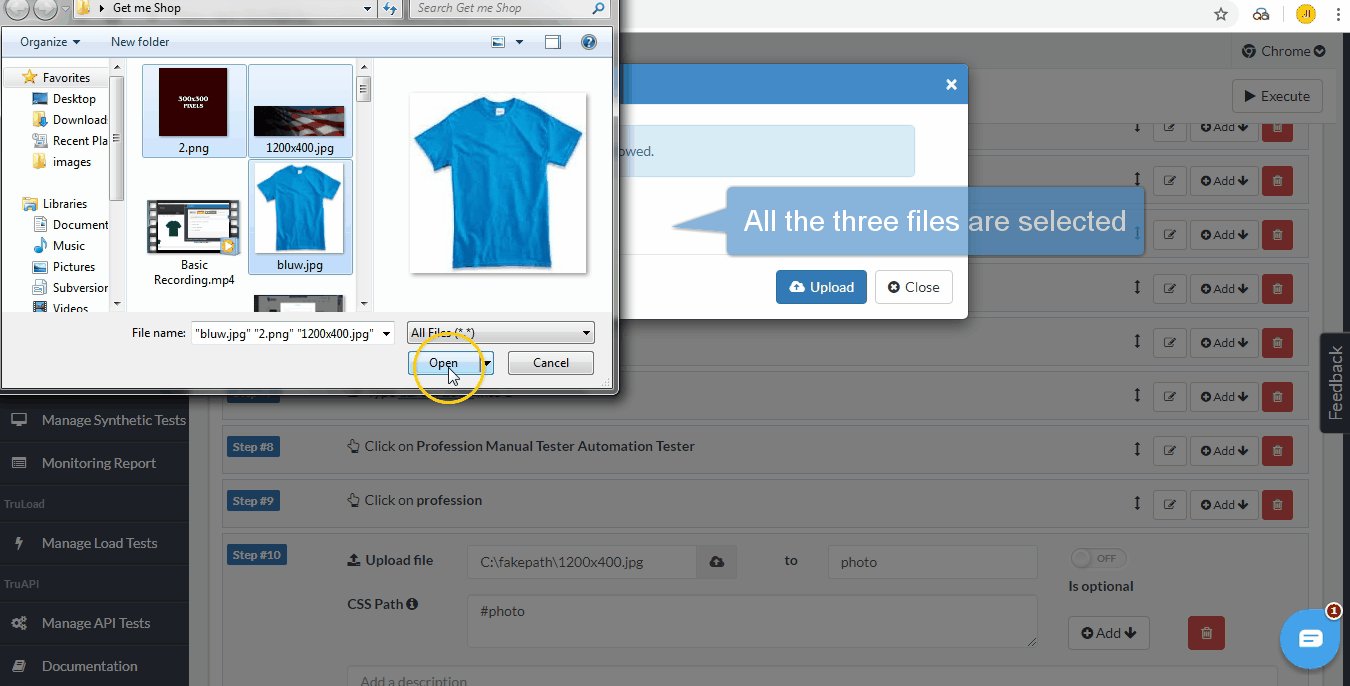
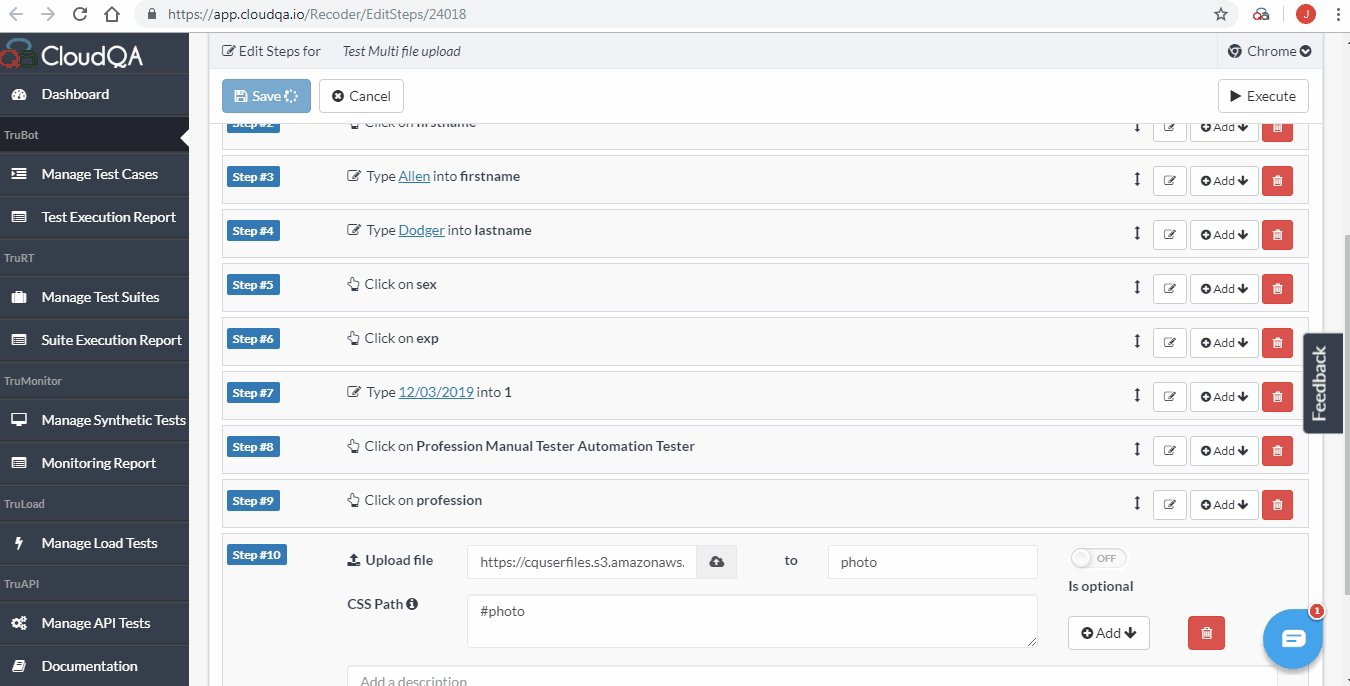
CloudQA has now enhanced file upload feature if you want to test multi-file upload scenario in your application just record the test case and in edit steps upload multiple files using the "ctrl" button.

Fixes
- Fixed toggle URL switch in synthetic monitoring execution history.
February 2019
Application
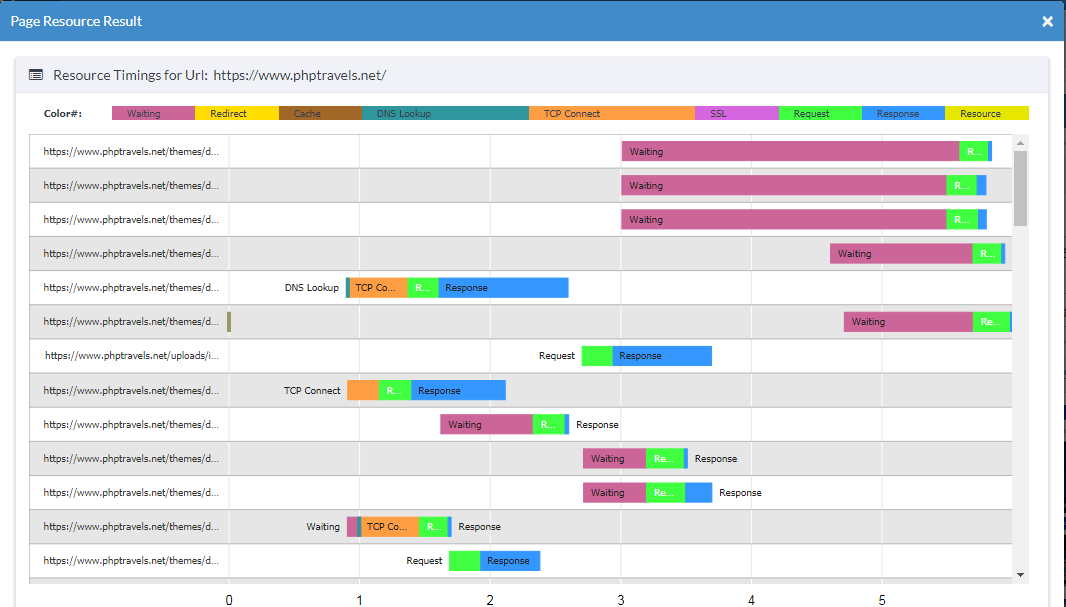
We have done improvements to the Resource Timing graph in the detailed result page.

- Instead of going back to edit steps page (or) manage test cases page, you can directly execute your test case from the results page.
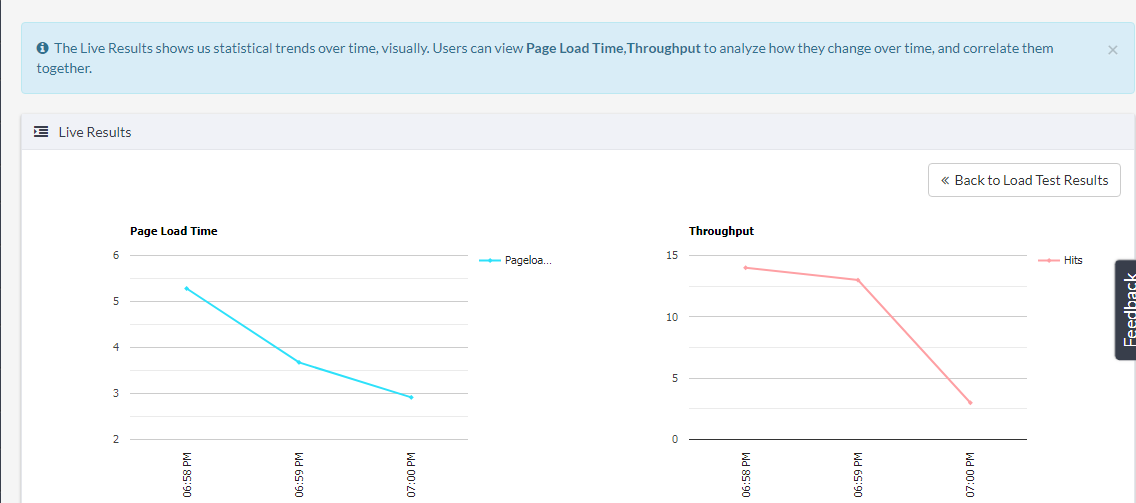
You don't have to wait for results of load tests to show up! we are showing a live graph while the load test running.

- The new graph in detailed result page which allows you to analyse the performance timings of all the URL's.
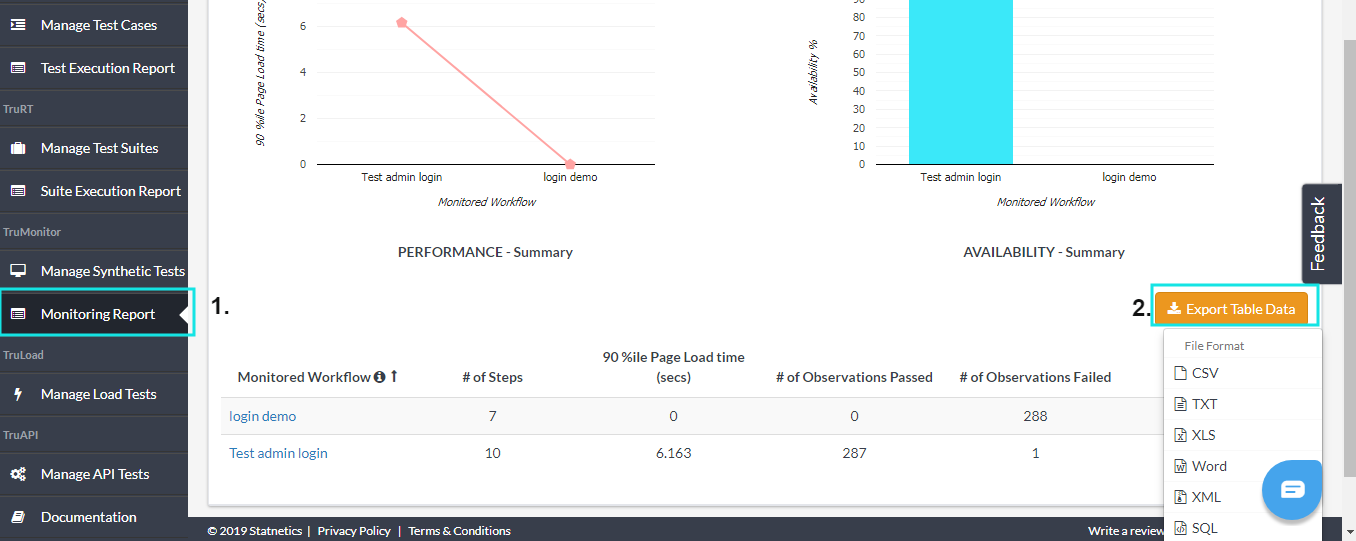
Great news! A new download option in Monitoring report page which allows exporting the table data in different formats.

Fixes
- Fixed download recording results summary report issue.
January 2019
Application
We have made a small-but-nifty improvement to the results page: For a step - script CloudQA can capture Page Load Time, Resource timings and the URL clicked by the script in the detailed result page. This allows users to debug easily if there is a failure in the test case.
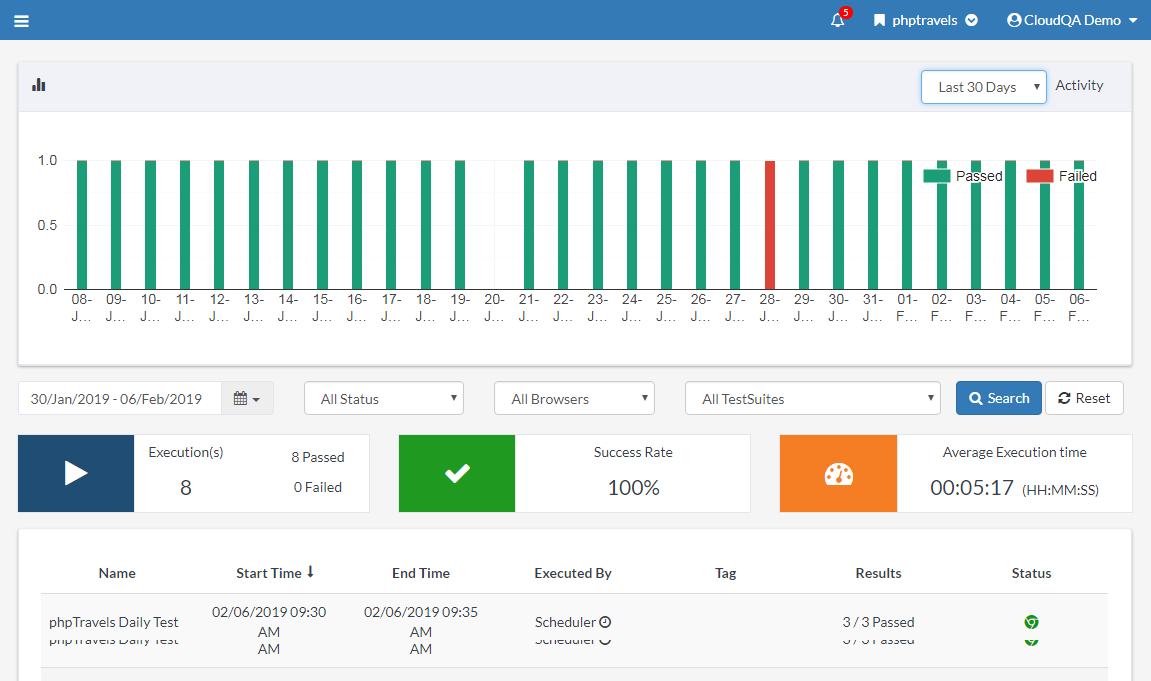
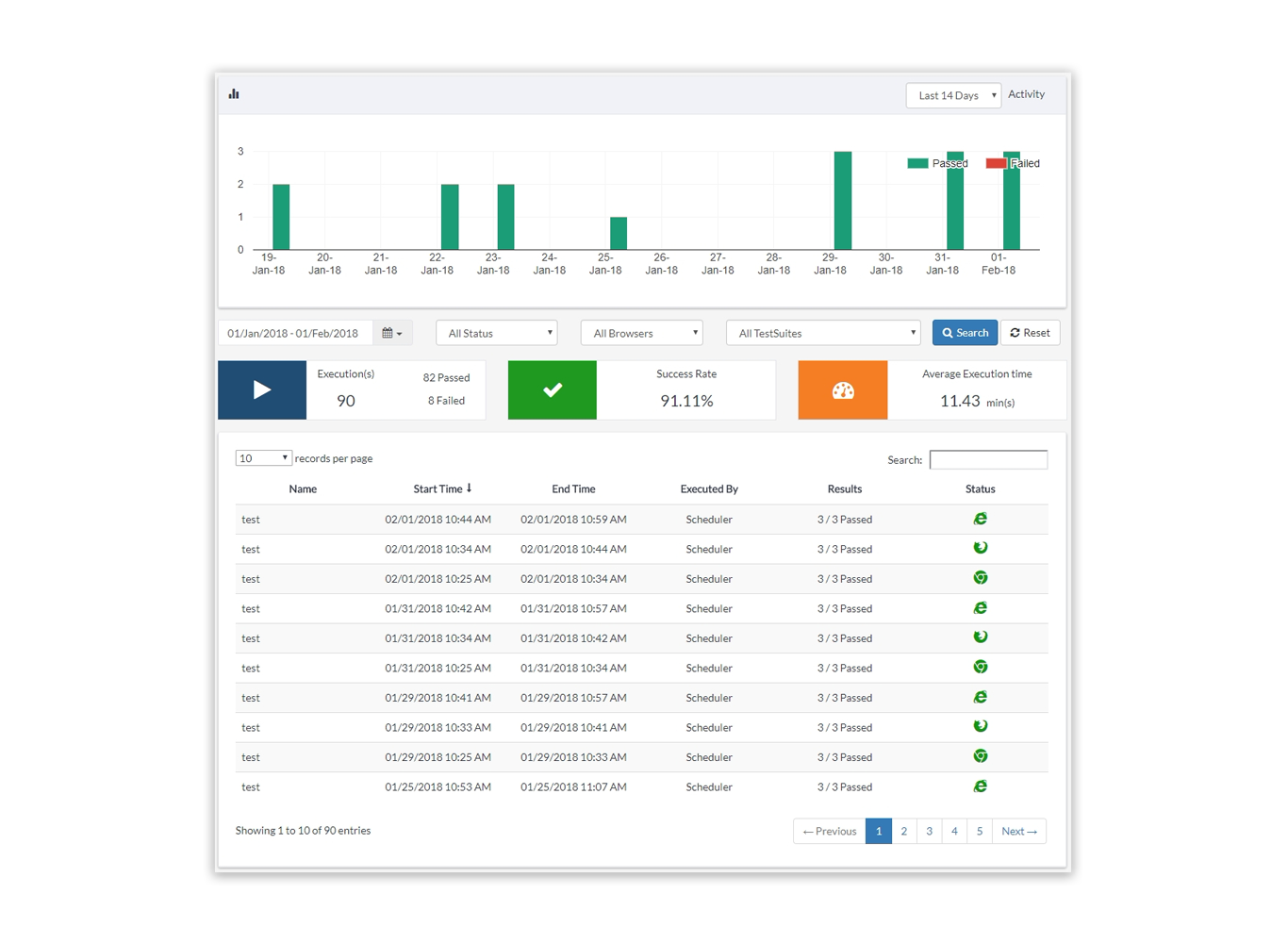
Enhanced TruRT Dashboard: The new dashboard is not just a fresh design but also gives an overview on Test Suites scheduled and total amount of test cases per suite. You can drill down and inspect a specific "test suite" run and see the results of each test case.

API Parameterization: Not just at test suite level and test case level, now variables declared at the application level can be used inside API tests.
Fixes
- Fixed Chrome Extension Installation issue.
December 2018
Application
- New Regression Test Reports: As promised to improve our Test Suite reports, there's a new, cleaner design of the reports.
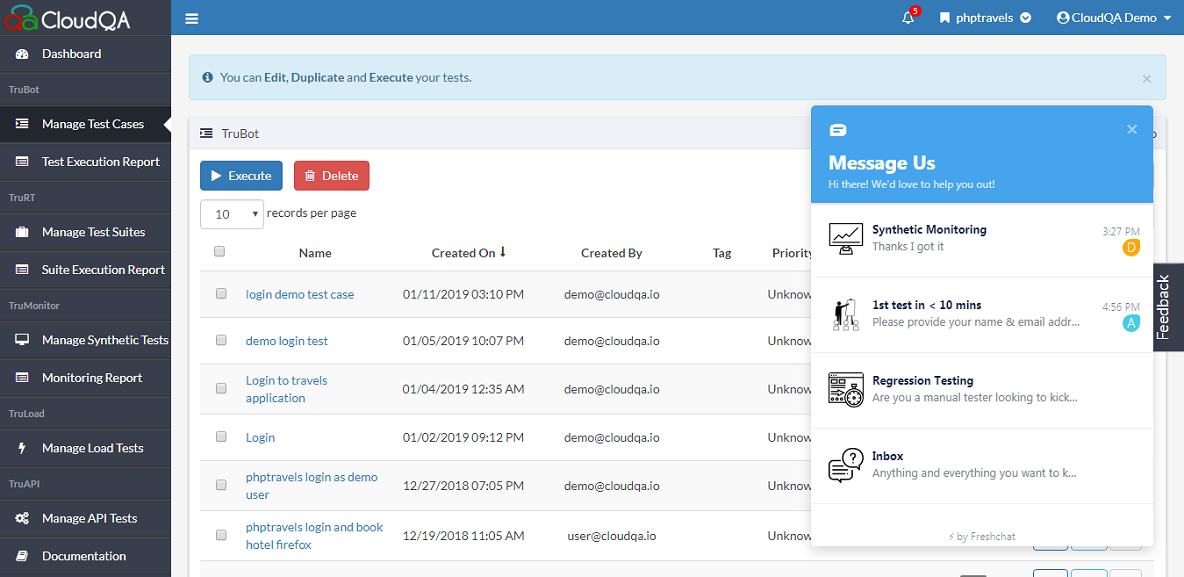
Live customer support team: We have introduced a chat in CloudQA application to resolve your issues on demand.

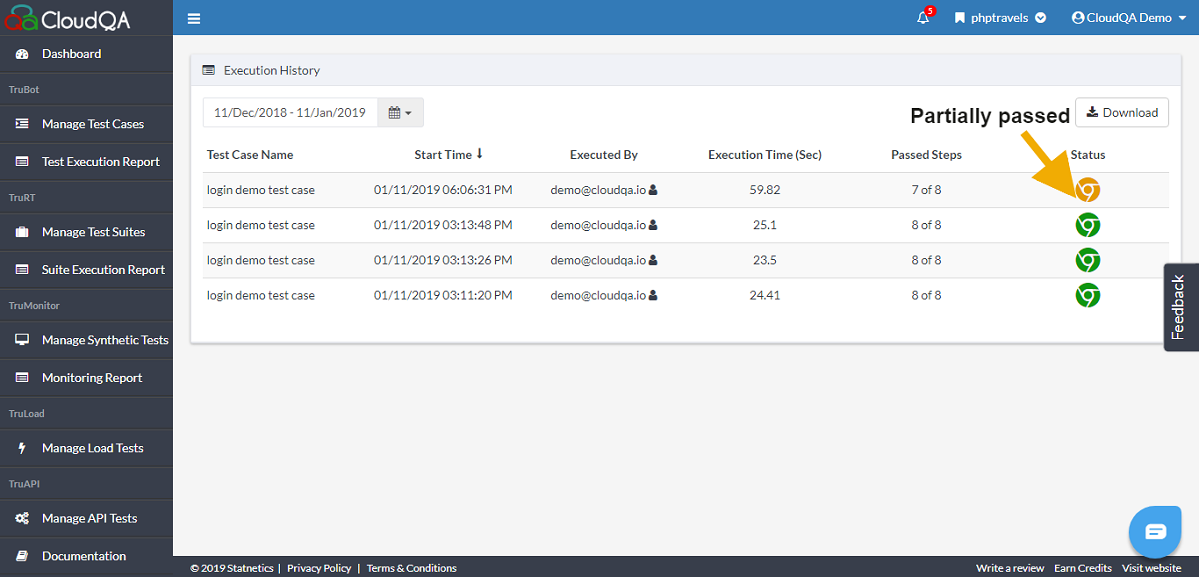
Guiding user right!: As per inputs from many of you, we have implemented a new status code for a test case if any of the optional steps fail in a test case. Other than pass/fail now test case can be partially passed.

- Improved Availability analysis report: Not just showing the errors, a user can access the errored tests directly from availability analysis report page.
Fixes
The Fileupload issue is now fixed
Issue with SLA report is fixed
Fixed build issue with Test Run API
November 2018
Application
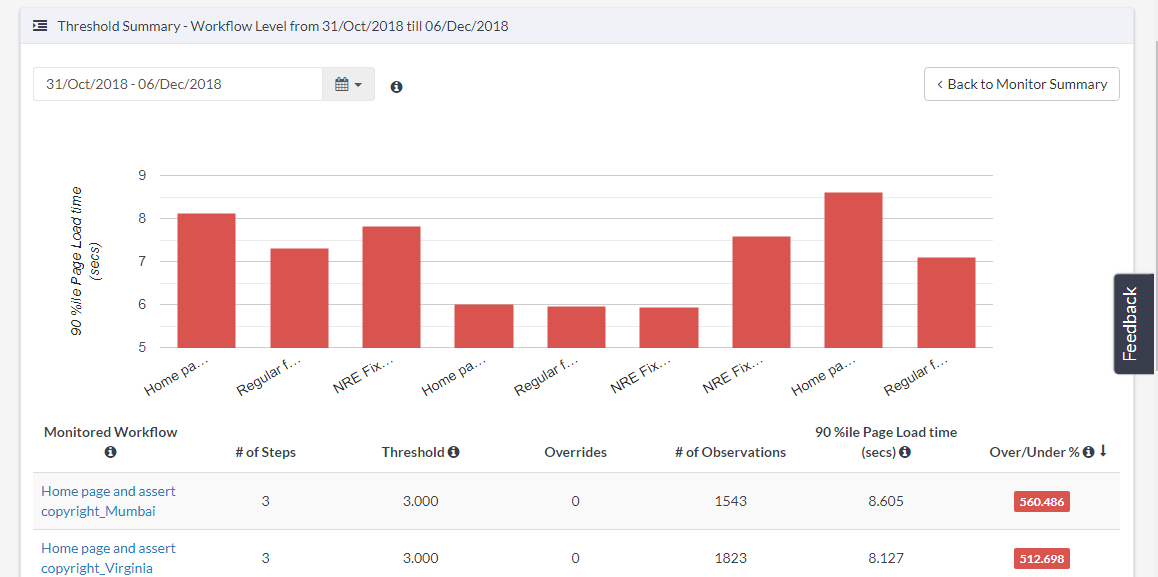
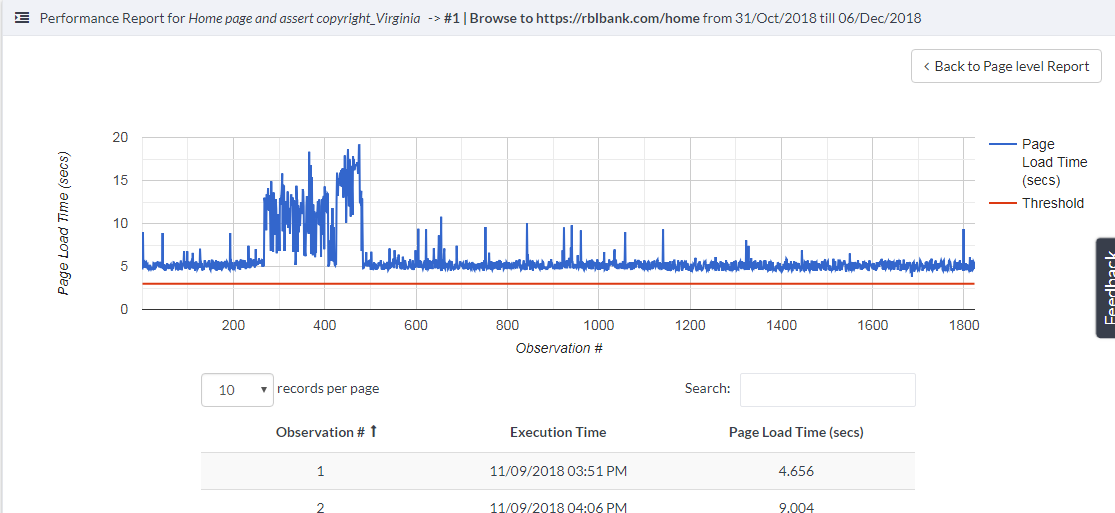
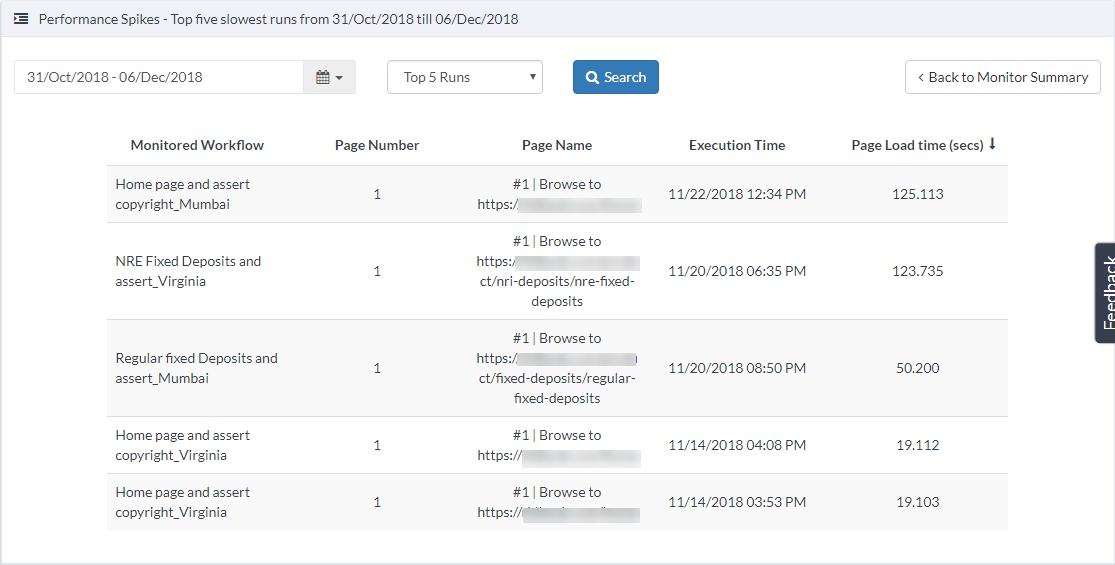
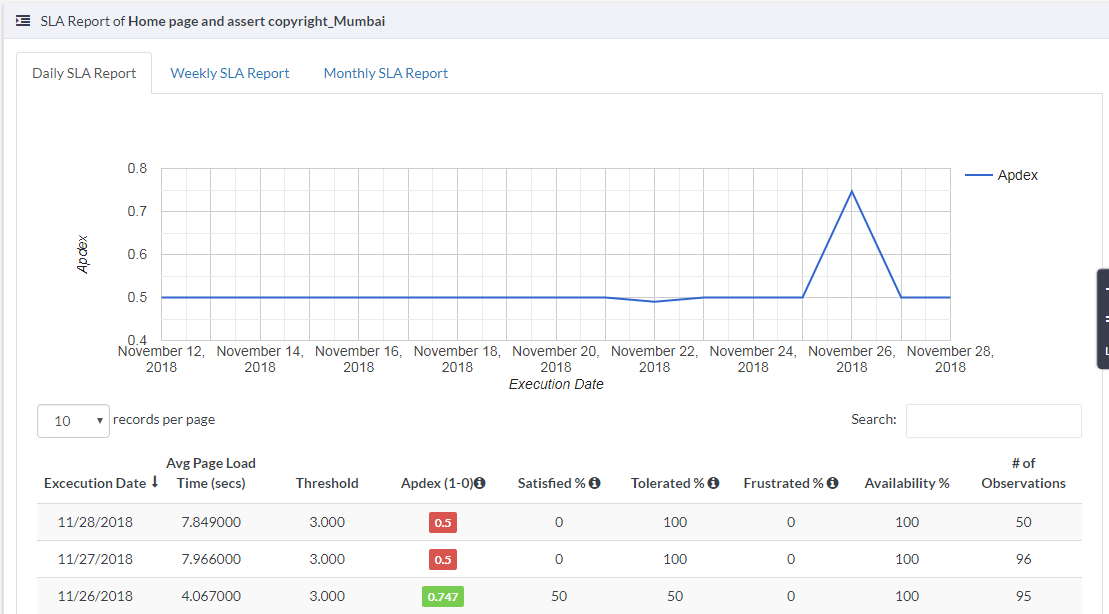
You've been asking and now they're here: Real-Time Synthetic Monitoring reports, navigate to Monitoring Report to check the below reports.
Threshold Summary: This page provides information about your workflows that are approaching or exceeding their thresholds

Threshold Spikes: Allows you to identify the underperforming workflows at the page level and you can drill down to individual page executions.

Performance Spikes: You can identify top slowest runs across your workflows at a page level.

SLA report: Helps you understand workflow performance metrics across time. You can compare your current performance to historical metrics with daily, weekly, and monthly reports.

- You can now request for a custom plan as per your requirement in CloudQA
October 2018
Application
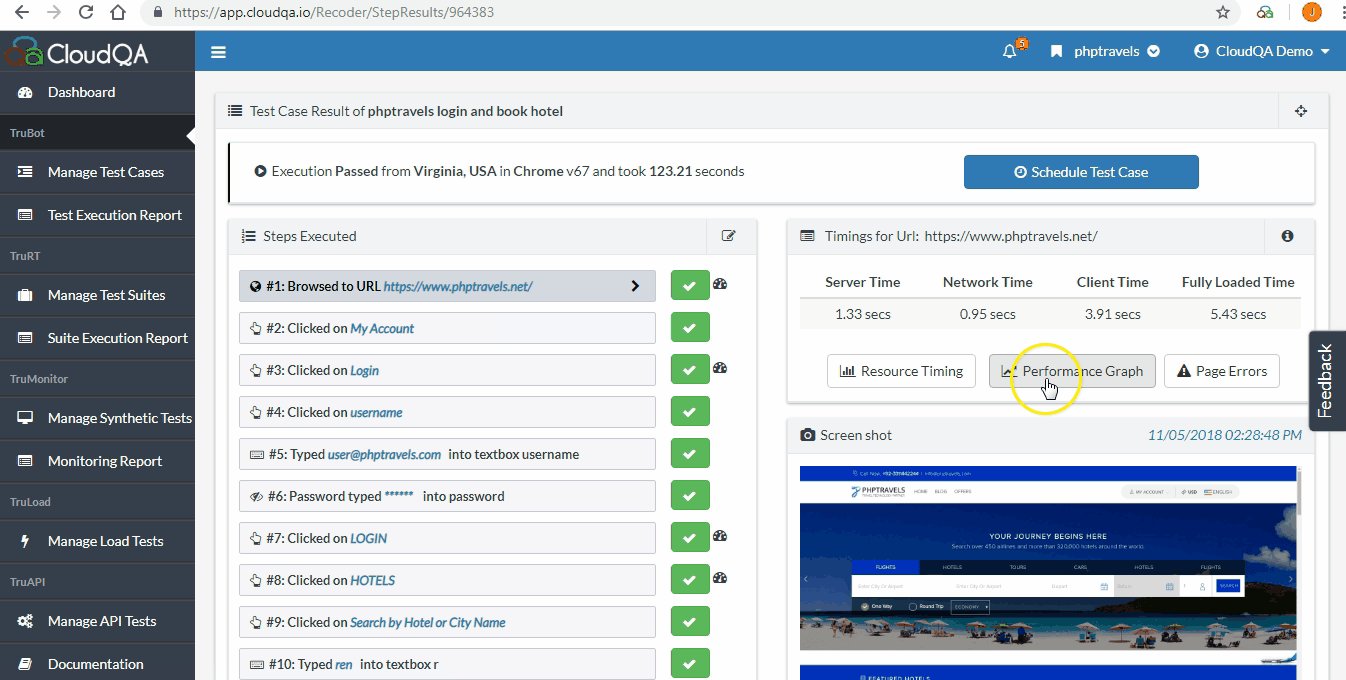
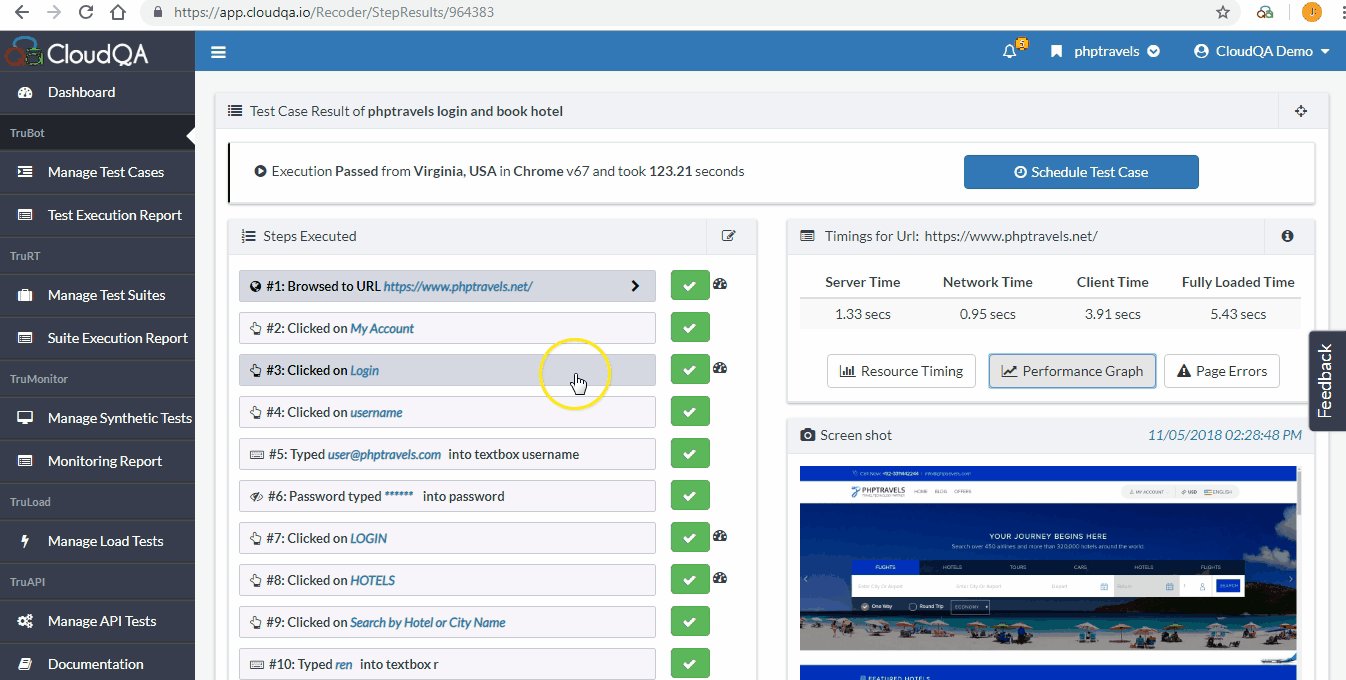
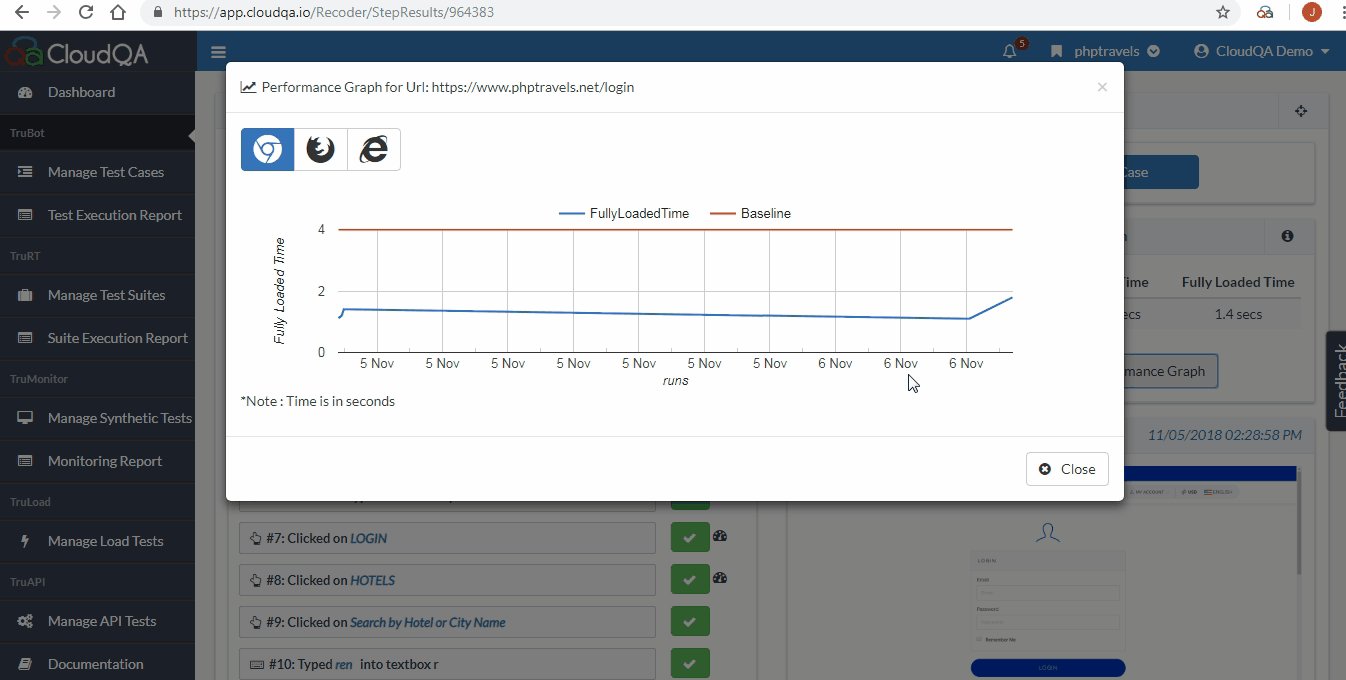
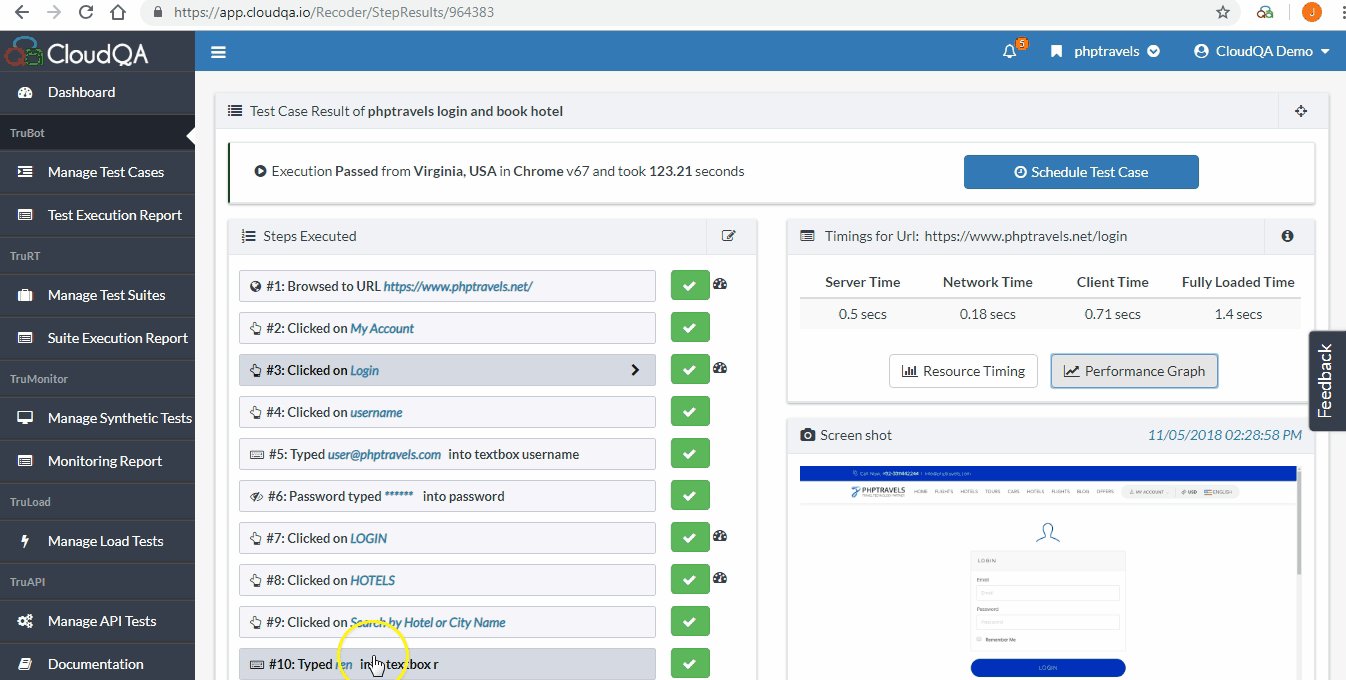
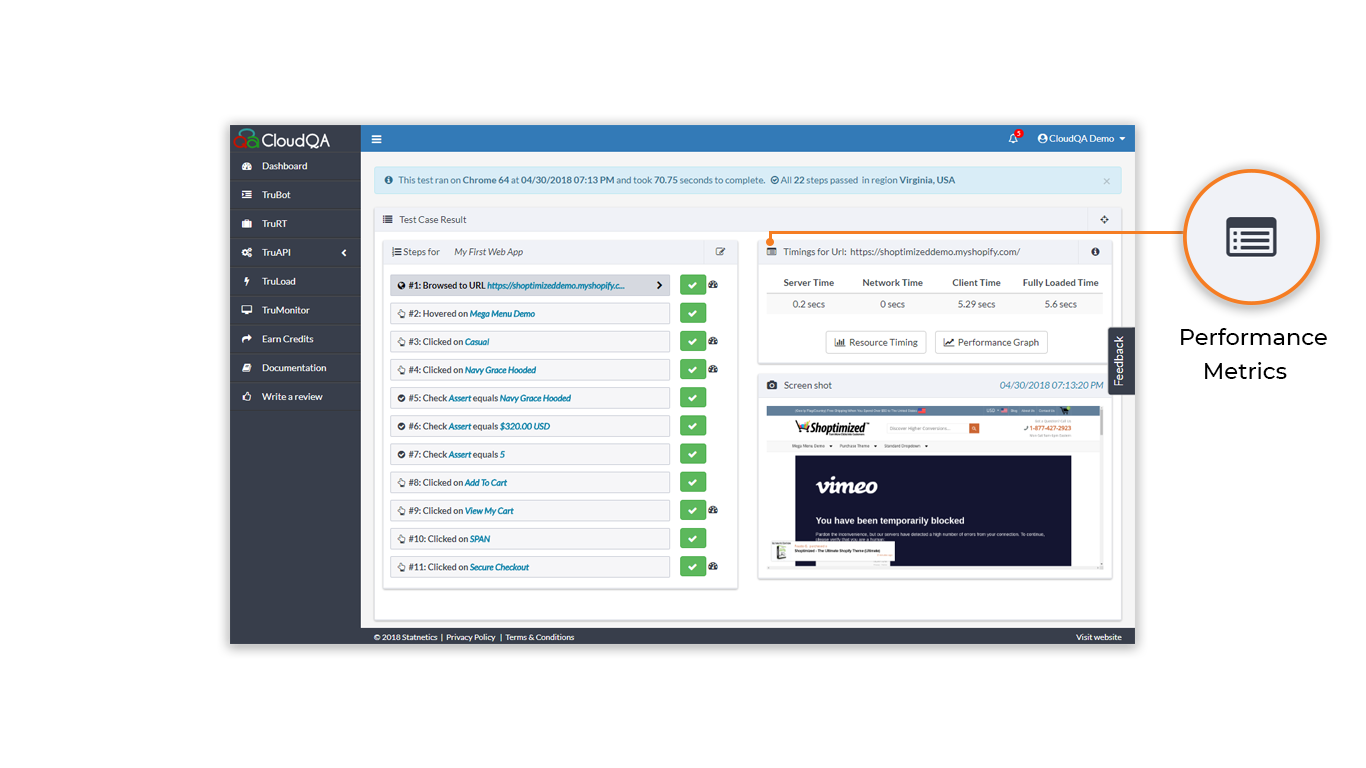
- We always strive to add value, rolled our baseline performance graph at step level. Now real-time performance metrics can be tracked outlining high and low performance of your application.

Now you can also verify that an element does not exist on the page. implemented the element doesn't exist assertion.
As part of improving your onboarding experience, we updated gif's for easy understanding and made the onboarding process simpler for new users.
Fixes
- Fixed changeLog issue
September 2018
Application
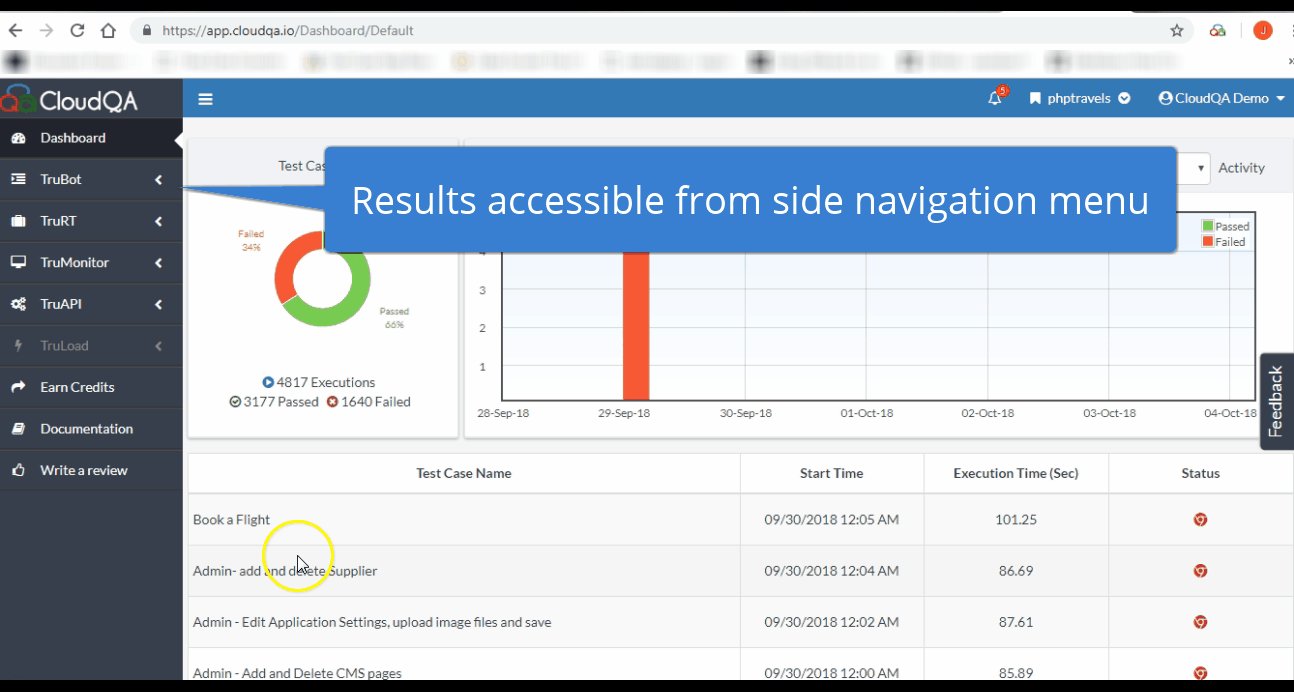
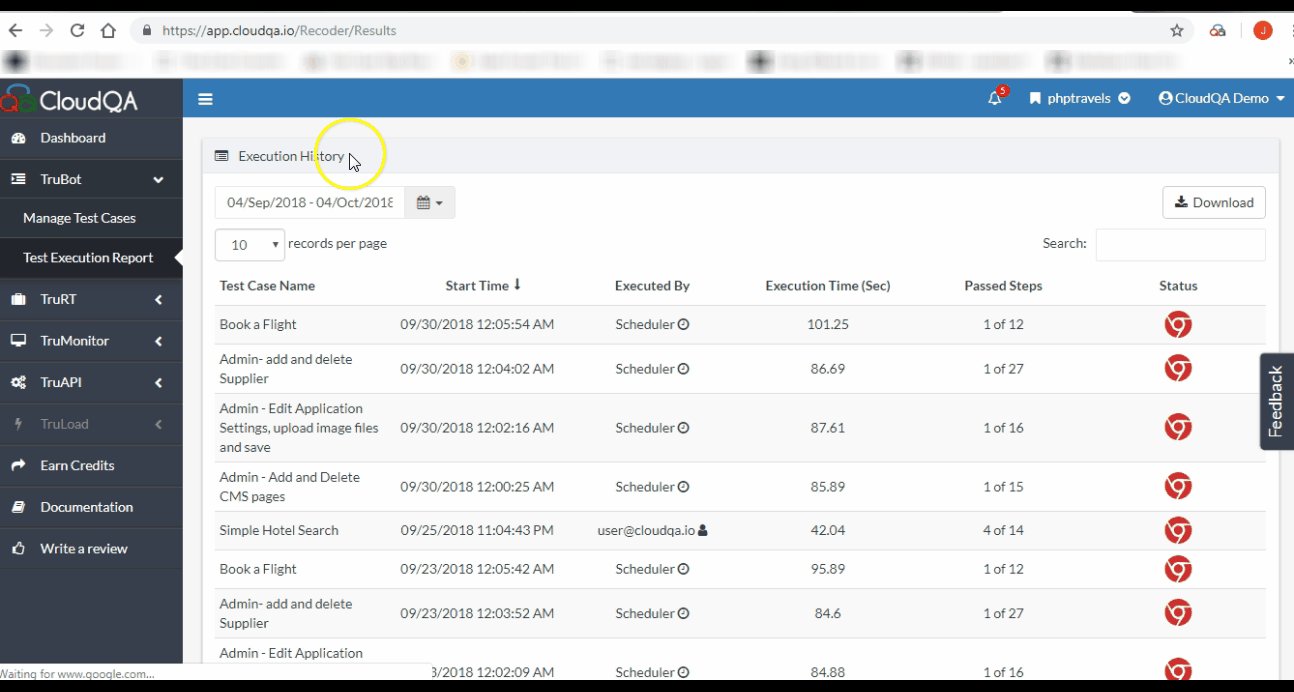
- We've rolled out updated side navigation menu in CloudQA application with a new, cleaner design. You can access results directly from the menu, they're just nicer to use and easy access!

- We've given moderators in user management more power to view/edit application details
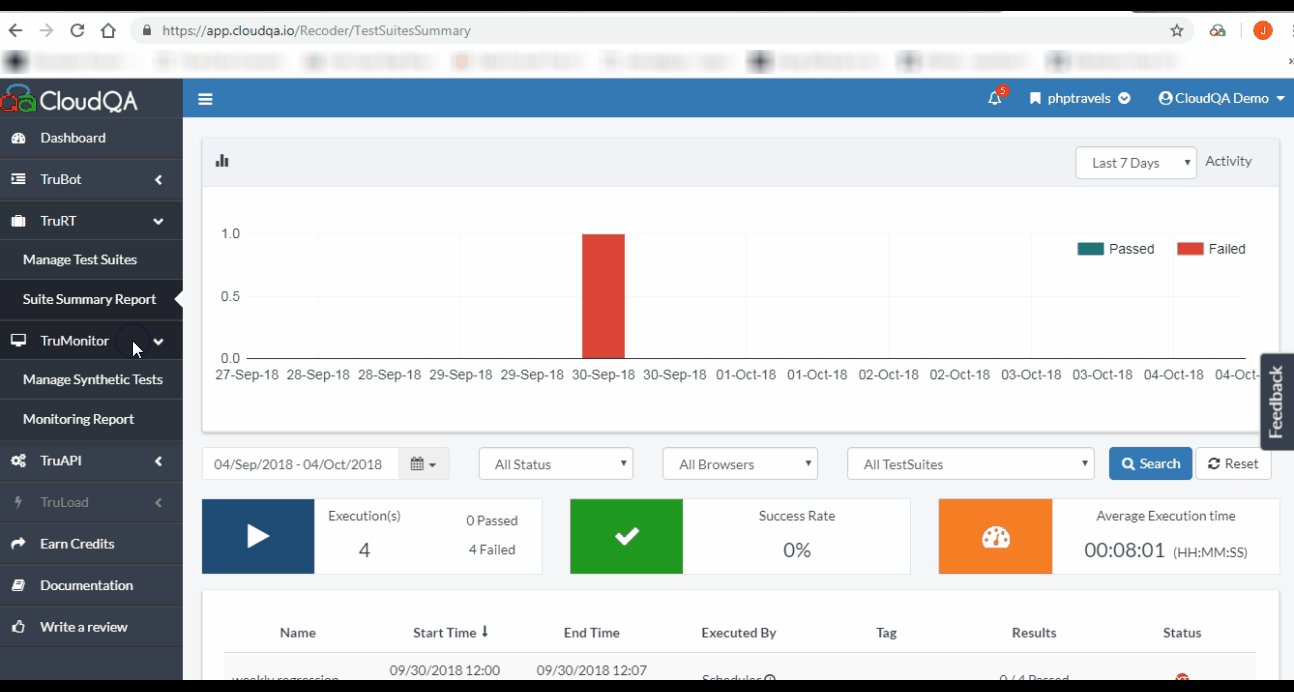
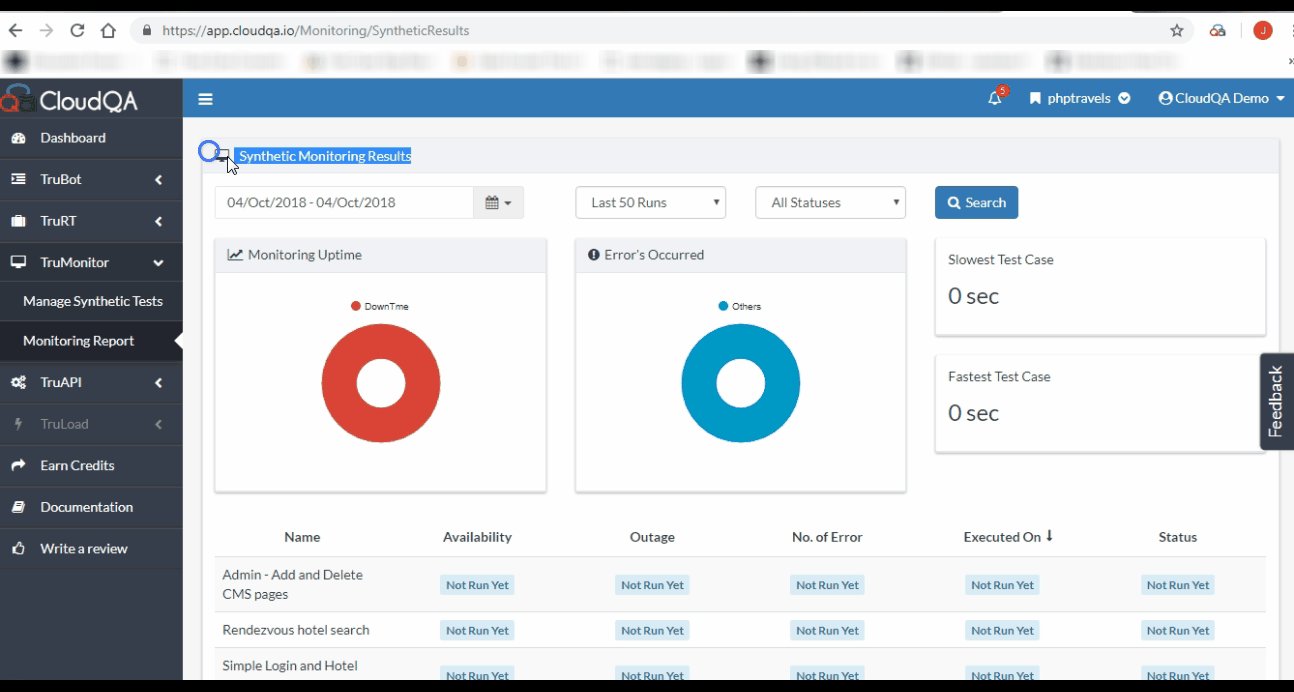
- CloudQA always looks to add more value to the customer and here we are with new synthetic monitoring reports which will help the user to check the performance metrics, benchmark graphs and KPI trends.
- You ask we listen! Now CloudQA captures performance metrics of Single Page Applications (SPA) as well. Get actionable performance insights and ensure optimal user experience on your single-page apps.
- JavaScript errors can render the entire application unresponsive to the end user. CloudQA helps you find page errors during monitoring in the result section. Prioritize by those having the biggest impact and fix them before they have a negative impact on the end user performance.
Fixes
Fixed email notification issue in TruMonitor.
The issue with TruMonitor availability and performance analysis is fixed.
August 2018
Application
An updated version of CloudQA's execution engine is available now.
We have made major improvements to Application performance.
July 2018
Application
We have simplified the user interface of Notifications and Integrations. Now it is more intuitive.
Updated UI and UX in Edit Steps page
Fixes
Fixed performance timings issue for single page applications.
Fixed issue with TruMonitor email link.
June 2018
Application
Now you can know the number of SMS's consumed in a subscription by just navigating to the accounts page.
Implemented option to download TruMonitor failed cases report.

- Test Suite web API can be now tested with different base URL's.
Fixes
Fixed duplicate slack notifications issue in Trumonitor.
Fixed issue with the email ID field when user a joins from user management email invite.
May 2018
Application
Great news! CloudQA now integrates with Opsgenie, click here to know more..
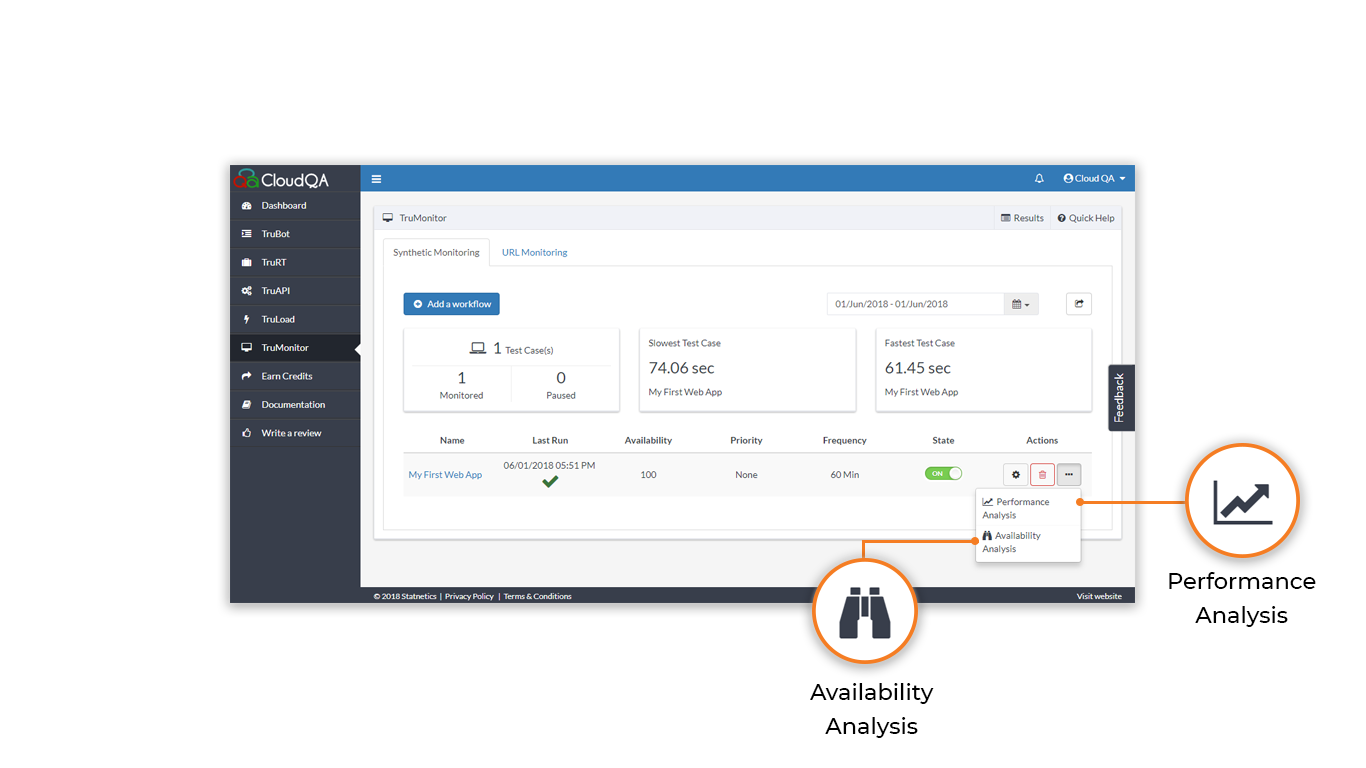
Implemented Performance and Availability analysis in TruMonitor, which helps better tracking of your application errors.

Collaborated API and API Suite into single menu.
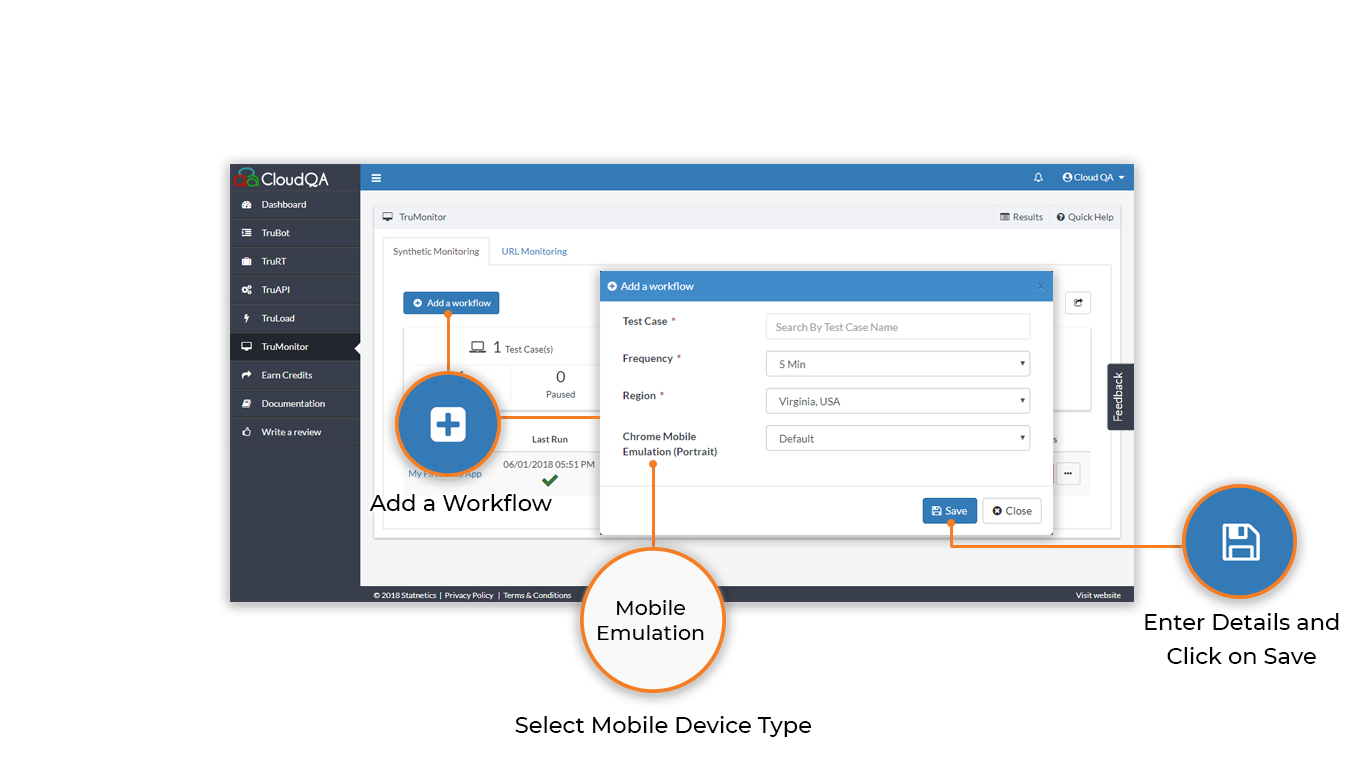
You ask. We listen. A lot of you guys asked for Scheduled Monitoring in mobile resolution. Now you can execute monitoring test cases in different mobile resolutions

Fixes
- Corrected few execution error messages in CloudQA - now they are more precise and comprehensible.
April 2018
Application
Mirror mobile devices - Record and execute regression tests using Chrome mobile emulator. You can choose from a list of mobile devices for testing.
See performance metric of your application directly in results.

Data Driven test error messages are imporved.
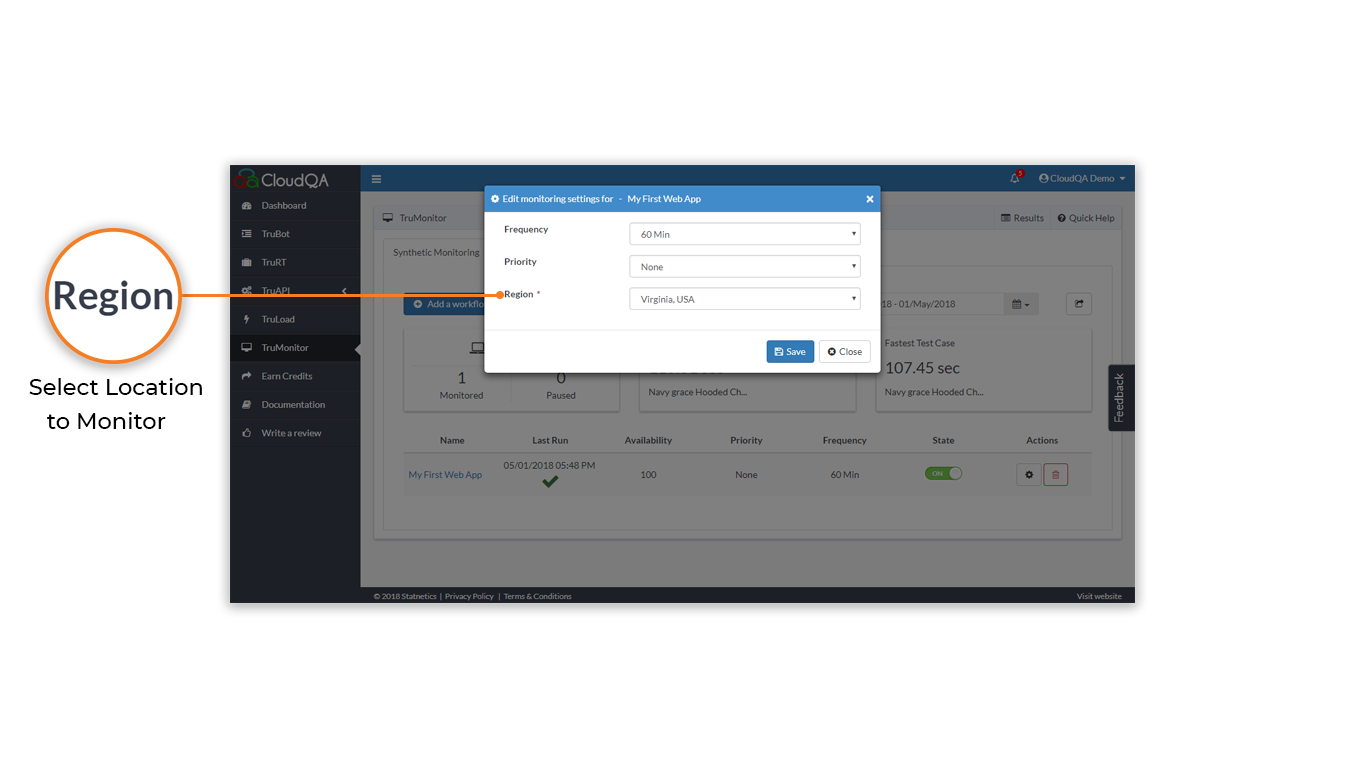
Now you can monitor test cases with different locations.

Fixes
Fixed the CloudQA extension issue, where radiobutton and checkbox actions were not recorded properly.
UI issue in TruMonitor is fixed.
March 2018
Application
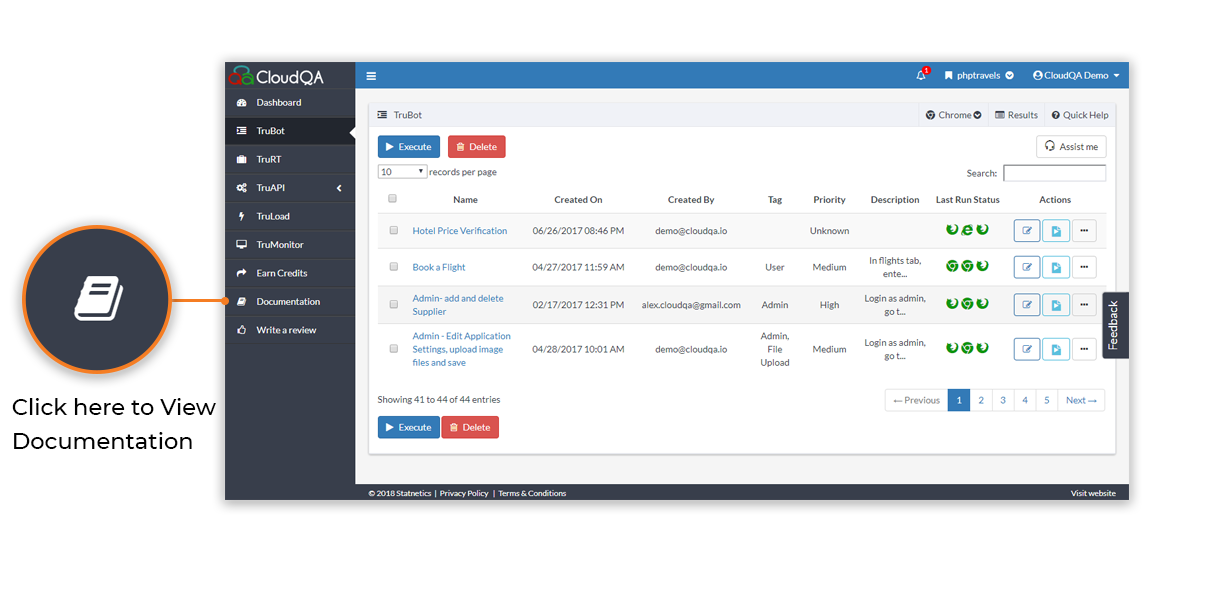
- You ask. We listen. A lot of you guys asked for documentation link. It is now available in the left navigation menu

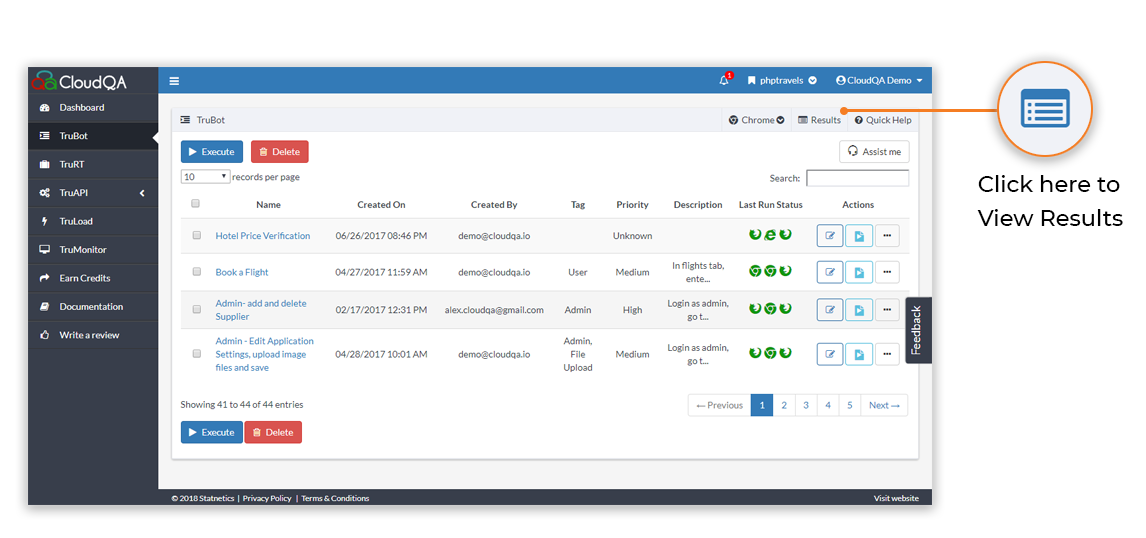
- Worked on your feedback given on visibility of results button, now it can be accessed easily

Extension
- Great news! using CloudQA's free Chrome extension find CSS selectors. Get rid of the hassles in finding selectors using HTML.
Enhanced the UI of Chrome extension login page
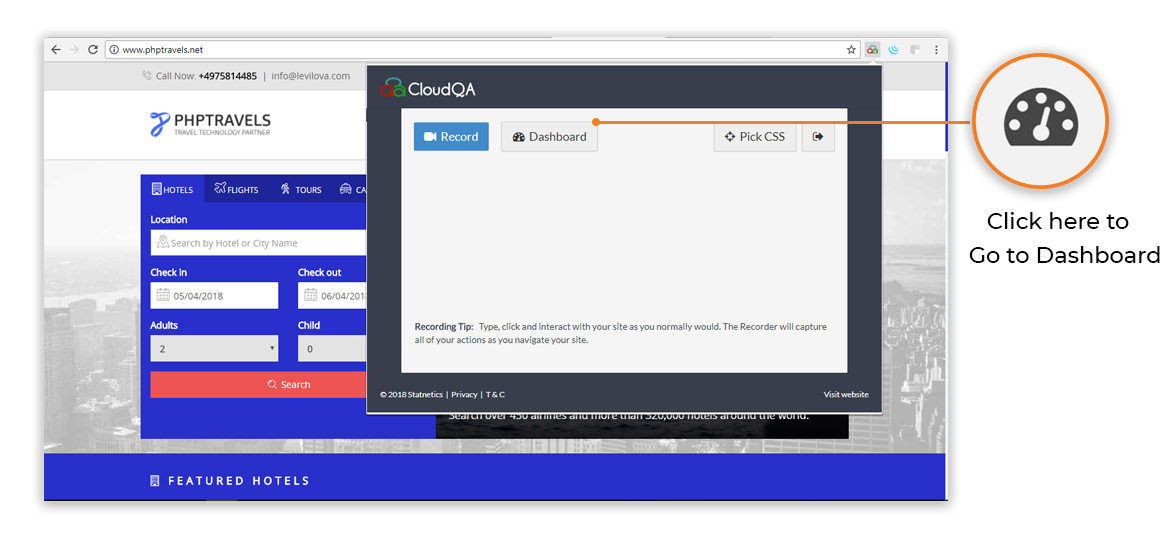
You can directly access your application dashboard from Chrome extension

February 2018
Application
- Improved TruMonitor Reports
- Removed load test validation that limits running to only 1hr per day
January 2018
Application
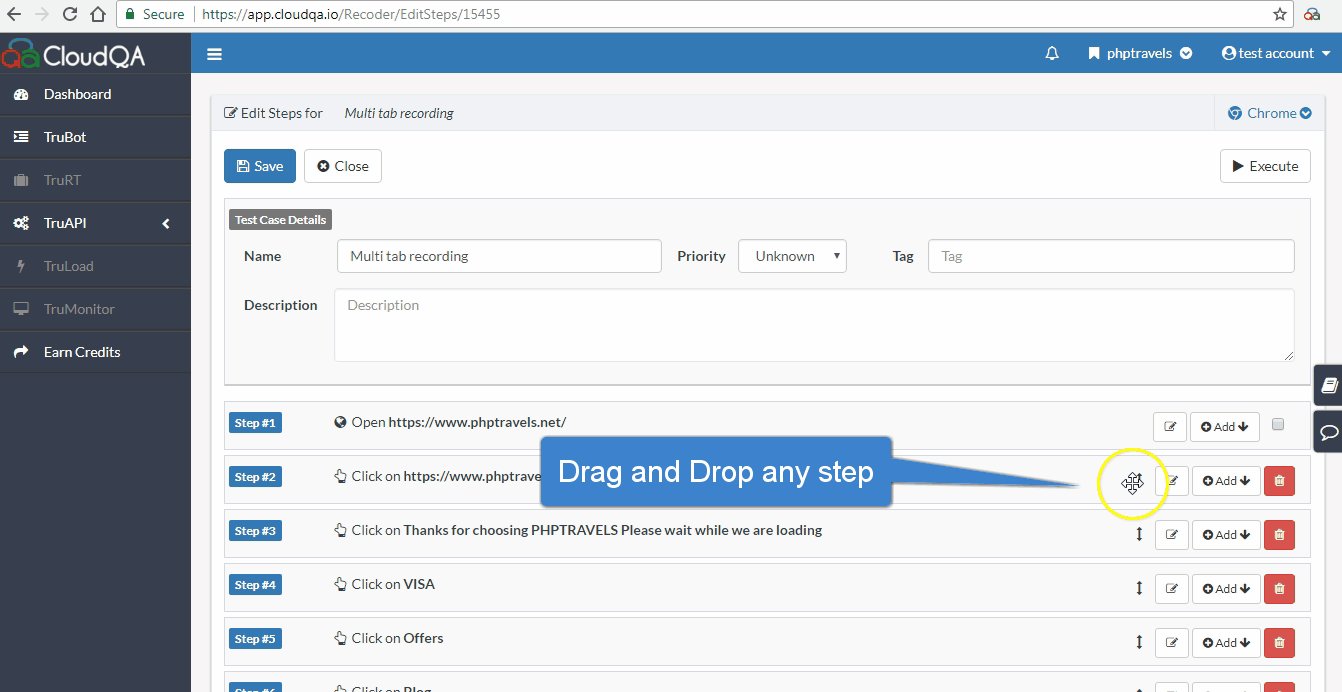
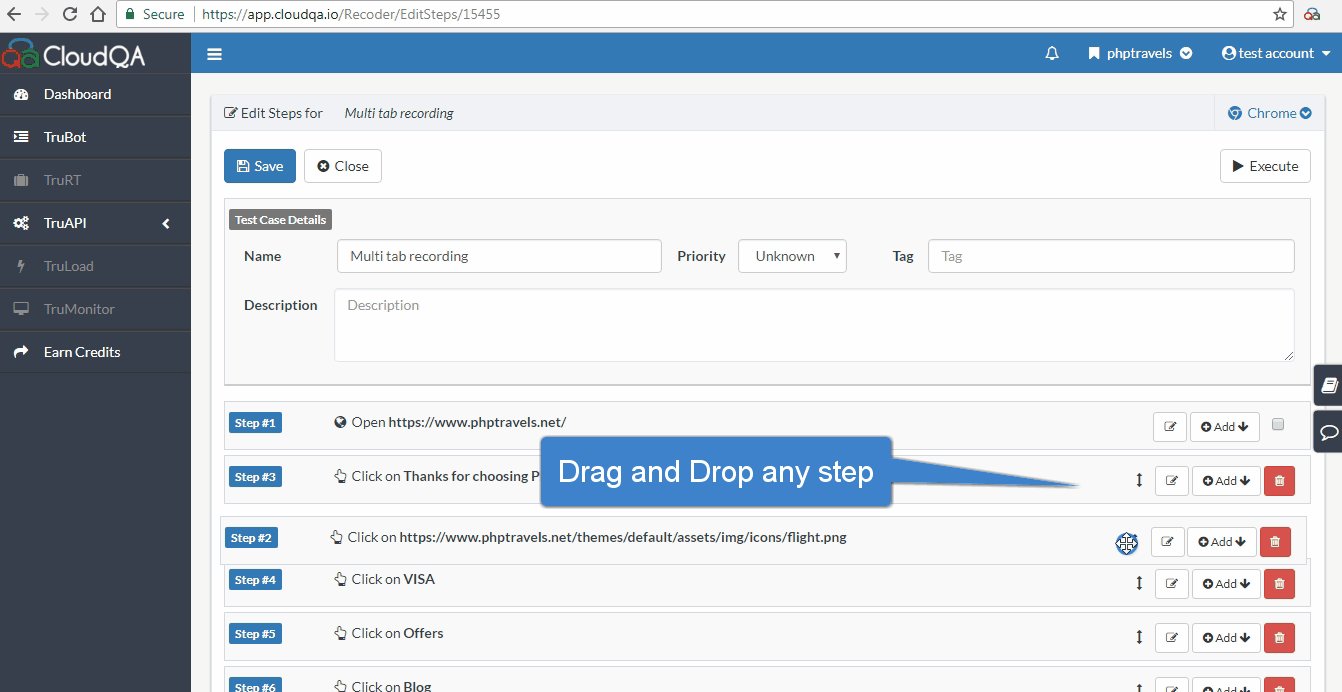
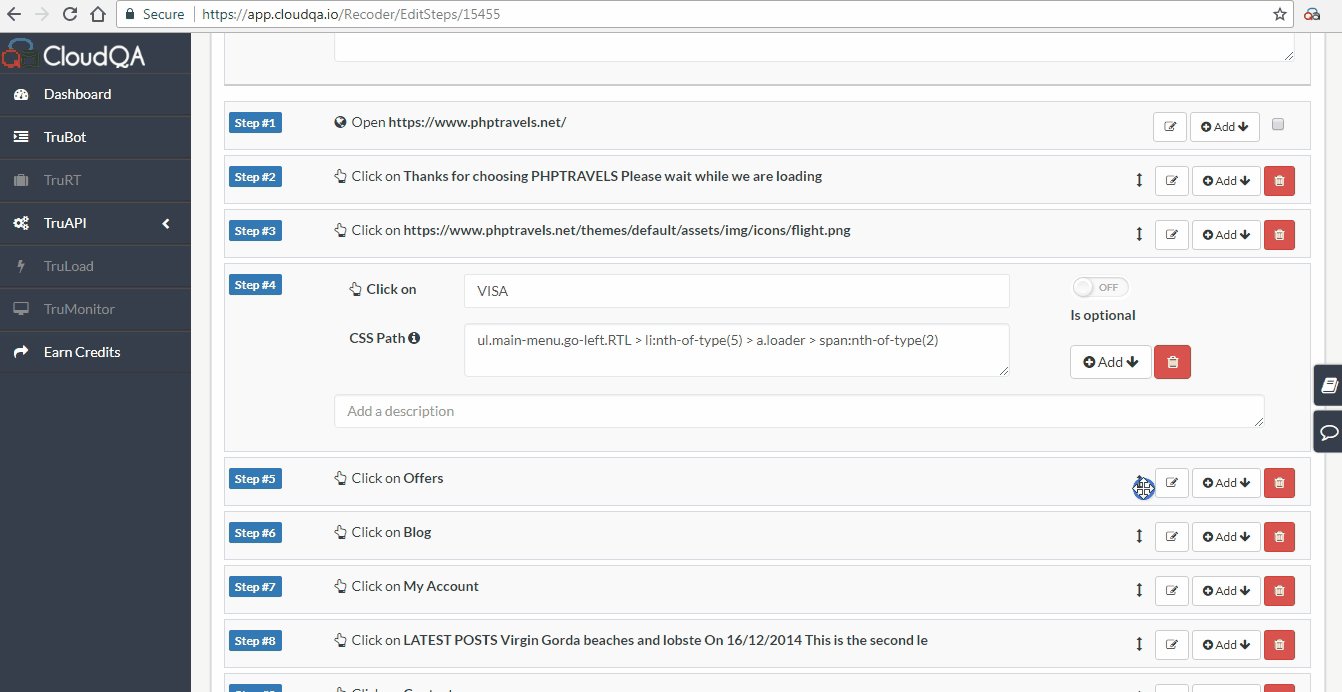
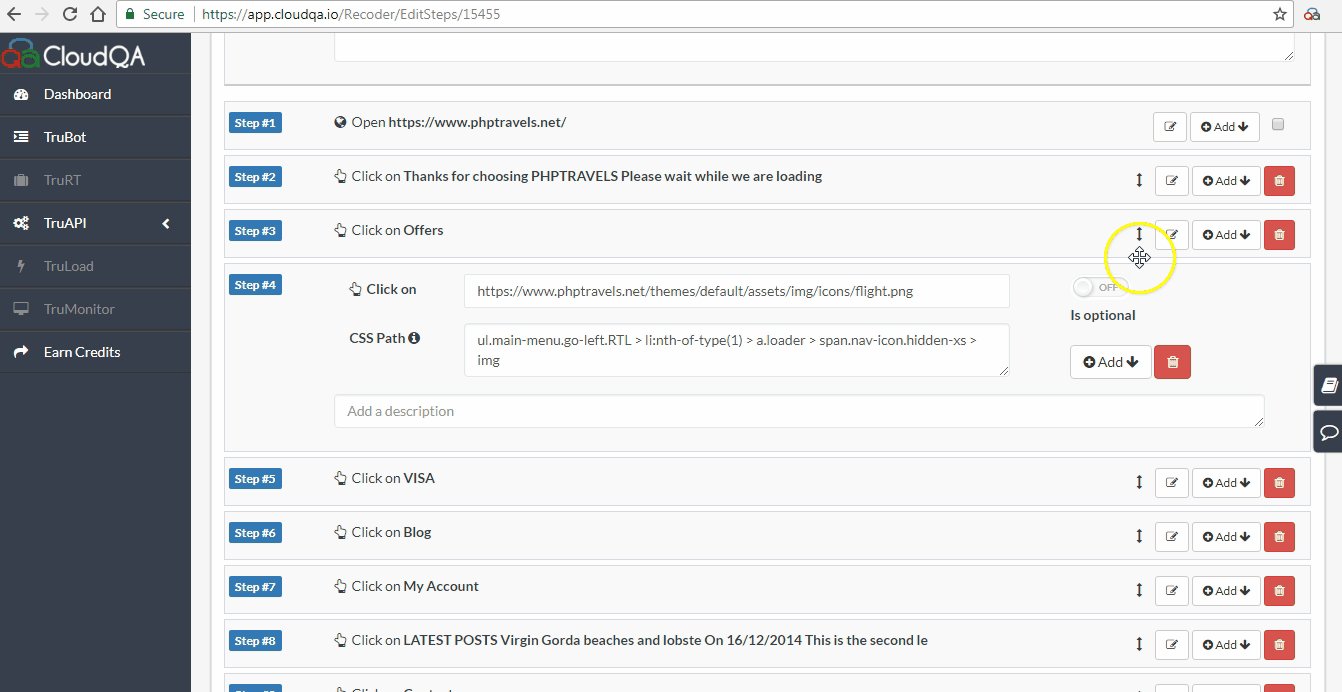
- Implemented Drag and Drop of steps. You can rearrage change the step position in the test case.

We simplified some of our reports, and added a lot of new ones! Some highlights
- TestSuite reports

- TruMonitor reports

Now Monitoring and TestSuite can be modified after the start, can change the frequency
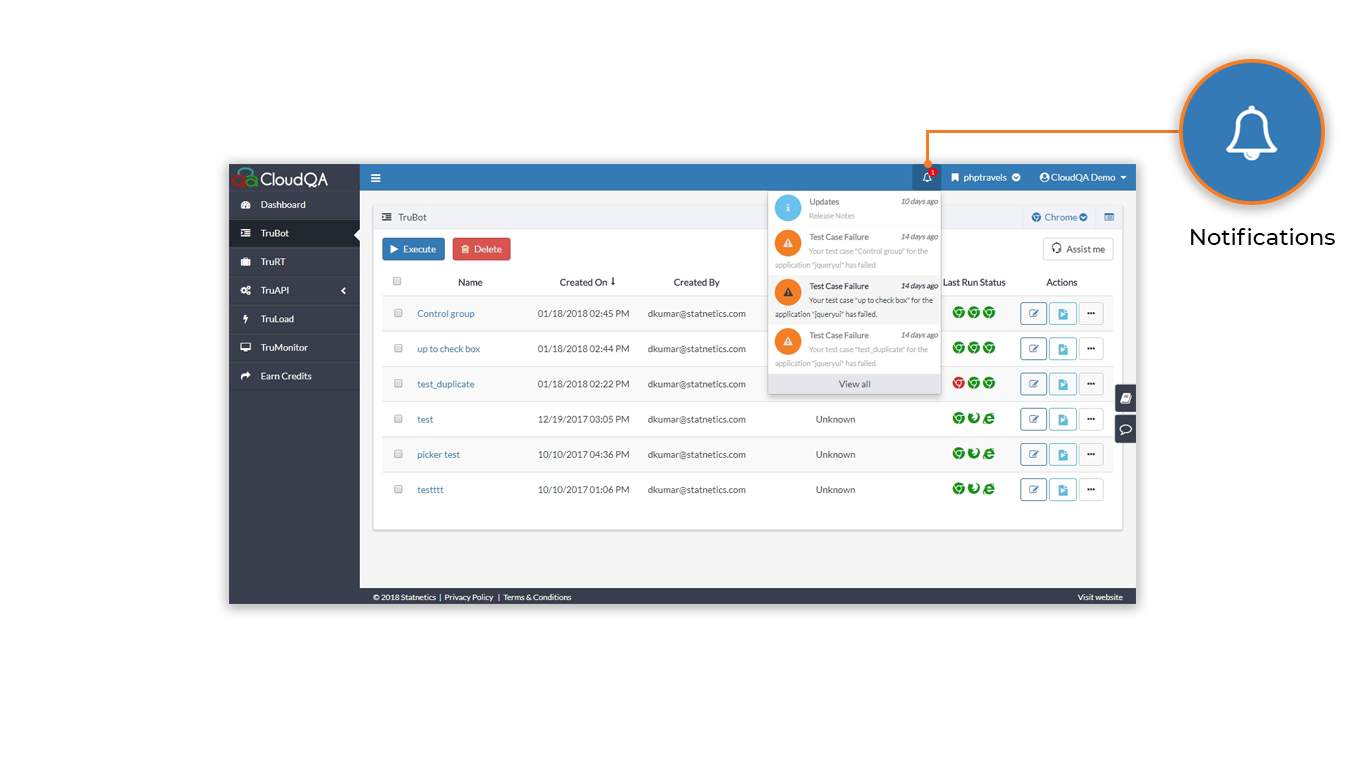
Get notified on updates of CloudQA and also for failed test cases and resaons to fix in Test Recorder page

Also implemented feature which allows you to give feedback on every page of documentation
Fixes
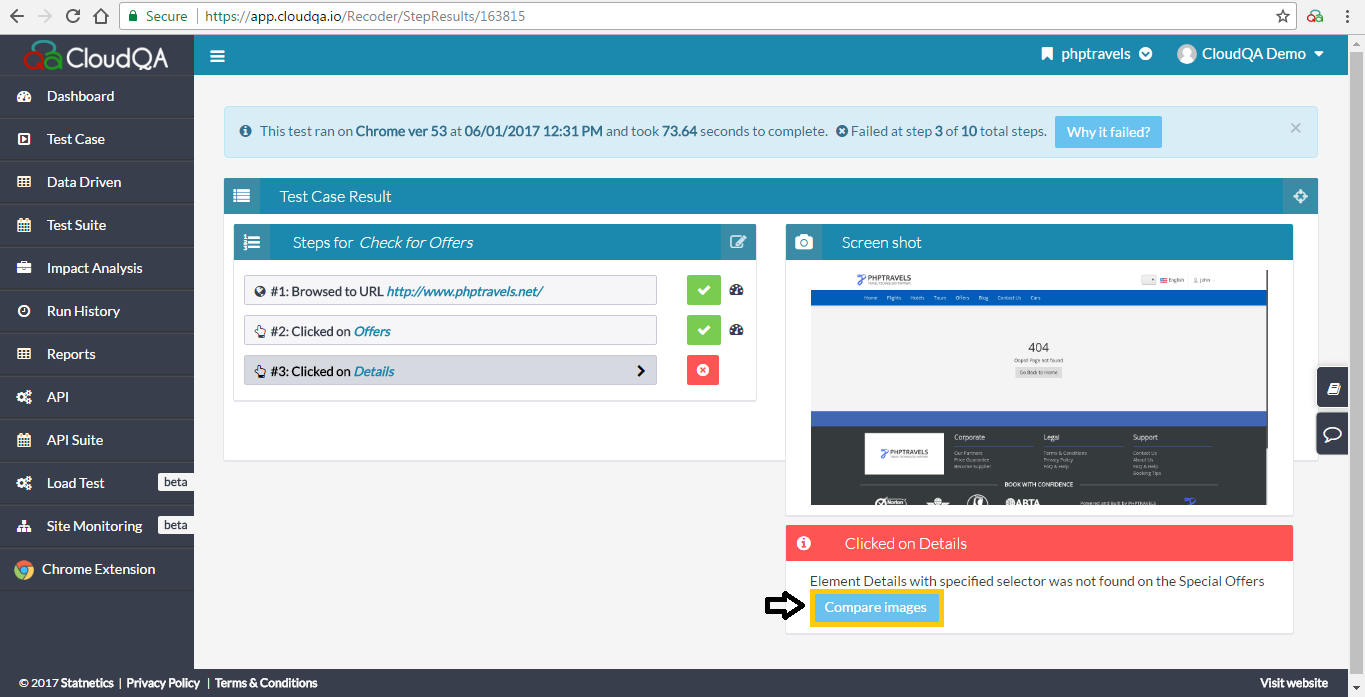
- Fixed compare images, now you can easily debug a test case on failure
December 2017
Application
Re-useable test usability has been improved
Included test suite id in the test suite details. Helpful in running the test suite via API
Enhanced our emails, now they are more specific and clear to users
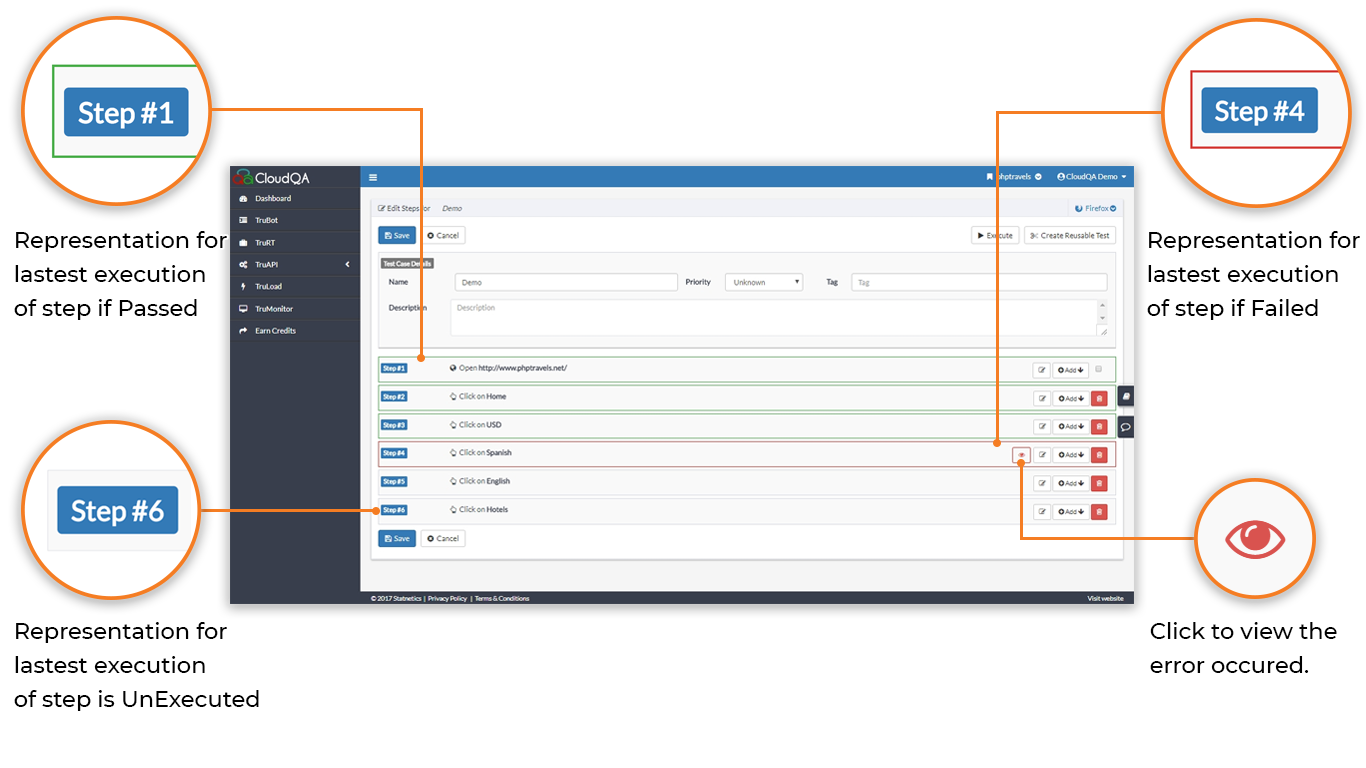
Noticeable changes in the test case steps pages, user can see the last failed step highlighted in red while editing the test case

Improved our Test Recorder, TruRT and TruLoad notification messages for better usability
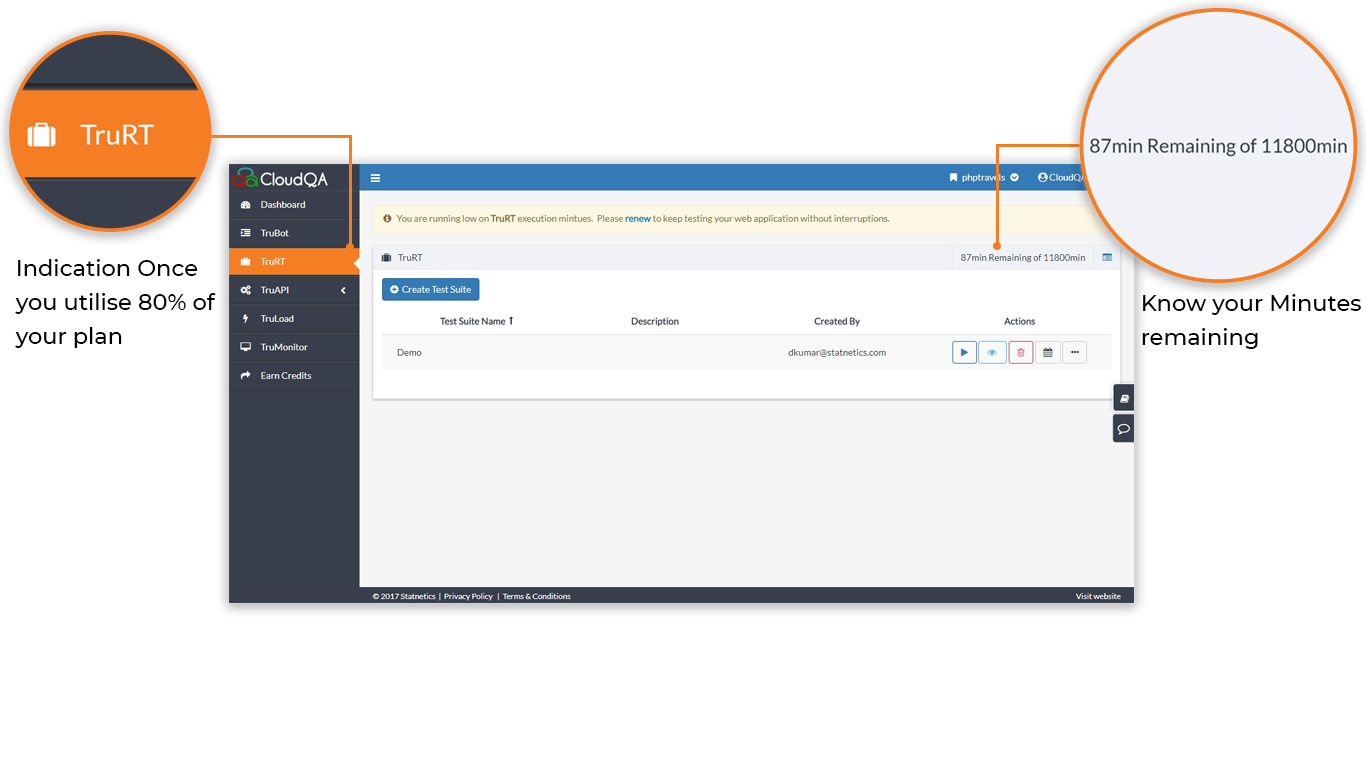
Made changes to subscription indication in UI
Track your billing account subscription usage by applications and date in the billing account details
The main menu products tabs will be highlighted in orange and red onn 80% of usage and inactive respectively

Data driven testing
Can be run for any number rows of data
On 80% of usage it will alert user while running test
On complete usage of minutes while execution, it will terminate and send email notification
Included option to stop load test while the load test is in progress
Improved responsiveness of load test pages
November 2017
Application
We added timestamp for every screen shot, not only the time take for execution you can also check time taken for each step
We spent a lot of time going over our application UI. We simplified some of them, and added new ones! Some highlights:
Removed Setup and Join Test Case and implemented Reusable Test
Renamed Test Case to Test Recorder
Shifted browser selection option from nav bar to body of the page
Embedded Data Driven page into Test Recorder page
Notification settings are moved to Settings page

You ask. We listen. A lot of you guys have been asking for extension of free trial. Now Free Trail is for 30 days
Added custom options to run a Test case and options include Base URL, browsers
Use Assist me button to get support from CloudQA expert
Now we show the Iframe locator in Edit steps page
Fixes
- Issue when two different users log in to web application and extension is fixed
October 2017
Application
CloudQA now supports nested iframes
Upgraded execution engine
Enhanced editing page for more readability, now the formatted script can be seen when hovered
Better TestSuite API execution using Web API
Execution via API will allow variables which can override application variables
Implemented dynamic global variables at application level
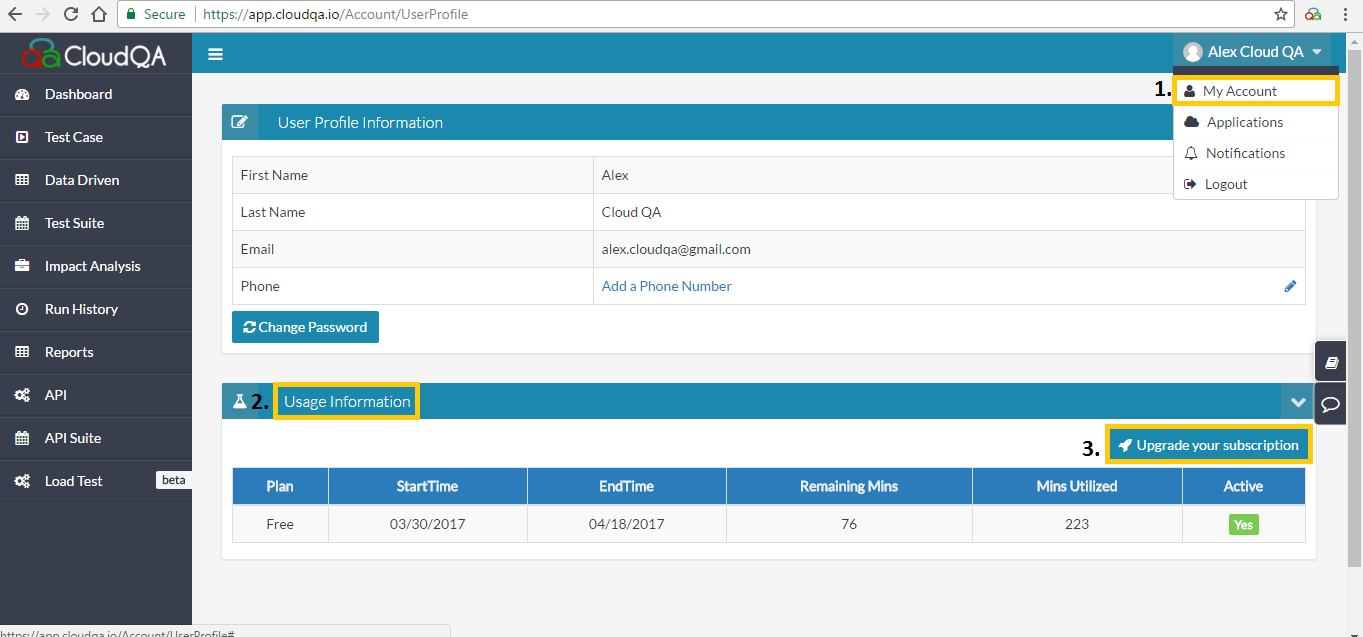
Usage Information is now accessible to every team member
September 2017
Application
CloudQA is now integrated with Pagerduty
Test Case page: Now you can view results for last three executions instead of one
Permissions: User role permissions are enhanced
"Assign" button functionality: User will receive a confirmation email once the assigned request is actioned
Enhanced recording, editing and execution history pages for more readability
Addition of the "client time" in reports
Fixes
- Fixed date picker issue in Firefox
August 2017
Application
Now get 404 error for failed outputs. Define critical pages in app settings for this
Don't need SMS updates? You can now remove individual phone number
Overhauled UI
Test case has new icons
Improved tables
Updated UI for Upgrade Subscription button. Upgrade Subscription is enabled if any of your subscriptions are about to end and displays status of 3 subscriptions (TruRT, TruMonitor, TruLoad)
Fixes
Fixed minor issue with file uploading
Fixed sidebar flickering
July 2017
Application
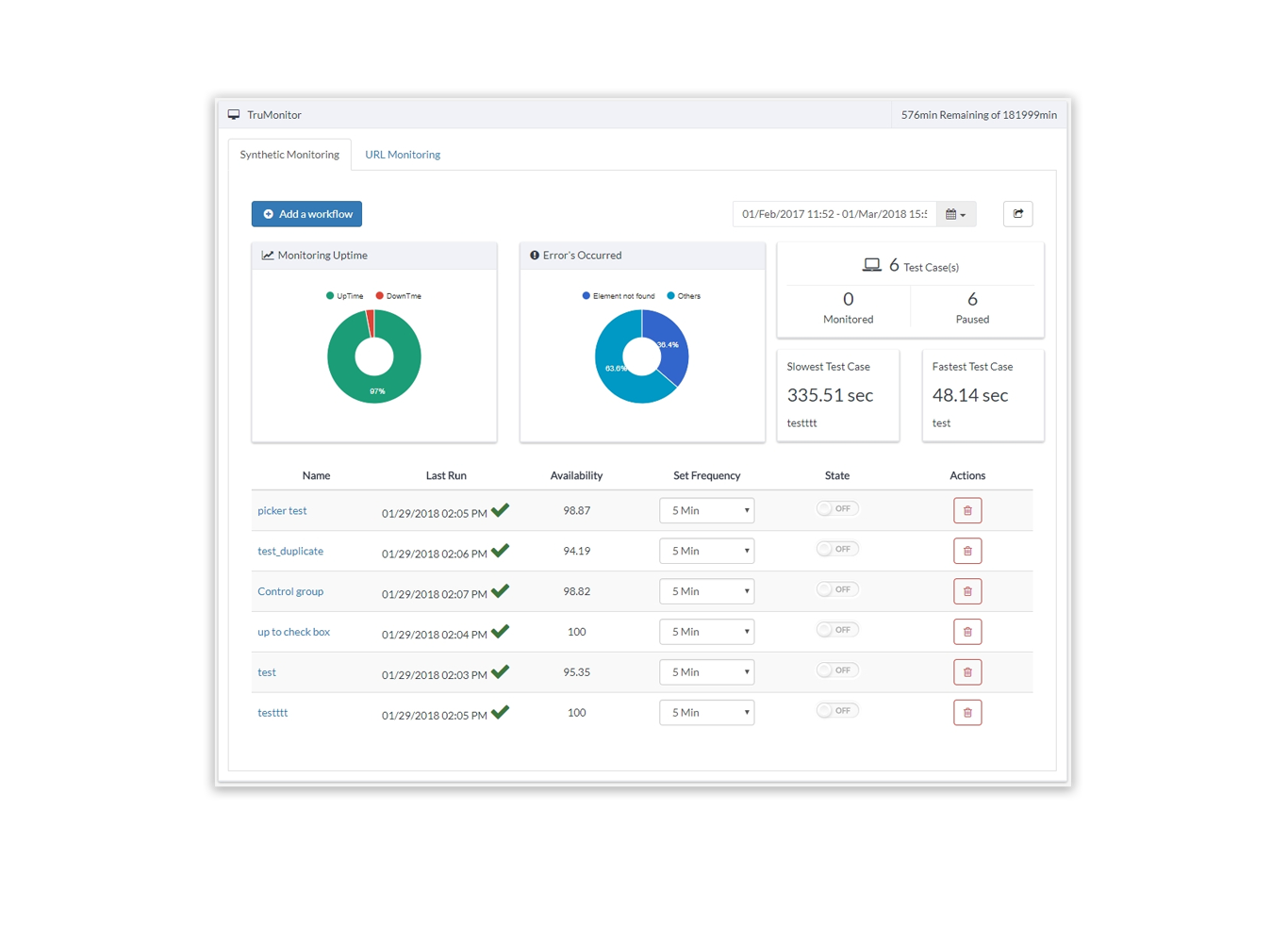
Implemented TruMonitor in CloudQA - A cloud based synthetic site monitoring tool for your web applications that monitors application performance and availability anytime from around the world.
Implemented email alerts for subscribed users
To access the test case page user must be subscribed to any one of the products(TruRT, TruLoad, TruMonitor)
Improved page load performance in CloudQA
Updated CloudQA application look and feel!!
June 2017
Application
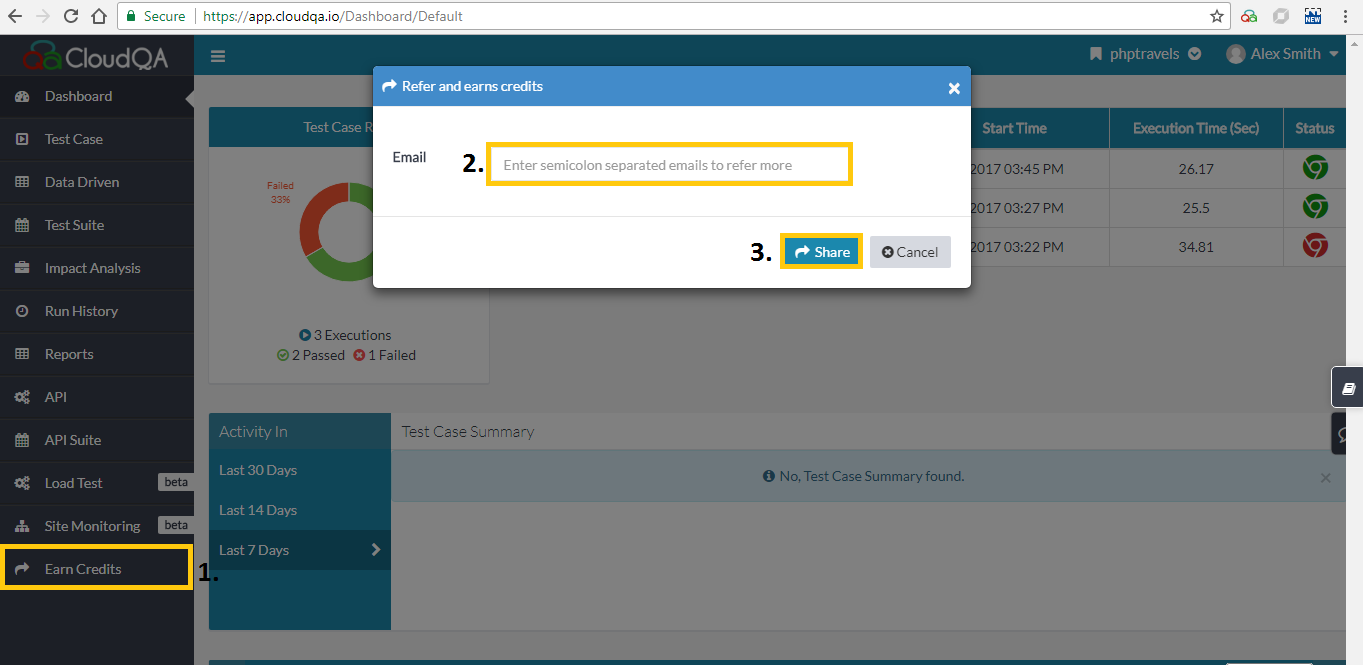
- Included CloudQA referral program , refer and earn execution minutes

Added load test usage in my account section
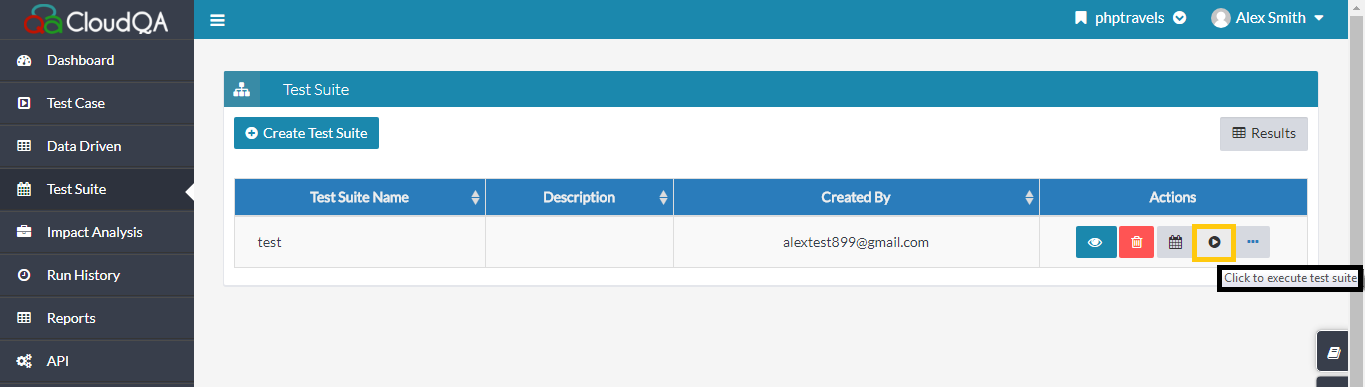
Implemented feature to run test suite manually
and few UI changes to test suite

Extension
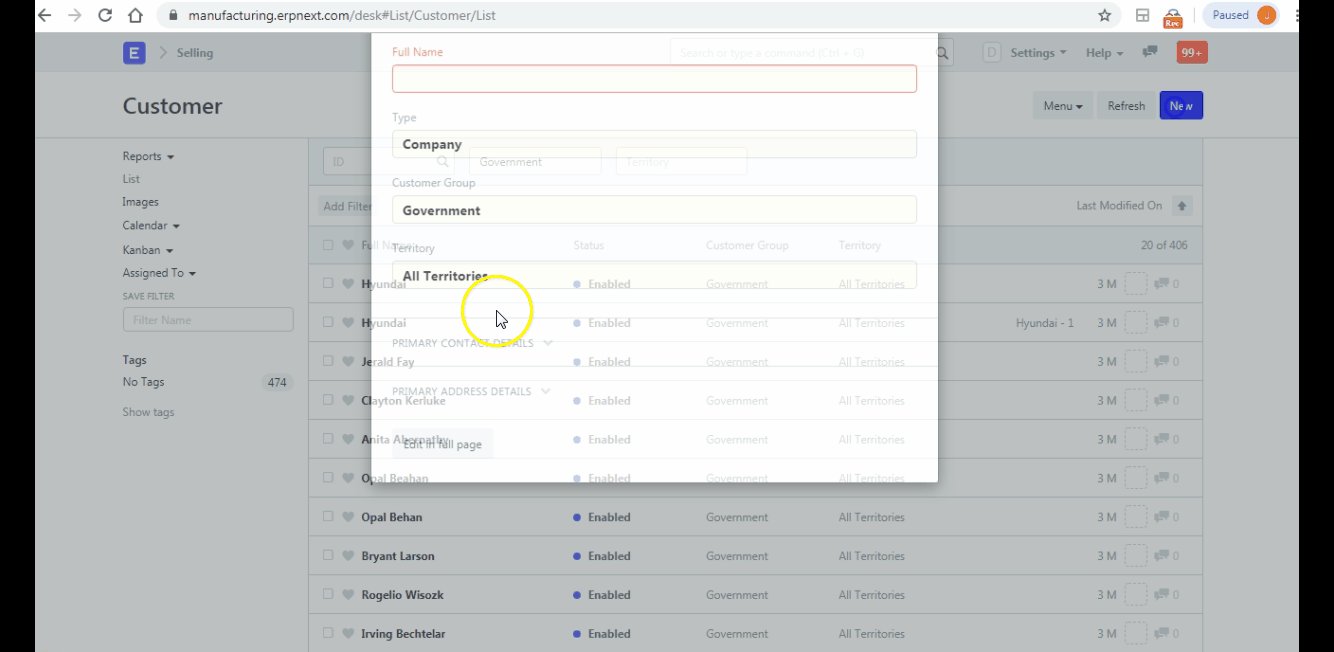
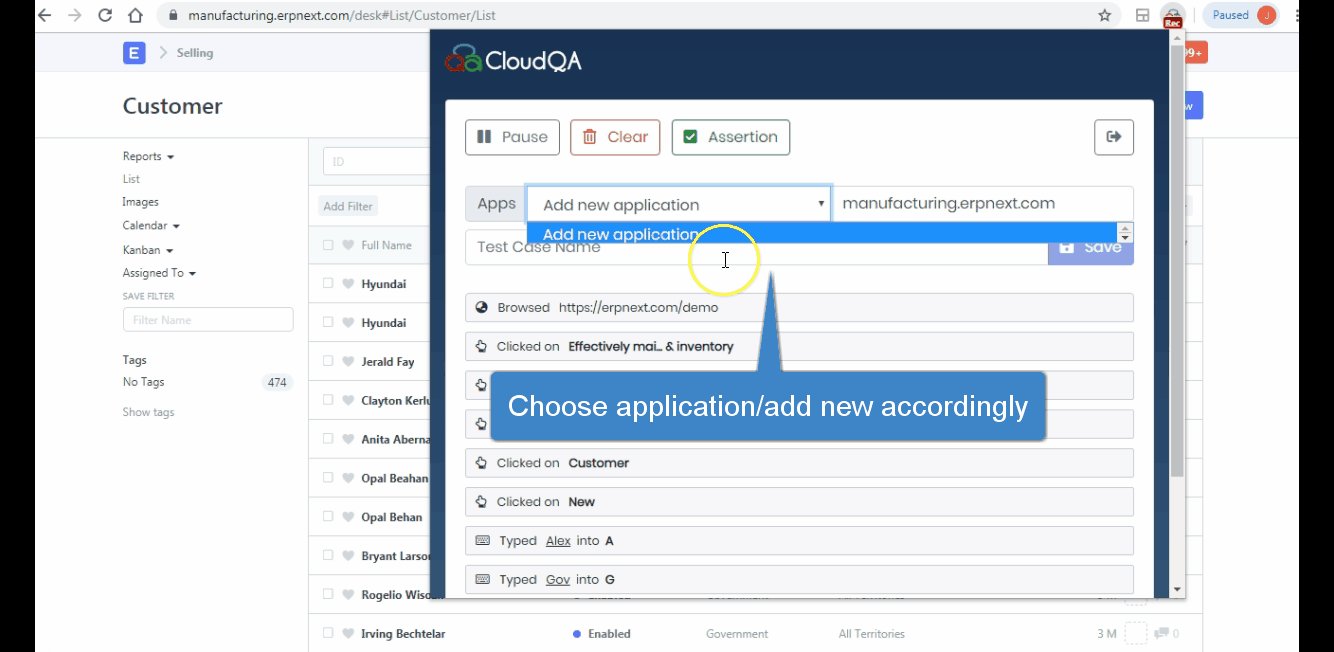
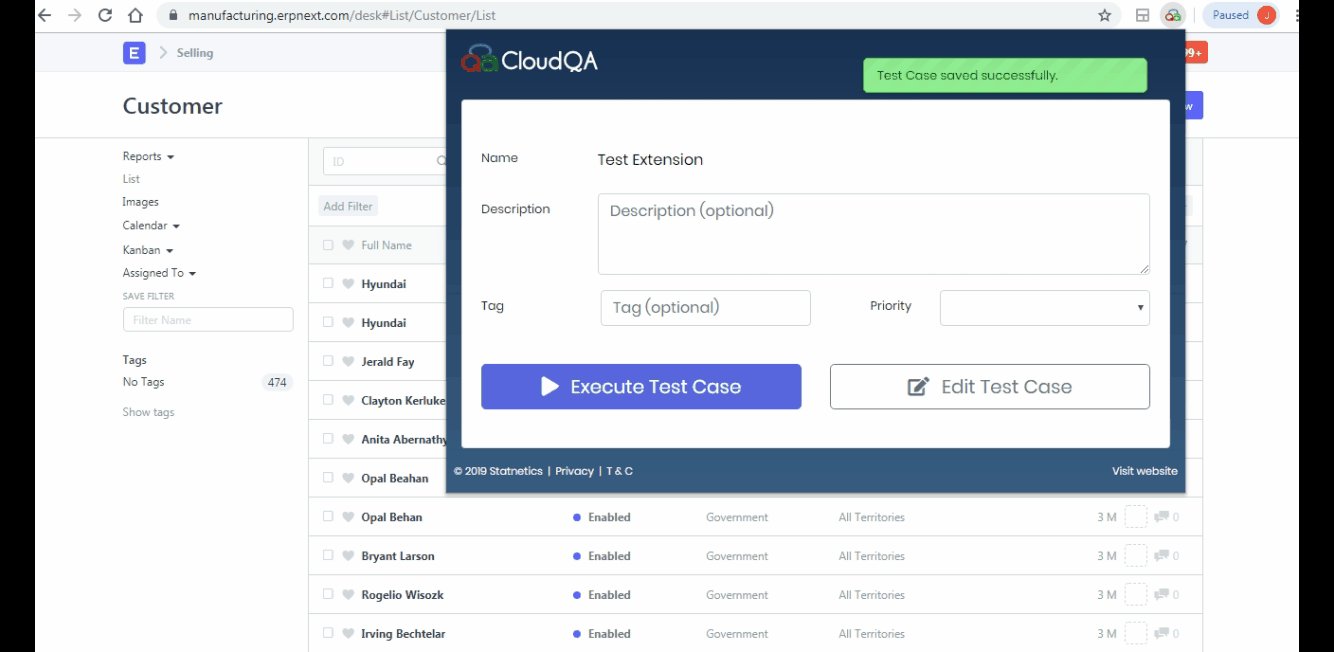
User can add test case description, tag and prioritize along with naming the test case from extension
CloudQA now supports multi window recording and execution
Fixes
Issue with compare screen shot is fixed
Fixed issue - Can save the test case, though user navigates to a URL which is not configured
Fixed download chrome extension button issue in welcome email
May 2017
Application
Implemented Load Test in CloudQA, now you can load test your application using existing test cases
Implemented screenshot comparison if a test case fails - if passing test case is failed, you can use compare screenshot to analyze the failure

CloudQA supports key up, key down and tab keys methods
Supports switch focus between popup windows while execution
Included Site Monitoring feature
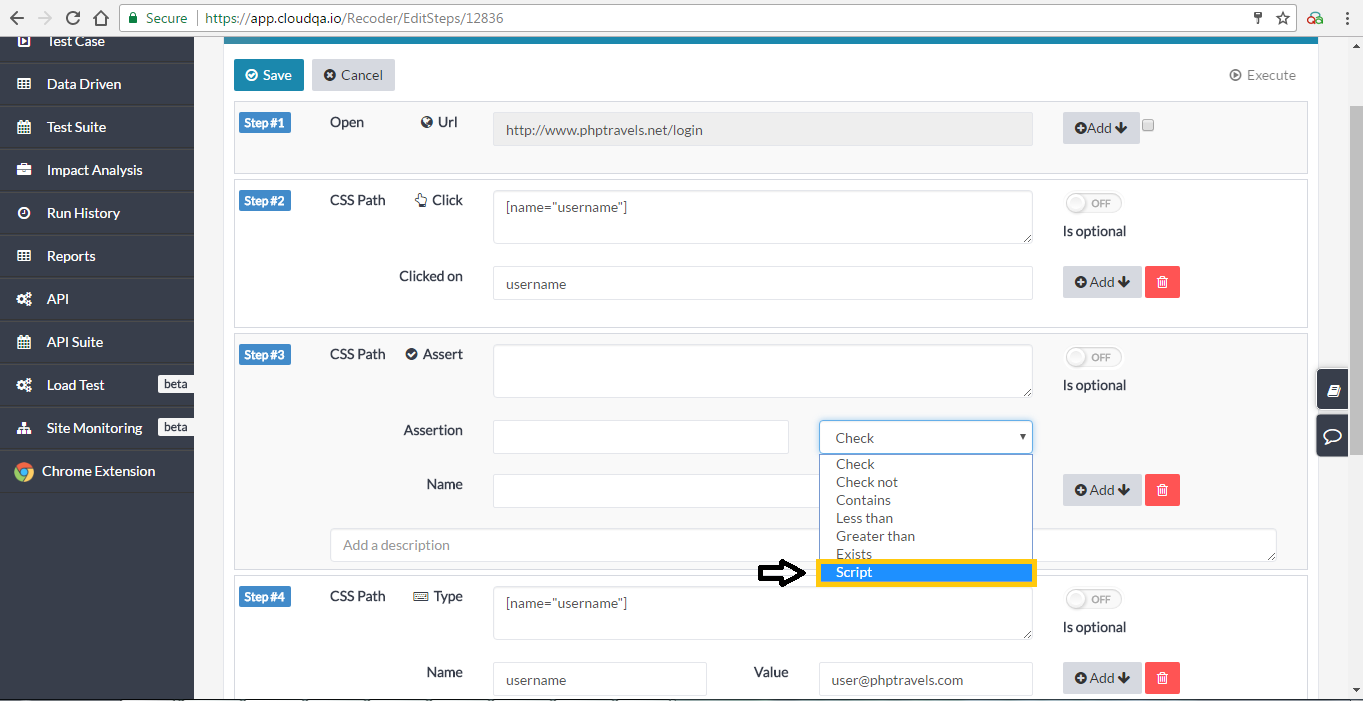
New assertion type added - Java Script returns true

Fixes
Fixed multi tab recording issue in CloudQA recorder
Fixed set up test notification issue
Fixed issue in adding second base URL in application
April 2017
Application
- UI changes for usage and upgrade subscription

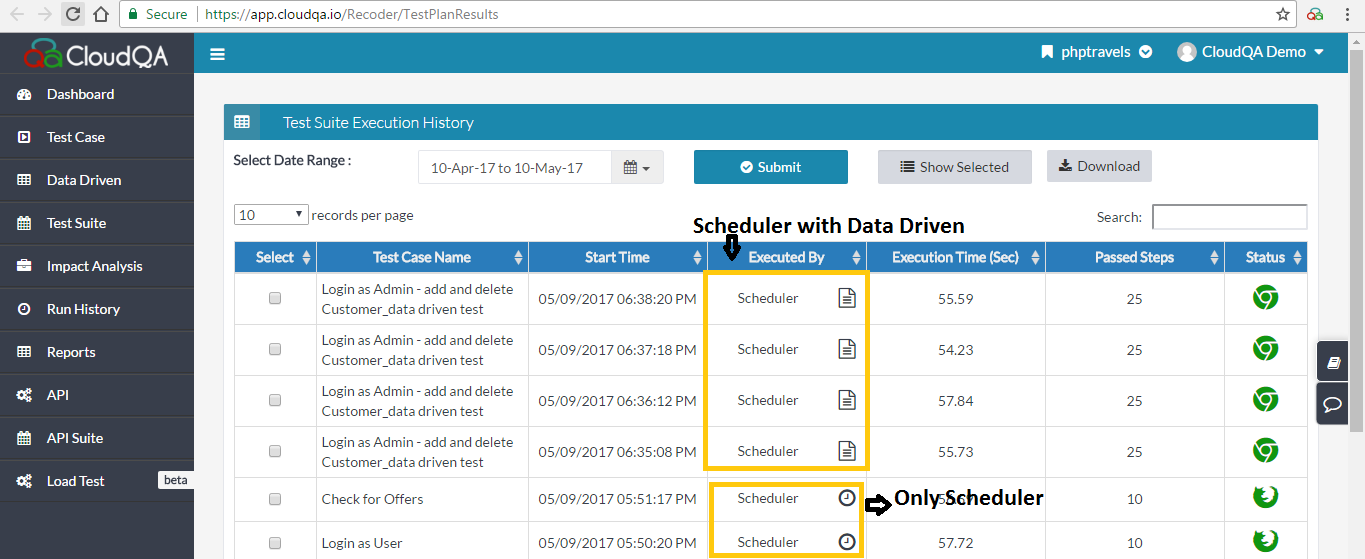
- Updated icon for data driven scheduled execution in run history

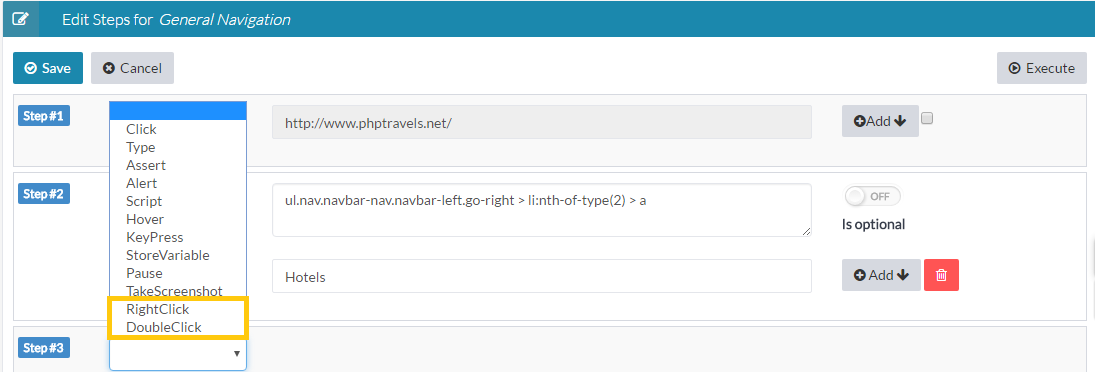
- Implemented new actions doubleclick and right click(context click) operations in edit steps

Enhanced error message for element not found
Execution Progress Bar changes color on success/failure of a test case
Grouped all the
settings related to Application at one place in tabbed viewWe can edit iframe locators in Edit steps
Extension
- Updated CSS picker picks the locator along with its frame identifier
Fixes
- Fixed Billing minutes issue in usage page
March 2017
Application
Free trial policy updated to 14days or 5hrs
of execution which ever is earlierUsers can now renew/pay for their
subscription via PayPalApplication clone will now include users
working on the application along with the test casesSupport added for automating multi select
boxEnhancement to choose Base URL at test suite level

Fixes
Application
Bug fixes for the input/text box elements
Bug fixes in API testing
February 2017
CloudQA Extension
Right click on an element to add an assertion/hover while recording the test case
Option to execute a test case from extension as soon as the test case is saved
Application
- Implemented contextual help on CloudQA, it walks through the process in each tab

Upscale CloudQA application execution engine
It is now possible to select base URL at test suite level
You can now assert the drop down value selected
Declare application variables in app preference
sRestrict user to activate test suite when there are no test cases associated
Fixes
Application
- Data driven testing template download issue is resolved
- The API URL link for the test suite is working now
January 2017
CloudQA Extension
- You can now delete a step while recording a test case
Application
Reworked onboarding process for new users
Test case step screenshots can now be viewed in a slideshow
Enhancement in UI and functionality of Data Driven Test: Now user can save data driven test, uploaded CSV file and run it any time
- User also gets an update after every row in data driven test is executed
Enhancement in Test Suite: Data driven tests can also be scheduled in test suite now
Get SMS: Now user can get a SMS notification on test case failure, so that user can take immediate action
- To activate SMS, go to app preferences and toggle to activate
- Note: In profile tab user has to give mobile number to get notification
Fixes
Extension
- Multi-tab recording issue is resolved
December 2016
CloudQA Extension
- To test application directing to different tabs, CloudQA has come up with Multi Tab Recording
Application
Introduced free plan: It comes with a free trial period and 5 hours of execution
Implemented Billing using Stripe
Implemented Store Variable: To check dynamic values in the application(store variable can be used with in the test case
Enhancement in Email Notifications after test suite execution
- If team members are added in user management, the emails will be sent to multiple people in the team instead of only person who created test suite
- Go to notifications tab, select the options of email based on requirement
In manual execution as we have option to run test cases in different browsers, now Test Suite can be scheduled in different browsers at a time
Implemented Critical Error Validator to get notification on critical error pages (404, 500) during execution in your application
- Go to app preferences, add your critical error message, its CSS path and name it. You will get a notification in case of critical error during execution
New Reports: Test Case Monitoring (Scheduler & API runs only) shows issue graph and performance graph for scheduler and API
November 2016
Application
- Implemented concept of Random variables: To test your application with different sets of data