Edit Steps
CloudQA test case editing provides you with the ability to manage all the steps in your test case, includes adding and removing steps.
Add Step
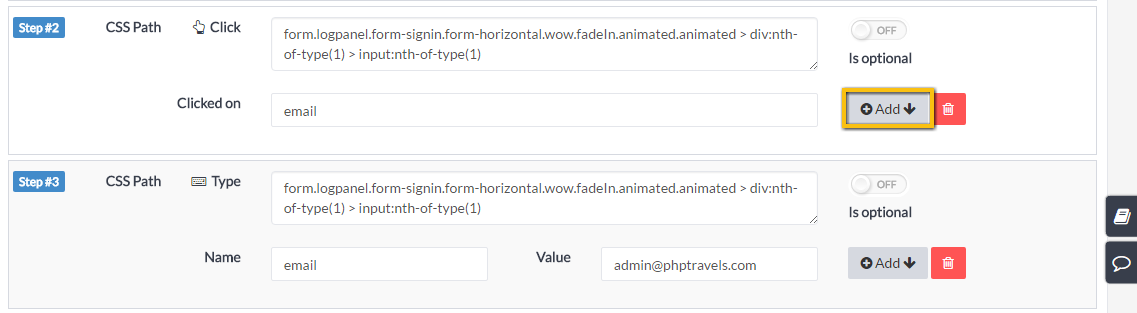
1. Go to Edit steps of a test cases and click Add on any step. A new step will get added just below.

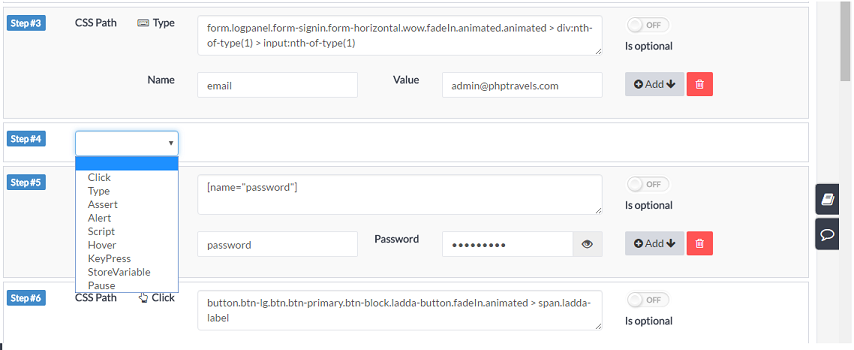
2. The dropdown menu contains the list of actions. This signifies the action to be performed such as click an element, make an assertion, add a custom script, accept or reject JavaScript alert and so on.

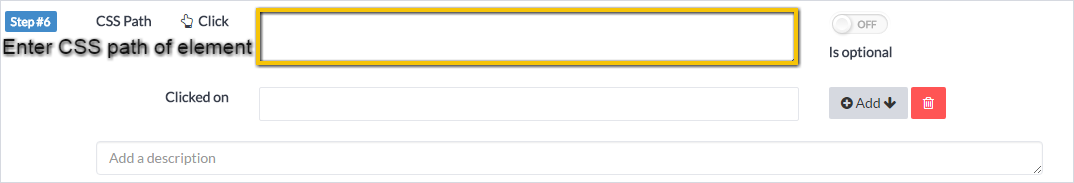
3. When a step involves interacting with an element on the page, for instance clicking a button, CloudQA interacts with that element using a CSS selector. The selector for the target element is entered into the "CSS path" input at the top of the step

4. CloudQA has special feature in extension, Pick CSS to capture the CSS of targeted element
Usage of Actions
Click and Hover: When a step involves interacting with an element on the page, for instance click a button use step Click in the dropdown or to hover over an element use Hover
Type: When a step involves entering value into text field you can use Type
Assert: Click here to see how to add different kinds of assertions in a test case
Alert: CloudQA offers the users with a very efficient way to handle JavaScript alerts (Simple and Confirmation alerts). During recording these JavaScript alerts might not be captured, where CloudQA provides option to add an alert step, and gives two options to accept and deny the alert in the application.
Script: CloudQA gives you the ability to execute custom JavaScript within the test case. You can also use this functionality, along with JavaScript Date functions to create and use custom date strings in your test case.
Keypress: A "Keypress" step will allow you to choose from keystrokes like "Enter" and "escape".
Pause: Pause is used to add wait after/before the step
Optional
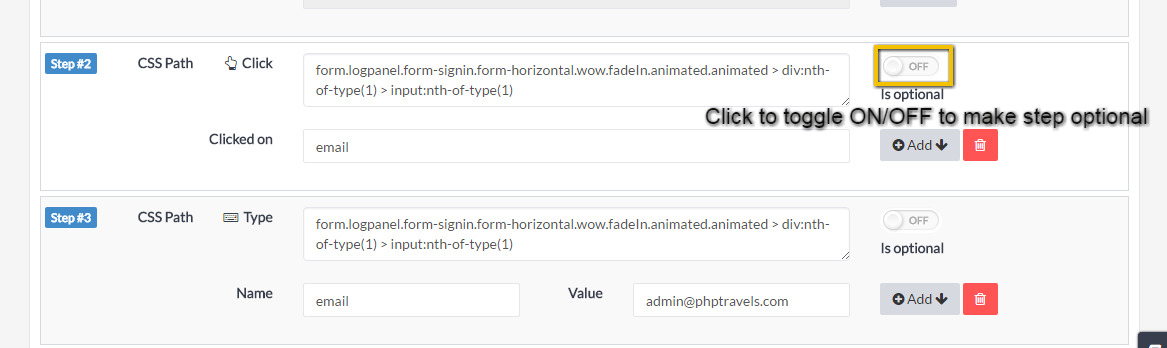
- Each step can be made optional, if you choose. This means that the test will continue execution, even if the step fails. This can be useful in situations when dealing with behavior that only occurs a portion of time, like a modal dialog popping up.
- Click to toggle ON/OFF to make a step optional